在常规的 DOM 元素中,我们可以使用 html()和 text()方法获取内部的数据。html()方法
可以获取或设置 html 内容,text()可以获取或设置文本内容。
$('#box').html(); //获取 html 内容 $('#box').text(); //获取文本内容,会自动清理 html 标签 $('#box').html('<em></em>'); //设置 html 内容 $('#box').text('<em></em>'); //设置文本内容,会自动转义 html 标签
注意:当我们使用 html()或 text()设置元素里的内容时,会清空原来的数据。而我们期
望能够追加数据的话,需要先获取原本的数据。
$('#box').html($('#box').html() + '<em></em>'); //追加数据
如果元素是表单的话,jQuery 提供了 val()方法进行获取或设置内部的文本数据。
$('input').val(); //获取表单内容 $('input').val('www.li.cc'); //设置表单内容
如果想设置多个选项的选定状态,比如下拉列表、单选复选框等等,可以通过数组传递
操作。
$("input").val(["check1","check2", "radio1" ]); //value 值是这些的将被选定
2.元素属性操作

除了对元素内容进行设置和获取,通过 jQuery 也可以对元素本身的属性进行操作,包
括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。
$('div').attr('title'); //获取属性的属性值 $('div').attr('title', '我是域名'); //设置属性及属性值 $('div').attr('title', function () { //通过匿名函数返回属性值 return '我是域名'; }); $('div').attr('title', function (index, value) { //可以接受两个参数 return value + (index+1) + ',我是域名'; });
3.元素样式操作


元素样式操作包括了直接设置 CSS 样式、增加 CSS 类别、类别切换、删除类别这几种操作方法。而在整个 jQuery 使用频率上来看,CSS 样式的操作也是极高的,所以需要重点掌握。
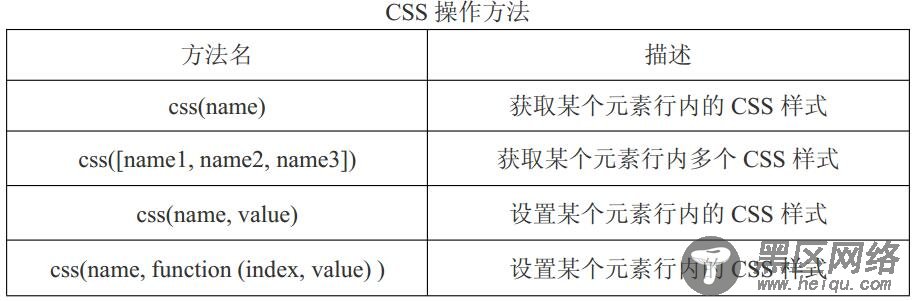
$('div').css('color'); //获取元素行内 CSS 样式的颜色
$('div').css('color', 'red'); //设置元素行内 CSS 样式颜色为红色
在需要设置多个样式的时候,我们可以传递多个 CSS 样式的键值对即可。
$('div').css({ 'background-color' : '#ccc', 'color' : 'red', 'font-size' : '20px' });
除了行内 CSS 设置,我们也可以直接给元素添加 CSS 类,可以添加单个或多个,并且
也可以删除它。
$('div').addClass('red'); //添加一个 CSS 类 $('div').addClass('red bg'); //添加多个 CSS 类 $('div').removeClass('bg'); //删除一个 CSS 类 $('div').removeClass('red bg'); //删除多个 CSS 类
我们还可以结合事件来实现 CSS 类的样式切换功能。
$('div').click(function () { //当点击后触发 $(this).toggleClass('red size'); //单个样式多个样式均可 }); .toggleClass()方法的第二个参数可以传入一个布尔值, true 表示执行切换到class 类,false表示执行回默认 class 类(默认的是空 class),运用这个特性,我们可以设置切换的频率。 var count = 0; $('div').click(function () { //每点击两次切换一次 red $(this).toggleClass('red', count++ % 3 == 0); });
4.css方法
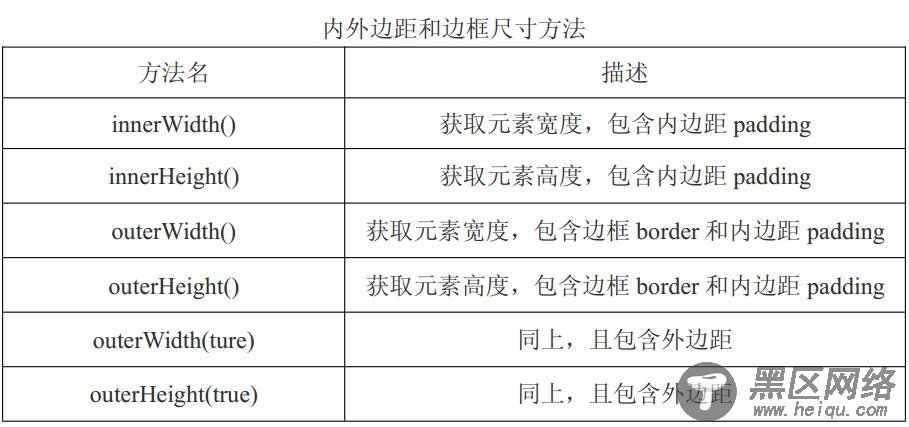
jQuery 不但提供了 CSS 的核心操作方法,比如.css()、.addClass()等。还封装了一些特殊功能的 CSS 操作方法,我们分别来了解一下。


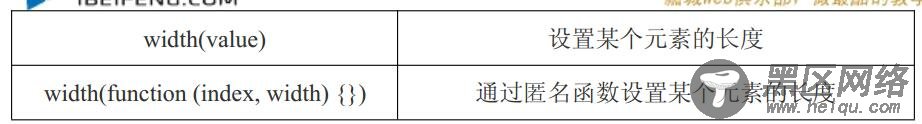
$('div').width(); //获取元素的长度,返回的类型为 number $('div').width(500); //设置元素长度,直接传数值,默认加 px $('div').width('500pt'); //同上,设置了 pt 单位 $('div').width(function (index, value) { //index 是索引,value 是原本值 return value - 500; //无须调整类型,直接计算 });

$('div').height(); //获取元素的高度,返回的类型为 number $('div').height(500); //设置元素高度,直接传数值,默认加 px $('div').height('500pt'); //同上,设置了 pt 单位 $('div').height(function (index, value) { //index 是索引,value 是原本值 return value - 1; //无须调整类型,直接计算 });