Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。下面通过本文给大家介绍Bootstrap 折叠(Collapse)插件用法实例,一起看看吧!
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
如果您想要单独引用该插件的功能,那么您需要引用 collapse.js。同时,也需要在您的 Bootstrap 版本中引用 Transition(过渡)插件。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
您可以使用折叠(Collapse)插件:
创建可折叠的分组或折叠面板(accordion),如下所示:
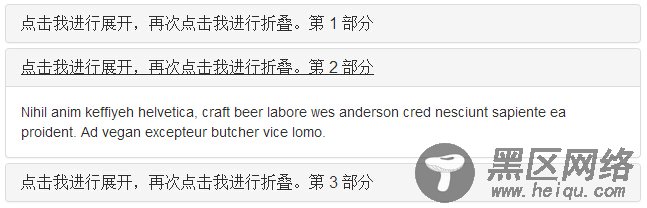
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 折叠面板</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <div> <div> <h4> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 点击我进行展开,再次点击我进行折叠。第 1 部分 </a> </h4> </div> <div> <div> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div> <div> <h4> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 点击我进行展开,再次点击我进行折叠。第 2 部分 </a> </h4> </div> <div> <div> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div> <div> <h4> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> 点击我进行展开,再次点击我进行折叠。第 3 部分 </a> </h4> </div> <div> <div> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div> </body> </html>
结果如下所示:

data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
href 或 data-target 属性添加到父组件,它的值是子组件的 id。
data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上。
创建不带 accordion 标记的简单的可折叠组件(collapsible),如下所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 简单的可折叠组件</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <button type="button" data-toggle="collapse" data-target="#demo"> 简单的可折叠组件 </button> <div> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </body> </html>
结果如下所示:

正如您在实例中看到的,我们创建了一个可折叠的组件,与折叠面板(accordion)不同,我们没有添加属性 data-parent。
用法
下表列出了折叠(Collapse)插件用于处理繁重的伸缩的 class:

您可以通过以下两种方式使用折叠(Collapse)插件:
通过 data 属性:向元素添加 data-toggle="collapse" 和 data-target,自动分配可折叠元素的控制。data-target 属性接受一个 CSS 选择器,并会对其应用折叠效果。请确保向可折叠元素添加 class .collapse。如果您希望它默认情况下是打开的,请添加额外的 class .in。
为了向可折叠控件添加类似折叠面板的分组管理,请添加 data 属性 data-parent="#selector"。
通过 JavaScript:可通过 JavaScript 激活 collapse 方法,如下所示:
$('.collapse').collapse()
选项
有一些选项是通过 data 属性或 JavaScript 来传递的。下表列出了这些选项:

方法
下面是一些折叠(Collapse)插件中有用的方法:

实例
下面的实例演示了方法的用法:
