常用的表单验证指令
1. 必填项验证
某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可:
复制代码 代码如下:
<input type="text" required />
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}":
复制代码 代码如下:
<input type="text" ng-minlength="5" />
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用指令ng-maxlength="{number}":
复制代码 代码如下:
<input type="text" ng-maxlength="20" />
4. 模式匹配
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式:
复制代码 代码如下:
<input type="text" ng-pattern="/[a-zA-Z]/" />
5. 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可:
复制代码 代码如下:
<input type="email" ng-model="user.email" />
6. 数字
验证输入内容是否是数字,将input的类型设置为number:
复制代码 代码如下:
<input type="number" ng-model="user.age" />
7. URL
验证输入内容是否是URL,将input的类型设置为 url:
复制代码 代码如下:
<input type="url" ng-model="user.facebook_url" />
下面我们将这些表单验证放到具体的实现中来测试一下:
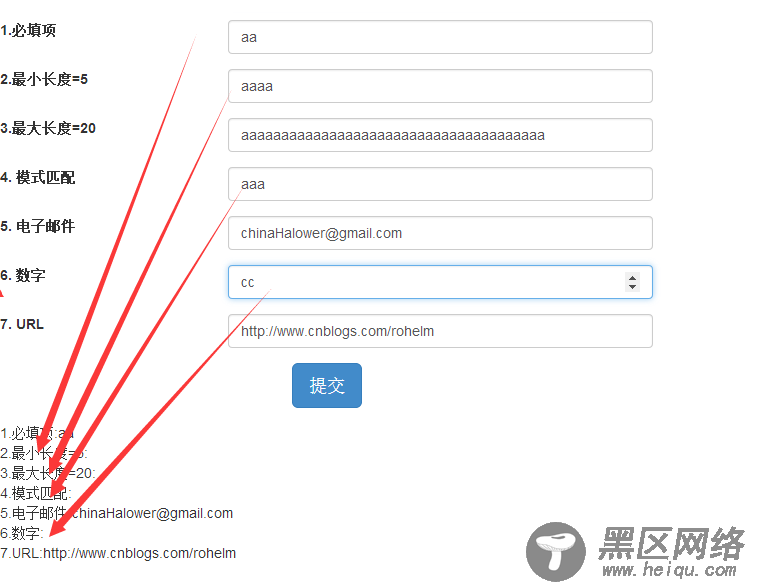
<div> <form role="form"> <div> <div> <label for="name">1.必填项</label> </div> <div> <input type="text" required ng-model='user.name' /> </div> </div> <div> <div> <label for="minlength">2.最小长度=5</label> </div> <div> <input type="text" ng-minlength="5" ng-model="user.minlength" /> </div> </div> <div> <div> <label for="minlength">3.最大长度=20</label> </div> <div> <input type="text" ng-model="user.maxlength" ng-maxlength="20" /> </div> </div> <div> <div> <label for="minlength">4. 模式匹配</label> </div> <div> <input type="text" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" /> </div> </div> <div> <div> <label for="email">5. 电子邮件</label> </div> <div> <input type="email" ng-model="user.email" /> </div> </div> <div> <div> <label for="age">6. 数字</label> </div> <div> <input type="number" ng-model="user.age" /> </div> </div> <div> <div> <label for="url"> 7. URL</label> </div> <div> <input type="url" ng-model="user.url" /> </div> </div> <div> <input type="submit" value="提交" /> </div> </form> </div> <div> 1.必填项:{{user.name}}<br> 2.最小长度=5:{{user.minlength}}<br> 3.最大长度=20:{{user.maxlength}}<br> 4.模式匹配:{{user.pattern}}<br> 5.电子邮件:{{user.email}}<br> 6.数字:{{user.age}}<br> 7.URL:{{user.url}}<br> </div>
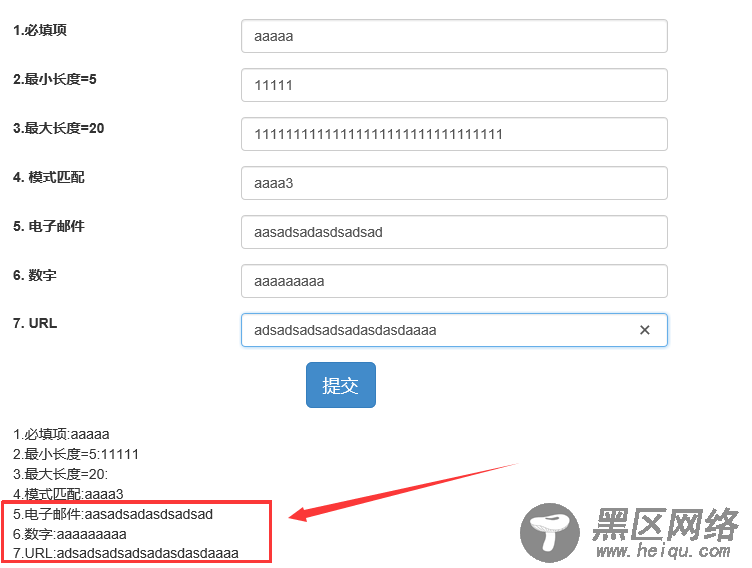
在测试中我们发现,只有当表达式满足验证,才会实时进行双向绑定。同时我们也发现,效果图如下:

似乎并没有发生什么问题,但是如果我们将其移植到一个队HTML5验证不怎么好的浏览器再来测试一下【本例IE9】,问题来了,某些字段完全没得验证

其实,上面的例子,我们利用了HTML5的验证与ng自有的验证进行了结合,不支持HTML5验证,但ng自由验证运行良好。解决方案很简单,可以使用模式匹配的方式解决这几种情况,也可以自定义验证指令来复写或者重定义验证规则。
屏蔽浏览器对表单的默认验证行为
在表单元素上添加novalidate标记即可,问题是我们怎么知道我们的表单有哪些字段是有效的,那些事非法或者无效的?ng对此也提供了非常棒的解决方案,表单的属性可以在其所属的$scope对象中访问到,而我们又可以访问$scope对象,因此JavaScript可以间接地访问DOM中的表单属性。借助这些属性,我们可以对表单做出实时响应。
可以使用formName.inputFieldName.property的格式访问这些属性。
未修改过的表单
布尔值属性,表示用户是否修改了表单。如果为ture,表示没有修改过;false表示修改过:
复制代码 代码如下:
formName.inputFieldName.$pristine;
修改的表单布尔型属性,当且仅当用户实际已经修改的表单。不管表单是否通过验证:
复制代码 代码如下:
formName.inputFieldName.$dirty
经过验证的表单
布尔型属性,它指示表单是否通过验证。如果表单当前通过验证,他将为true:
复制代码 代码如下:
formName.inputFieldName.$valid
未通过验证的表单复制代码 代码如下:
formName.inputFieldName.$invalid
最后两个属性在用于DOM元素的显示或隐藏时是特别有用的。同时,如果要设置特定的class时,他们也非常有用的。
错误
这是AngularJS提供的另外一个非常有用的属性:$error对象。它包含当前表单的所有验证内容,以及它们是否合法的信息。用下面的语法访问这个属性
复制代码 代码如下:
formName.inputfieldName.$error
如果验证失败,这个属性的值为true;如果值为false,说明输入字段的值通过了验证。
下面我们对这些验证指令进行测试:
