<!DOCTYPE html> <html ng-app="myTest"> <head> <meta content="width=device-width" /> <title>Index</title> <link href="https://www.jb51.net/~/Content/css/bootstrap.min.css" /> <script src="https://www.jb51.net/~/Javascript/angular.min.js"> </script> <style type="text/css"> body { padding-top: 30px; } </style> </head> <body ng-Controller="MyController"> <div> <form role="form" ng-submit="submitForm(myForm.$valid)" novalidate> <div> <div> <label for="name">1.必填项</label> </div> <div> <input type="text" required ng-model='user.name' /> <span ng-show="myForm.name.$dirty && myForm.name.$valid"></span> </div> </div> <div> <div> <label for="minlength">2.最小长度=5</label> </div> <div> <input type="text" ng-minlength="5" ng-model="user.minlength" /> <span ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span> </div> </div> <div> <div> <label for="maxlength">3.最大长度=20</label> </div> <div> <input type="text" ng-model="user.maxlength" ng-maxlength="20" /> <span ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span> </div> </div> <div> <div> <label for="pattern">4. 模式匹配</label> </div> <div> <input type="text" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" /> <span ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span> </div> </div> <div> <div> <label for="email">5. 电子邮件</label> </div> <div> <input type="email" ng-model="user.email" /> <span ng-show="myForm.email.$dirty && myForm.email.$valid"></span> </div> </div> <div> <div> <label for="age">6. 数字</label> </div> <div> <input type="number" ng-model="user.age" /> <span ng-show="myForm.age.$dirty && myForm.age.$valid"></span> </div> </div> <div> <div> <label for="url"> 7. URL</label> </div> <div> <input type="url" ng-model="user.url" /> <span ng-show="myForm.url.$dirty && myForm.url.$valid"></span> </div> </div> <div> <input ng-disabled="myForm.$invalid" type="submit" value="提交" /> </div> </form> </div> <div> 1.必填项:{{user.name}} $pristine 【没修改】:{{myForm.name.$pristine }} $dirty【修改过】:{{myForm.name.$dirty}} $invalid【验证失败】:{{myForm.name.$invalid}} $invalid【验证成功】:{{myForm.name.$valid}} required:{{myForm.name.$error.required}} <br> 2.最小长度=5:{{user.minlength}} $pristine 【没修改】:{{myForm.minlength.$pristine }} $dirty【修改过】:{{myForm.minlength.$dirty}} $invalid【验证失败】:{{myForm.minlength.$invalid}} $invalid【验证成功】:{{myForm.minlength.$valid}} $error【错误详情】:{{myForm.minlength.$error}} <br> 3.最大长度=20:{{user.maxlength}} $pristine 【没修改】:{{myForm.maxlength.$pristine }} $dirty【修改过】:{{myForm.maxlength.$dirty}} $invalid【验证失败】:{{myForm.maxlength.$invalid}} $invalid【验证成功】:{{myForm.maxlength.$valid}} $error【错误详情】:{{myForm.maxlength.$error}} <br> 4.模式匹配:{{user.pattern}} $pristine 【没修改】:{{myForm.pattern.$pristine }} $dirty【修改过】:{{myForm.pattern.$dirty}} $invalid【验证失败】:{{myForm.pattern.$invalid}} $invalid【验证成功】:{{myForm.pattern.$valid}} $error【错误详情】:{{myForm.pattern.$error}} <br> 5.电子邮件:{{user.email}} $pristine 【没修改】:{{myForm.email.$pristine }} $dirty【修改过】:{{myForm.email.$dirty}} $invalid【验证失败】:{{myForm.email.$invalid}} $invalid【验证成功】:{{myForm.email.$valid}} $error【错误详情】:{{myForm.email.$error}} <br> 6.数字:{{user.age}} $pristine 【没修改】:{{myForm.age.$pristine }} $dirty【修改过】:{{myForm.age.$dirty}} $invalid【验证失败】:{{myForm.age.$invalid}} $invalid【验证成功】:{{myForm.age.$valid}} $error【错误详情】:{{myForm.age.$error}} <br> 7.URL:{{user.url}} $pristine 【没修改】:{{myForm.url.$pristine }} $dirty【修改过】:{{myForm.url.$dirty}} $invalid【验证失败】:{{myForm.url.$invalid}} $invalid【验证成功】:{{myForm.url.$valid}} $error【错误详情】:{{myForm.url.$error}} <br> </div> </body> </html> <script type="text/javascript"> angular.module('myTest', []) .controller('myController', function($scope) { $scope.submitForm = function(isValid) { if (!isValid) { alert('验证失败'); } }; } ); </script>
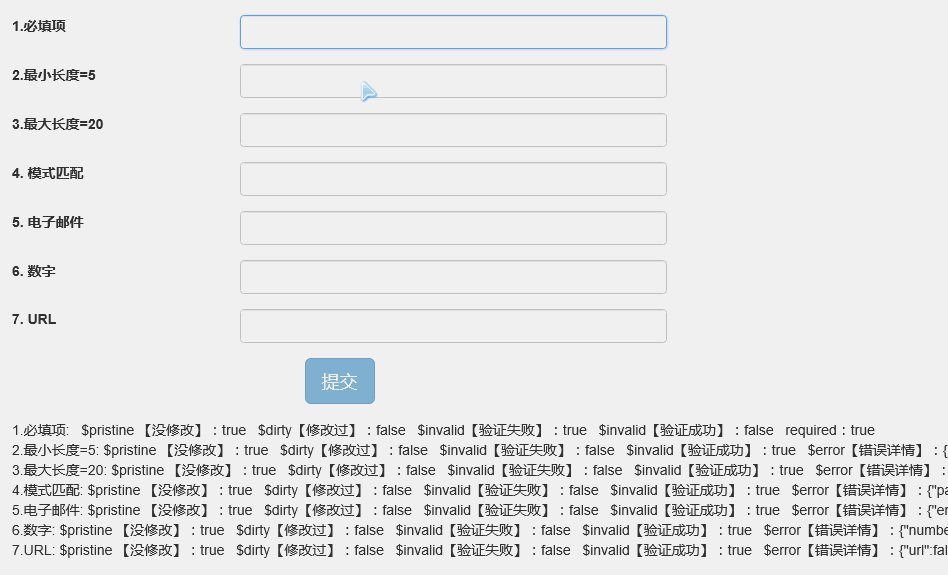
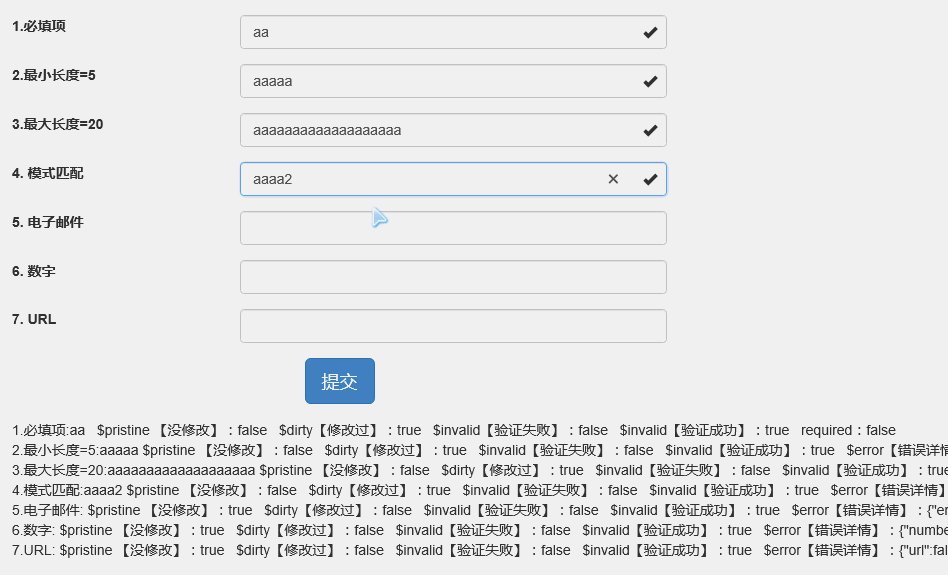
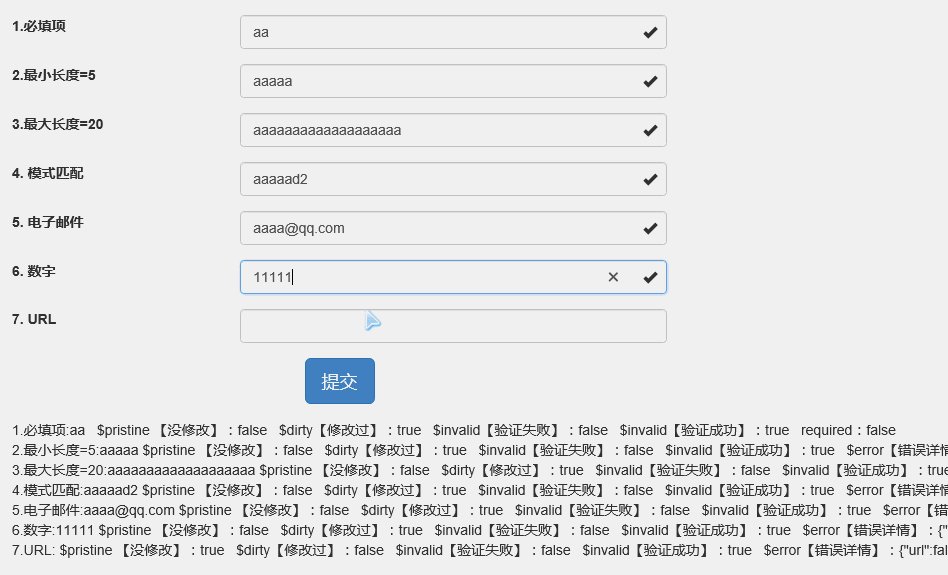
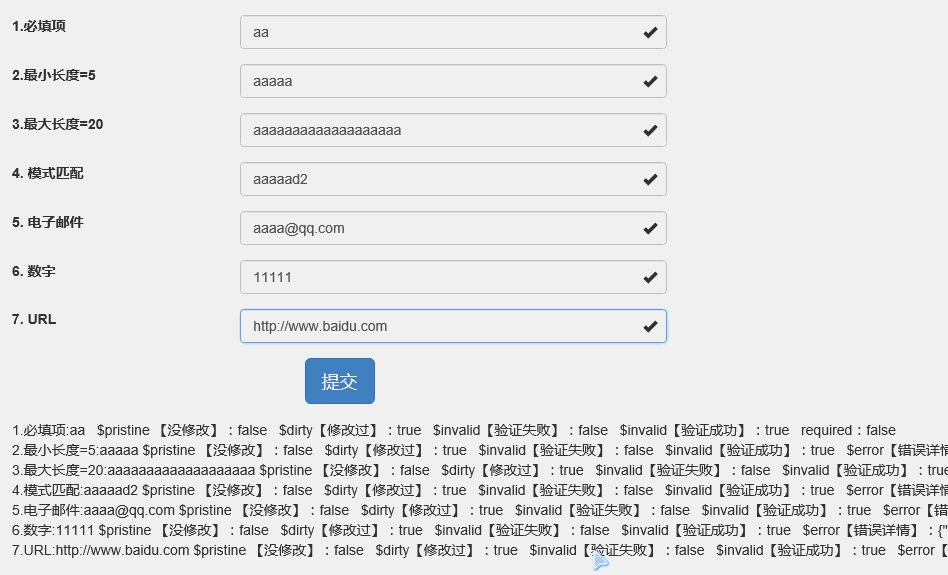
效果如下:

同时,ng针对这几种验证指令,针对性的设置了一些css样式
它们包括:
复制代码 代码如下:
.ng-valid { }.ng-invalid { }.ng-pristine { }.ng-dirty { }/* really specific css rules applied by angular */.ng-invalid-required { }.ng-invalid-minlength { }.ng-valid-max-length { }
它们对应着表单输入字段的特定状态。
例如当某个字段中的输入非法时,.ng-invlid类会被添加到这个字段上。你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
但是,默认的验证指令不一定能够,完全满足我们的真实应用场景,ng同样提供的自定义验证指令的功能。
首先我们来看一个简单的例子:
