本节讲述单选框/下拉菜单/添加文件,综合css,html和JavaScript实现的,具体详情如下所示:
单选框:
实现的功能是:(类似平时的性格测试)
先隐藏一部分页面,然后通过点击单选框来显示。
再通过选项的选择-(每个选项有不同的积分)积分的多少来给出评语
演示代码:
<html> <head> <title>DHTML技术演示---radio的使用</title> <meta http-equiv="content-Type" content="text/html; charset=utf-8"/> <style type="text/css"> #contentid{ display:none;/*显示:默认隐藏*/ } ul{/*无序列表*/ background-color:#80ff00;/*背景色*/ list-style:none;//前面的默认小圆点取消 margin:0px;//外补丁 } ul li{/*设置ul中的li的字体颜色*/ color:#ff0000; } .close{ display:none; } .open{ display:block; } </style> <script type="text/javascript"> function showContent(oRadioNode){ var oDivNode = document.getElementById("contentid"); if(oRadioNode.value=="yes"){ oDivNode.style.display="block"; }else{ oDivNode.style.display="none"; } //第二种方式:利用with /* with(oDivNode.style){ if(oRadioNode.value=="yes"){ display="block"; }else{ display="none"; } } */ } function showResult(){ var oNolRadioNodes = document.getElementsByName("nol"); var val=0; //undefined如果被用作boolean型也是false //alert(val); for(var x=0;x<oNolRadioNodes.length;x++ ){ //找到那个被选中的单选框 if(oNolRadioNodes[x].checked){ val = parseInt( oNolRadioNodes[x].value ); break; } } if(!val){ document.getElementById("erroinfo").innerHTML="没有任何答案被选中".fontcolor("red"); return; } //错误信息赋值为空。 document.getElementById("erroinfo").innerHTML=""; if(val>=1 && val<=3){ document.getElementById("res_1").className="open"; document.getElementById("res_2").className="close"; }else{ document.getElementById("res_1").className="close"; document.getElementById("res_2").className="open"; } } </script> </head> <body> <div> 您要参与问卷调查吗?<br/> <!--radio 单选框 name一样就是互斥--> <input type="radio" value="yes"/> 是 <input type="radio" value="no" checked="checked" /> 否 <br/> </div> <div> 问卷调查内容:<br/> 您的姓名:<input type="text" /><br/> 您的电话:<input type="text"/ > </div> <hr/> <h2>欢迎您参与性格测试</h2> <h3>第一题:</h3> <span>您喜欢的水果是什么?</span> <ul> <li><input type="radio" value="1"/> 葡萄</li> <li><input type="radio" value="2"/> 西瓜</li> <li><input type="radio" value="3"/> 苹果</li> <li><input type="radio" value="4"/> 芒果</li> <li><input type="radio" value="5"/> 樱桃</li> </ul> <div> <input type="button" value="查看测试结果"> <span></span> <div>1-3分:你的性格偏内向,建议。。。</div> <div>4分以上:你的性格偏外向,建议。。。</div> </div> </body> </html>
360浏览器8.1 演示结果:
一开始的页面:

单选框选中”是”:

不选中水果时的提示:

选中水果时的提示:

下拉列表:
简单的演示代码:
<html> <head> <title>DHTML技术演示---select的使用</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <style type="text/css"> .clrclass{ height:50px; width:50px; float:left;/*漂浮*/ margin-right:30px; margin-bottom:20px;/*下-外补丁*/ } #text{ clear:left;/*左边不能漂浮*/ } </style> <script type="text/javascript"> function changeColor( oDicClrNode ){ //得到要设置的颜色对象 var colorVal = oDicClrNode.style.backgroundColor; //alert(colorVal); //设置字体的颜色 document.getElementById("text").style.color=colorVal; } function changeColor2(){ //alert("aabb");//试试能不能监听 var oSelectNode = document.getElementsByName("selectColor")[0]; var collOptionNodes =oSelectNode.options;//options 获取 select 对象中 option 对象的集合。 // for(var x=0;x<collOptionNodes.length;x++){ // alert( collOptionNodes[x].innerHTML ); // }//遍历一下。 //选中的选项 //alert( collOptionNodes[ oSelectNode.selectedIndex ].innerHTML ); var colorVar = collOptionNodes[ oSelectNode.selectedIndex ].value; document.getElementById("text").style.color=colorVar; } function changeColor3(){ var oSelectNode = document.getElementsByName("selectColor")[1]; var collOptionNodes = oSelectNode.options; var colorVar = collOptionNodes[ oSelectNode.selectedIndex ].value; document.getElementById("text").style.color=colorVar; } </script> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div> <img src=""/><br/> 显示效果文字<br/> 显示效果文字<br/> 显示效果文字<br/> 显示效果文字<br/> </div> <hr/> <!-- //本例,给select注册onclick事件不合适,因为每次点击下拉菜单最外层时就会执行 <select> --> <br/> <select onchange="changeColor2()"> <option value="black">--选择颜色--</option> <option value="red">红色</option> <option value="green">绿色</option> <option value="blue">蓝色</option> <option value="#c0c0c0">银色</option> </select> <hr/> <select onchange="changeColor3()"> <!--background-color 设置背景色 --> <option value="black">--选择颜色--</option> <option value="red"> </option> <option value="green"> </option> <option value="blue"> </option> <option value="#c0c0c0"> </option> </select> </body> </html>
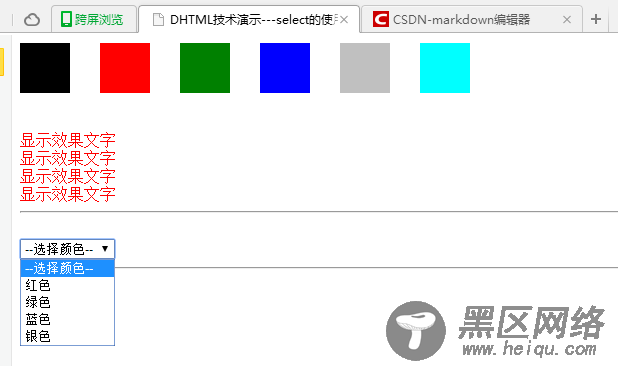
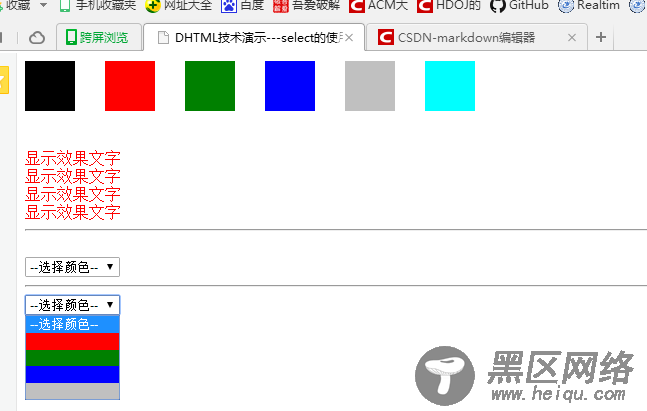
360浏览器8.1 演示结果:
这个下拉框是用文字来说明。

下面这个下拉框直接用颜色来表明设置文字为什么颜色

加强的下拉列表-二级连动菜单-代码演示:
实现的功能就是,根据第一个菜单的选项,来决定第二个菜单的显示。
