<html> <head> <title>DHTML技术--file组件--添加与删除附件</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <style type="text/css"> /* a:link 超链接未点击状态。 a:visited 被访问后的状态。 a:hover 光标移到超链接上的状态(未点击)。 a:active 点击超链接时的状态。 使用顺序: L – V – H – A */ table a:link,table a:visited, img{ text-decoration:none; /*检索或设置对象中的文本的装饰。 text-decoration: none : 默认值。无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线 */ color:#0000ff; } table a:hover{ color:#ff0000; } </style> <script type="text/javascript"> function addFile(){ var oFileTableNode = document.getElementById("fileTable"); var oTrNode = oFileTableNode.insertRow();//insertRow 在表格中创建新行(tr),并将行添加到 rows 集合中。 var oTdNodeFile = oTrNode.insertCell();//insertCell 在表格行(tr)中创建新单元格,并将单元格添加到 cells 集合中。 oTdNodeFile.innerHTML="<input type='file'/>"; var oTdNodeDel = oTrNode.insertCell(); //用文字 //oTdNodeDel.innerHTML="<a href='javascript:void(0)'>删除附件</a>"; //用图片---自己找个图片,取名为a.jpg就可以了-或者改代码 oTdNodeDel.innerHTML="<img src='https://www.jb51.net/article/a.jpg' alt='删除附件'/>"; } function deleteFile(oANode){ //a标签的父节点是td,td父节点是tr。 var oTrNodeDel = oANode.parentNode.parentNode;//TR oTrNodeDel.parentNode.removeChild( oTrNodeDel ); } </script> </head> <body> <table> <tr> <th> <a href="javascript:void(0)">添加附件</a> </th> </tr> <!--点按钮来添加附件,所以不用html,用JavaScript写 <tr> <td><input type="file"/> </td> <td> <a href="javascript:void(0)">删除附件</a> </td> </tr> --> </table> </body> </html>
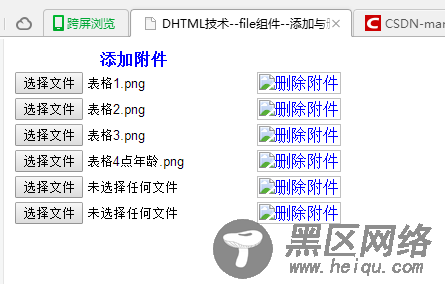
360浏览器8.1 演示结果:


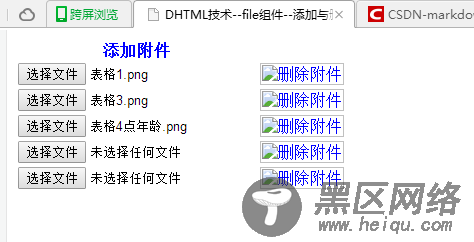
删除第二行的tr:

以上所述是小编给大家介绍的基于JavaScript实现单选框下拉菜单添加文件效果的相关知识,希望对大家有所帮助,如果大家想了解更多内容敬请关注脚本之家!
您可能感兴趣的文章:
