在Bootstrap的官网上,提供了一种导航栏的组件:
只要在站点文件夹放好JQ与Bootstrap输入如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>navbar</title> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.js"></script> </head> <body> <div> <nav role="navigation"> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Brand</a> </div> <div> <ul> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#" data-toggle="dropdown">Dropdown <span></span> </a> <ul role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li></li> <li> <a href="#">Separated link</a> </li> <li></li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit"> Submit </button> </form> <ul> <li> <a href="#">Link</a> </li> <li> <a href="#" data-toggle="dropdown">Dropdown <span></span> </a> <ul role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li></li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> </div> </nav> asdddddddddddddddddddddddddddddddddddddddddddddddd </div> </body> </html>
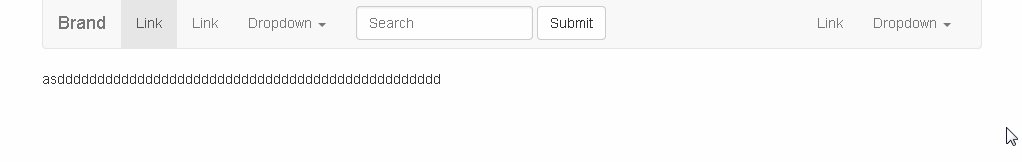
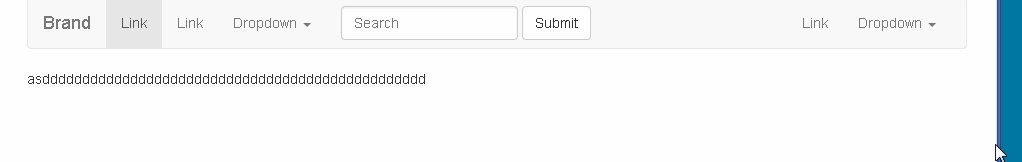
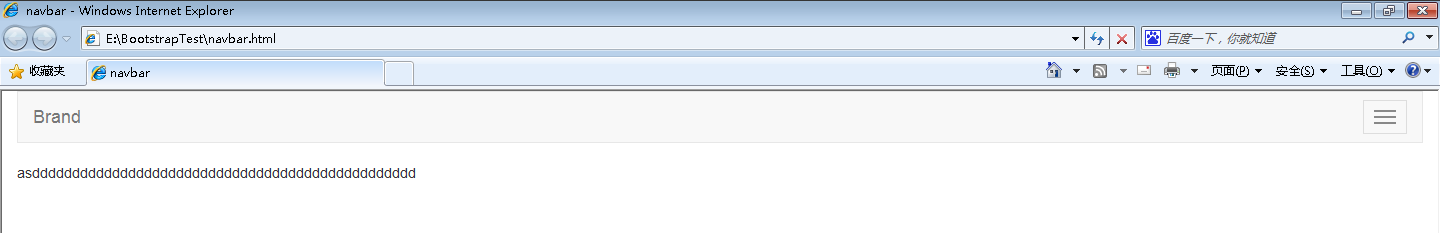
则可以得到一个可以随窗口大小变化的导航栏:

还可以把<nav role="navigation">中的class值改成<nav role="navigation">则导航条,就一直悬挂在网页顶部。无论窗口怎么拖动,如果把class值改成<nav role="navigation">,则可以得到一条黑色的导航条。
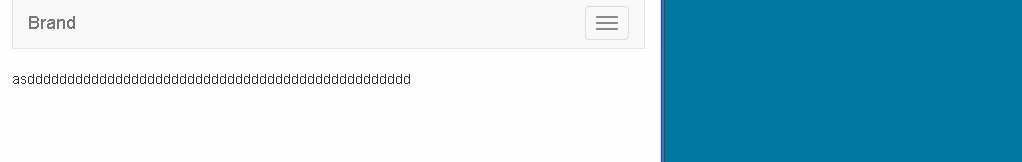
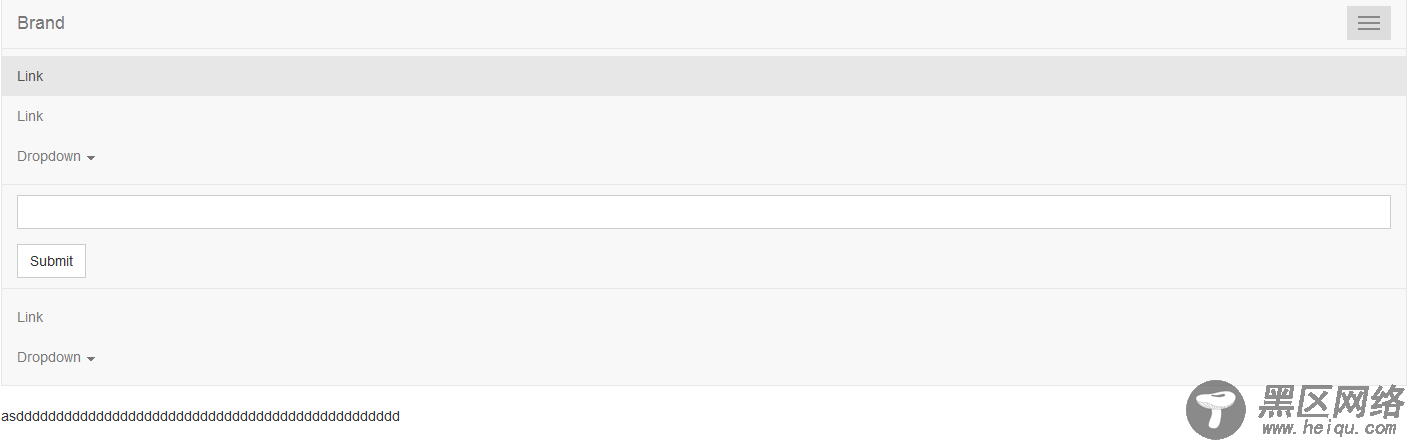
看起来很好用的样子,但是缺点是相当致命的。且不论此导航条提供的颜色就只有白色与黑色,两种色调,最可怕的是在IE8中直接以手机方式显示这个导航条,然而是在1440x900的屏幕分辨率之下。要知道IE8并不是IE6,是WIN7系统默认的浏览器。

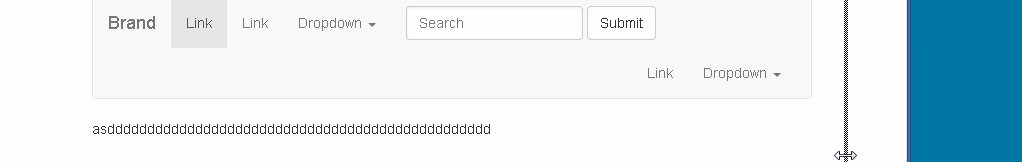
这导致用户的要选择导航条的项目需要点击右方的按钮,之后下拉菜单则变成:

让网页内容直接被下拉正整整一大截。值得注意的是,IE8是现在WIN7默认的浏览器。姑且不论IE6在中国的绝对核心地位,即使在越来越多的用户选用WIN7的情况的大背景下,IE8的兼容性还是一个值得考虑的问题。
所以,仅能不选择这种导航条作为网站的导航,可作为替代品的bootstrap的元素有两种,风格各异,一种是标签页,另一种则是按钮组,所谓的面包屑导航栏也并不是一种很好的解决方式,因为下拉菜单在bootstrap必须以按钮的方式呈现,写成文本的话,在IE8同样是吃力不讨好,当然,你完全可以选择抛开bootstrap,大神们的css都是自己手写,看不起框架。
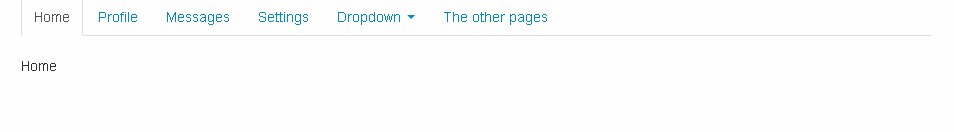
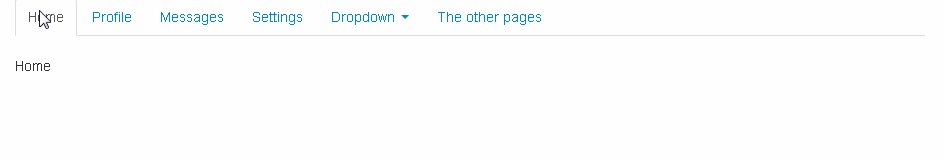
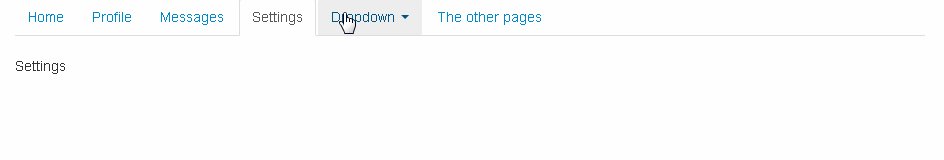
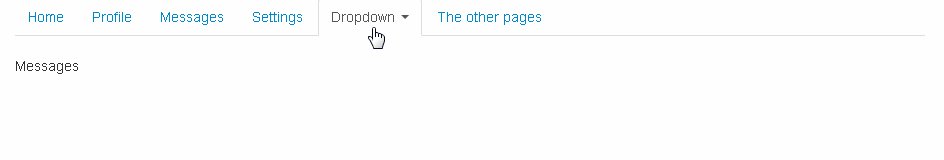
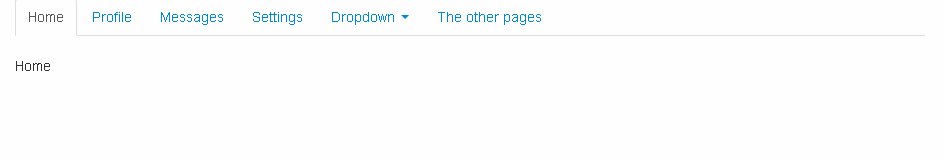
一、标签页
标签的基本样式如下,存在着下拉菜单需要bootstrap.js,bootstrap.css,jq的支持

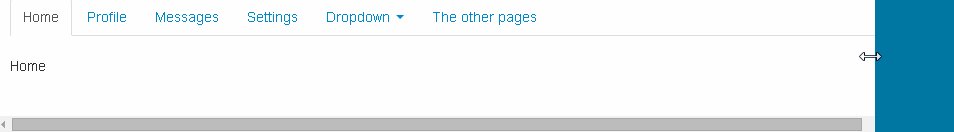
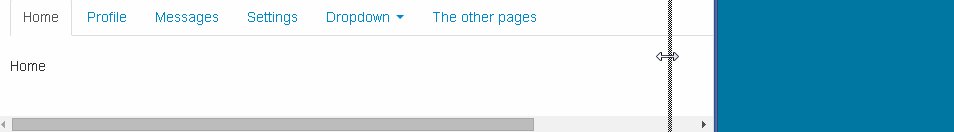
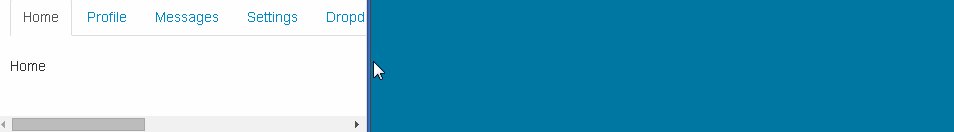
标签页不随浏览器的尺寸的变化而变化