虽然说IE6除了部分要求苛刻的需求以外已经被可以不考虑了,但是WIN7自带的浏览器IE8还是需要支持的。
本文这个方法主要的优点,个人觉得就是准备少,不需要上网寻找大量的图片做素材,你只要准备好一个bootstrap、jquery与photoshop就可以了,bootstrap与jquery怎么配置,可以参考《Bootstrap编写一个在当前网页弹出可关闭的对话框 非弹窗》(点击打开链接)
被要求编写一个网站,常常会被如何布局困扰,其实也不难,如果能够熟练使用Bootstrap,并且有一套特定的方法,那么应对普通的需求还是能够快速轻松地交功课的。
虽然网上的页面模板一搜一大段,但是能够庖丁解牛地了解这些页面模板的创造过程才是关键。
一旦下载这些模板与浏览器不兼容,又不会修改,那就麻烦大了。
一、基本目标
使用BootstrapV3来创造如下的页面:

主页如上所示,首先挂在页头是这个网站的导航,分别为left,middle,right三个按钮与下拉菜单dropdown。这里的实质是一个按钮组,不能使用Bootstrap提供的导航栏组件,因为这个导航栏组件不兼容IE8,具体见:《解决bootstrap导航栏navbar在IE8上存在缺陷的方法》一文(点击打开链接)
之后,在巨幕之下,还有三个专栏,与相应的两个按钮,这里可以放置网站上最重要的几个部分,最后按照惯例是版权信息。
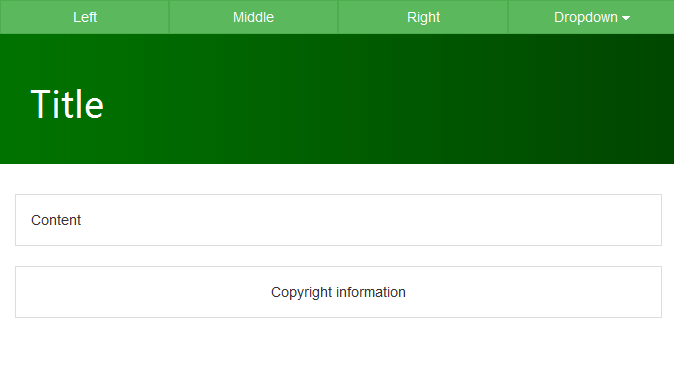
而内页则如下所示:

同样是置顶的导航条,然后是这个内页的标题与内容。内页的标题实质上还是一个巨幕,只是比主页的尺寸少而已。
接下来是还是版权信息。
二、制作过程
1.首先打开photoshop,新建一个1024x1的图像,宽度随意,尽量宽就可以了,图像是1就可以了,前景色为深绿色R:0 G:140 B:0,背景色为浅绿色R:100 G:200 B:100,用渐变工具拉出如下的图像,怎么拉都可以向左往右拉可以,向中间往两边也可以,看个人喜好:

这是我们需要准备的唯一一个图像,可以把photoshop关闭,抛在一边,把这个图像保存在网站工程文件夹,这个图像才6k左右,根本不影响加载。
2、主页
具体代码如下,然后一段一段代码说明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.js"></script> <style type="text/css"> h1,h2,h3,h4,h5 { font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3", "WenQuanYi Micro Hei", sans-serif; } </style> </head> <body> <div> <div> <div> <button type="button"> Left </button> </div> <div> <button type="button"> Middle </button> </div> <div> <button type="button"> Right </button> </div> <div> <button type="button" data-toggle="dropdown"> Dropdown <span></span> </button> <ul role="menu"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> </div> </div> <div> <br /> <br /> <br /> <br /> <br /> <h1> <font color="#ffffff">Banner : the Main headline</font> </h1> <h2> <font color="#ffffff">Sub-heading</font> </h2> <br /> <br /> <br /> <br /> <br /> </div> <div> <div> <div> <div> <div> <h3> Column1 </h3> <p> ... </p> <p> <a href="#" role="button">Button</a> <a href="#" role="button">Button</a> </p> </div> </div> </div> <div> <div> <div> <h3> Column2 </h3> <p> ... </p> <p> <a href="#" role="button">Button</a> <a href="#" role="button">Button</a> </p> </div> </div> </div> <div> <div> <div> <h3> Column2 </h3> <p> ... </p> <p> <a href="#" role="button">Button</a> <a href="#" role="button">Button</a> </p> </div> </div> </div> </div> <div> <div> Copyright information </div> </div> </div> </body> </html>
(1)<head>部分
