首先,很感谢各位朋友对我的支持,关于bootstrap的学习总结,我会持续更新,如果有写的不对的地方,麻烦各位给我指正出来哈。关于上篇文章,固定布局和流式布局很关键,如果还不太清楚的可以再看看我写的:Bootstrap学习笔记之css样式设计(1)
这次我们来看看bootstrap中关于样式的一些具体关键的类以及如何使用这些类,类与类之间的区别,另外涉及到的一些相关类,举列子的时候解释。
一、表单
1.form-control类:含有此类的<input><select><textarea>标签宽度都将变为width:100%,且在表单中通常是将控件配合label标签一起包含在form-group中使用。
<form role="form"> <!-- 所有设置了form-control类的input,textarea,select,元素都将被默认为width:100% --> <div> --form-group:一般讲标签和空间包裹在form-group中使用 <label for="exampleInputEmail">Email address</label> <input type="email" placeholder="input"> </div> <div> <label for="exampleInputEmail">Email name</label> <textarea>11111</textarea> </div> <div> <label for="select">select form</label> <select> <option>111</option> <option>222</option> </select> </div> </form>
根据上面代码引申出不同的类,我们一行行的来看。给form添加form-inline类(将控件放在一行) | form-horizontal类(标签在左,控件在右),后者借助标签。
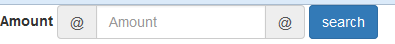
<!-- form-inline类使表单水平呈现--> <form> --其次还有check-inline,radio-inline等 <div> <label for="exampleInputAmount">Amount</label> <div> --input-group:输入组 <div>@</div> --addon:指添加的文本或按钮 <input type="text" placeholder="Amount"> <div>@</div> </div> </div> <button type="submit">search</button> </form>
效果如下:

如果不加的话,button将被挤到下一行。这里不再贴图,可自行贴码测试。
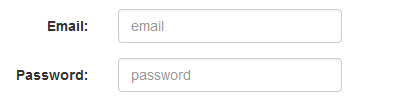
<!--水平排列的表单 control-label:表示文本采用右对齐 --> <form > <div> <label for="inputEmail">Email:</label> <div> <input type="email" placeholder="email"> </div> </div> <div> <label for="inputPassword">Password:</label> <div> <input type="password" placeholder="password"> </div> </div> </form>
效果如下:

(注意:这里的input文本框应该是占5/6的,我把它的宽度自定义了下为20%)
这里关于form-horizontal,要配合bootstrap的栅格系统进行。
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1:设置表单控件padding和margin值。上面的代码可在调试控制台里面看到,为padding-left:50px。
2:改变“form-group”的表现形式,类似于网格系统的“row”。
2.label的作用
<label for="hello1">hello</label><input type="text"><br> ---产生蓝色光晕 <label for="1111">hello</label><input type="text"><br> ---id不对应,没反应,只有当鼠标放在控件上时,才有蓝色光晕
结合上面的代码看:label中的for属性,应该对应的是控件中的id。作用:保证当鼠标置于label上,相应的控件会产生蓝色光晕。
3.role的作用
有没有觉得很奇怪,为什么在写表单或者一些控件的时候,要加上role?
作用:保证读屏软件可以识别。读屏软件即一款帮助智障人士上网的软件,将图片,文字等以语音的形式传达给智障人士,因此为确保读屏软件可以识别,通常没有语义化的标签,或者功能特殊的标签都要写上它。比如:
<a href="#" role="button">link</a> <!-- 如果链接a作为按钮使用,并用于当前页面触发某些功能, 而不是连接到其它其它页面或当前页面的其余部分,务必设置role="button" --> 原本a标签是表示链接,但这里却当做按钮来使用,读屏软件无法识别, 因此需要加上role="button",让读屏软件知道这是个button按钮。
4.label,aria-label,aria-labelled的区别?
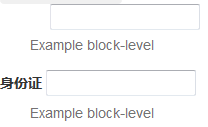
<div> <input type="text" aria-label="身份证"> <p>Example block-level </p> --help-block:用来提示解释说明的文本 </div> <div> <label for="idCard">身份证</label> <input type="text" > <p>Example block-level </p> </div>
效果如下:

前者没有出现可视化的“身份证”字样,两者均是为了便于读屏软件识别出来。只是aria-label被隐藏起来了。
再来看下aria-labelled怎么用,通常是当标签文本已经存在于某一个元素时,使用aria-labelled,它的值为所有读取元素的id,来看下列子:
