<div> <button type="button" data-toggle="dropdown"> 选择下列选项 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">1111</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">22222</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">33333</a> </li> </ul> </div>
此时ul中包含的有li,且是在button中控制的,所以此时用aria-labelledby比较合适。简单来说,三者之间,只是使用的范围不一样,基本功能是相同的,都是为了便于读屏软件的识别。说到隐藏的类,就要提到sr-only类了。我们来看下。
<label for="inputEmail" >Email:</label>
<label for="inputEmail" >Email:</label>
此时效果是:上面的文字被隐藏起来,仅仅这种区别,其它基本功能不变。
5.disabled类
在表单中,这个类要注意,这里我们对比来看。
<!-- 引入fieldset的表单,作用:将表单包含在一个块里面 --> <form role="form"> <fieldset disabled> <div> <label for="disabledTextInput">禁用的输入框</label> <input type="text" placeholder="禁止输入"> </div> <div> <label for="disabledSelect">禁用的下拉框</label> <select> <option>禁用不可选择</option> </select> </div> <div> <label> <input type="checkbox"> 禁用无法选择 </label> </div> <button type="submit">提交</button> </fieldset> </form>
如果给fileset增加disabled类的话,禁用的表单,只对button select input等禁用,而对于其它的项legend属性并不起作用。对比来看,添加legend属性
<!-- 加了lenged属性 --> <form role="form"> <fieldset disabled> <legend><input type="text" placeholder="颜色变灰,但没被禁用" ></legend>--这里鼠标可以放入输入框中 <div> <label for="disabledTextInput">禁用的输入框</label> <input type="text" placeholder="禁止输入"> </div> <div> <label for="disabledSelect">禁用的下拉框</label> <select> <option>不可选择</option> </select> </div> <div> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit">提交</button> </fieldset> </form> <!-- 禁用的表单,只对button select input等禁用,而对于其它的项legend并不起作用-->
6.data-toggle data-target data-spy属性
html5允许开发者自由为其标签添加属性,这种自定义属性一般用“data-”开头。
data-toggle:表示数据交互 ,上面列子中点击button,即可切换到下拉菜单。
data-spy表示:监控
data-traget:目标。
这里涉及到js中的事件,不再详解,等到进入bootstrap中的js学习中再来看一下这些问题。表单涉及到的东西还是很多的,总结的差不多这么多,还有补充的,麻烦大家在下面给我留言。
二、按钮类
这个没啥难点,记住属性类就行了,很好理解。
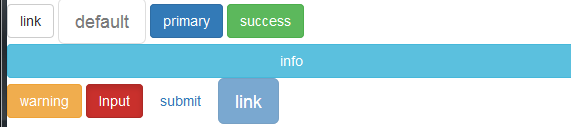
<a href="#" role="button">link</a> <button type="submit" disabled="disabled">default</button> <button type="submit">primary</button> <button type="submit">success</button> <button type="submit">info</button> --btn-block:将其拉伸到父元素的100% <button type="submit">warning</button> <input type="button" value="Input"> <input type="button" value="submit">
效果如下:

三、图片类
