Bootstrap 布局组件
1、Bootstrap字体图标
(1)、字体图标列表链接
(2)、用法
如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。没有glyphicon的css。
<span></span>
(3)、定制字体图标
我们已经看到如何使用字体图标,接下来我们看看如何定制字体图标。
我们将以上面的实例开始,并通过改变字体尺寸、颜色和应用文本阴影来进行定制图标。
A、定制图标
<button type="button"> <span></span> User </button>
B、定制字体尺寸
通过增加或减少图标的字体尺寸,您可以让图标看起来更大或更小。
<button type="button"style="font-size: 60px"> <span></span> User </button>
C、定制字体颜色
<button type="button"style="color: rgb(212, 106, 64);"> <span></span> User </button>
D、应用文本阴影
<button type="button"style="text-shadow: black 5px 3px 3px;"> <span></span> User </button>
2、Bootstrap下拉菜单
(1)、下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。
如需使用下列菜单,只需要在 class .dropdown 内加上下拉菜单即可。
<div> <button type="button" data-toggle="dropdown"> 主题 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 数据通信/网络 </a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul></div>
(2)、对齐
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。
(3)、标题
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。
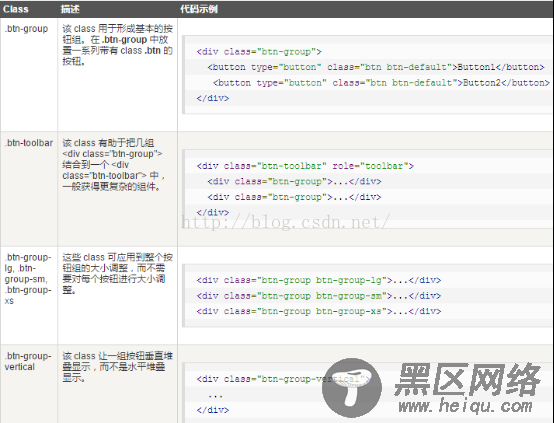
3、Bootstrap 按钮组
(1)、按钮组允许多个按钮被堆叠在同一行上。当你想要把按钮对齐在一起时,这就显得非常有用。

(2)、嵌套
您可以在一个按钮组内嵌套另一个按钮组,即,在一个 .btn-group 内嵌套另一个 .btn-group 。当您向让下拉菜单与一系列按钮组合使用时,就会用到这个。
4、Bootstrap 按钮下拉菜单
使用 Bootstrap class 向按钮添加下拉菜单。如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可。您也可以使用 <span></span> 来指示按钮作为下拉菜单。
<div> <button type="button" data-toggle="dropdown"> 默认 <span></span> </button> <ul role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li></li> <li><a href="#">分离的链接</a></li> </ul> </div>
(1)、分割的按钮下拉菜单
分割的按钮下拉菜单使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了原始的功能。分割按钮的左边是原始的功能,右边是显示下拉菜单的切换。
<div> <button type="button">默认</button> <button type="button" data-toggle="dropdown"> <span></span> <span>切换下拉菜单</span> </button> <ul role="menu"> <li><a href="#">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li></li> <li><a href="#">分离的链接</a></li> </ul> </div>
(2)、按钮下拉菜单的大小
您可以使用带有各种大小按钮的下拉菜单:.btn-large、.btn-sm 或 .btn-xs。
(3)、按钮上拉菜单
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。
<div></div>
5、Bootstrap 输入框组
输入框组。输入框组扩展自 表单控件。使用输入框组,您可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。
