为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 <body> 标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置。
<nav role="navigation"></nav>
8、Bootstrap 面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。
Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加:
<ol>
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li>十一月</li>
</ol>
9、Bootstrap 分页
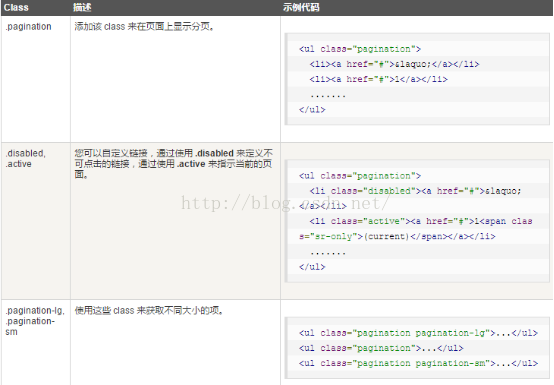
(1)、分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页。

(2)、翻页(Pager)
如果您想要创建一个简单的分页链接为用户提供导航,可通过翻页来实现。与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示。下表列出了 Bootstrap 处理翻页的 class。
10、Bootstrap 标签
Bootstrap 标签。标签可用于计数、提示或页面上其他的标记显示。您可以使用修饰的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 来改变标签的外观 。
<span>默认标签</span>
<span>主要标签</span>
<span>成功标签</span>
<span>信息标签</span>
<span>警告标签</span>
<span>危险标签</span>
11、Bootstrap 徽章(Badges)
(1)、徽章与标签相似,主要的区别在于徽章的边角更加圆滑。
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 <span> 添加到链接、Bootstrap 导航等这些元素上即可。当没有新的或未读的项时,通过 CSS 的 :empty 选择器,徽章会折叠起来,表示里边没有内容。
<a href="#">Mailbox <span>50</span></a>
(2)、激活导航状态
您可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用 <span> 来激活链接。
<h4>胶囊式导航中的激活状态</h4> <ul> <li><a href="#">首页 <span>42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span>3</span></a></li> </ul>
12、Bootstrap 超大屏幕(Jumbotron)
超大屏幕(Jumbotron)。顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
A、创建一个带有 class .jumbotron. 的容器 <div>。
B、除了更大的 <h1>,字体粗细 font-weight 被减为 200px。
<div> <div> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a role="button"> 学习更多</a> </p> </div></div>
为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotron class,
13、Bootstrap 页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距。当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用。如需使用页面标题(Page Header),请把您的标题放置在带有 class .page-header 的 <div> 中:
<div> <h1>页面标题实例 <small>子标题</small> </h1> </div>
14、Bootstrap 缩略图
