弹出框(Popover)插件根据需求生成内容和标记,默认情况下是把弹出框(popover)放在它们的触发元素后面。您可以有以下两种方式添加弹出框(popover):
A、通过 data 属性:如需添加一个弹出框(popover),只需向一个锚/按钮标签添加 data-toggle="popover" 即可。锚的 title 即为弹出框(popover)的文本。默认情况下,插件把弹出框(popover)设置在顶部。
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>
B、通过 JavaScript:通过 JavaScript 启用弹出框(popover): $('#identifier').popover(options)
弹出框(Popover)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的弹出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
<button type="button" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left" data-content="左侧的 Popover 中的一些内容">左侧的 Popover
</button>

(2)、选项
有一些选项是通过 Bootstrap 数据 API(Bootstrap Data API)添加或通过 JavaScript 调用的。下表列出了这些选项:

(3)、方法
下面是一些弹出框(Popover)插件中有用的方法:

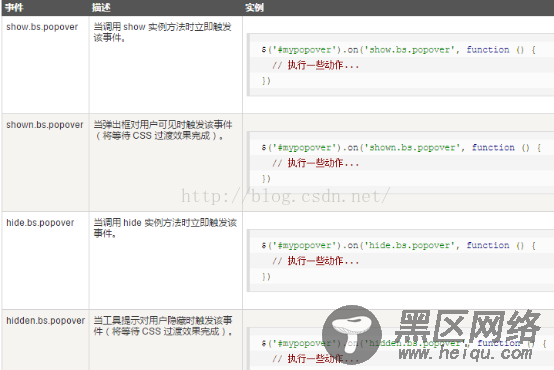
(4)、事件
下表列出了弹出框(Popover)插件中要用到的事件。这些事件可在函数中当钩子使用。

8、Bootstrap 警告框(Alert)插件
警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
(1)、用法
您可以有以下两种方式启用警告框的可取消(dismissal)功能:
A、通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭功能。
<adata-dismiss="alert" href="#"aria-hidden="true">
×
</a>
B、通过 JavaScript:通过 JavaScript 添加可取消功能:$(".alert").alert()
<div> <a href="#"data-dismiss="alert"> × </a> <strong>警告!</strong>您的网络连接有问题。 </div>
(2)、方法
下面是一些警告框(Alert)插件中有用的方法:

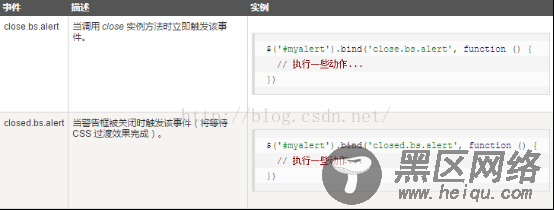
(3)、事件
下表列出了警告框(Alert)插件中要用到的事件。这些事件可在函数中当钩子使用。

9、Bootstrap 按钮(Button)插件
通过按钮(Button)插件,您可以添加进一些交互,比如控制按钮状态,或者为其他组件(如工具栏)创建按钮组。
(1)、加载状态
如需向按钮添加加载状态,只需要简单地向 button 元素添加 data-loading-text="Loading..." 作为其属性即可,
<buttondata-loading-text="Loading..." type="button"> 加载状态 </button> <script> $(function() { $(".btn").click(function(){ $(this).button('loading').delay(1000).queue(function() { $(this).button('reset');}); }); }); </script>
(2)、单个切换
如需激活单个按钮的切换(即改变按钮的正常状态为按压状态,反之亦然),只需向 button 元素添加 data-toggle="button" 作为其属性即可。
<button type="button" data-toggle="button"> 单个切换 </button>
(3)、复选框(Checkbox)
您可以创建复选框组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框组的切换。
