<divdata-toggle="buttons"> <label><input type="checkbox"> 选项 1 </label> <label><input type="checkbox"> 选项 3 </label> </div>
(4)、单选按钮(Radio)
类似地,您可以创建单选按钮组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加单选按钮组的切换。
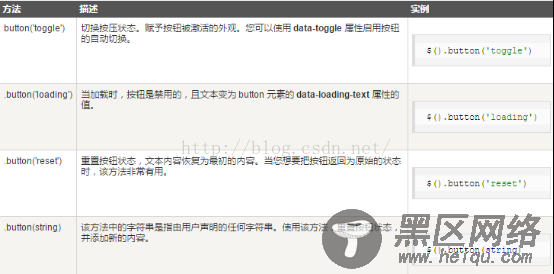
(5)、方法
下面是一些按钮(Button)插件中有用的方法:

10、Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
(1)、创建可折叠的分组或折叠面板(accordion),如下所示:
<div> <div> <div> <h4> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 点击我进行展开,再次点击我进行折叠。第 1 部分 </a> </h4> </div> <div> <div> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div>
A、data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
B、href 或 data-target 属性添加到父组件,它的值是子组件的 id。
C、data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上
(2)、创建不带 accordion 标记的简单的可折叠组件(collapsible),如下所示:
<button type="button"data-toggle="collapse" data-target="#demo"> 简单的可折叠组件 </button> <div> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div>
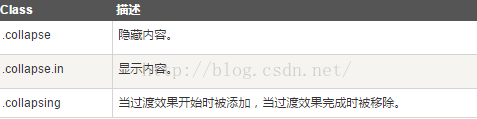
(3)、用法
下表列出了折叠(Collapse)插件用于处理繁重的伸缩的 class:

您可以通过以下两种方式使用折叠(Collapse)插件:
A、通过 data 属性:向元素添加 data-toggle="collapse" 和 data-target,自动分配可折叠元素的控制。data-target 属性接受一个 CSS 选择器,并会对其应用折叠效果。请确保向可折叠元素添加 class .collapse。如果您希望它默认情况下是打开的,请添加额外的 class .in。
为了向可折叠控件添加类似折叠面板的分组管理,请添加 data 属性 data-parent="#selector"。
B、通过 JavaScript:可通过 JavaScript 激活 collapse 方法,如下所示:$('.collapse').collapse()


11、Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
<div> <!-- 轮播(Carousel)指标 --> <ol> <li data-target="#myCarousel" data-slide-to="0"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 轮播(Carousel)项目 --> <div> <div> <img src="https://www.jb51.net/wp-content/uploads/2014/07/slide1.png" alt="First slide"> <div>标题 1</div> </div> <div> <img src="https://www.jb51.net/wp-content/uploads/2014/07/slide2.png" alt="Second slide"> <div>标题 2</div></div> <div> <img src="https://www.jb51.net/wp-content/uploads/2014/07/slide3.png" alt="Third slide"> <div>标题 3</div> </div></div> <!-- 轮播(Carousel)导航 --> <a href="#myCarousel" data-slide="prev">‹</a> <a href="#myCarousel" data-slide="next">›</a> </div>
(1)、用法
A、通过 data 属性:使用 data 属性可以很容易控制轮播(Carousel)的位置。
属性 data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置。
使用 data-slide-to 来向轮播床底一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
data-ride="carousel" 属性用于标记轮播在页面加载时就开始动画播放。
B、通过 JavaScript:轮播(Carousel)可通过 JavaScript 手动调用,如下所示:$('.carousel').carousel()
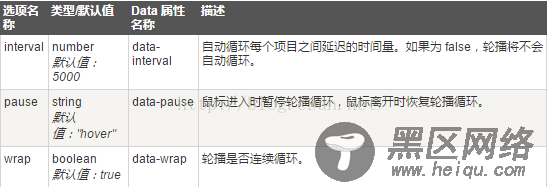
(2)、选项
有一些选项是通过 data 属性或 JavaScript 来传递的。下表列出了这些选项:

(3)、方法
下面是一些轮播(Carousel)插件中有用的方法:

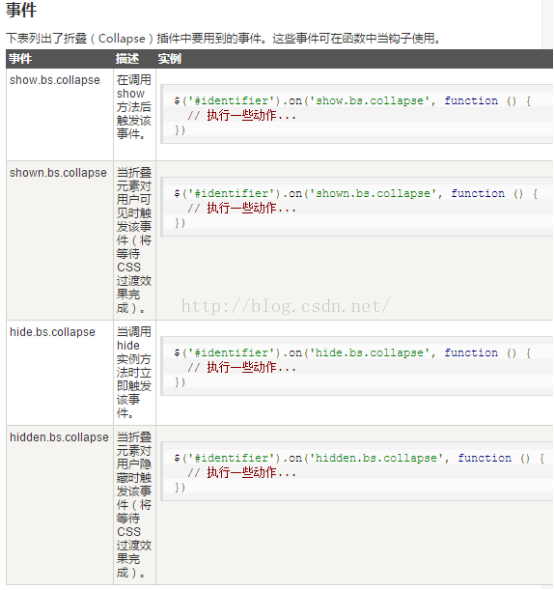
(4)、事件
下表列出了轮播(Carousel)插件中要用到的事件。这些事件可在函数中当钩子使用。

12、Bootstrap 附加导航(Affix)插件
