最近手上维护的组件剩下的BUG都是表单验证,而且公司的表单验证那块代码经历的几代人,里面的逻辑开始变得不清晰,而且代码结构不是很angular。
是很有必要深入了解表单验证。
<body ng-controller="MainController"> <form novalidate="novalidate"> <input type="email" ng-model="name"> </form> </body>
ngModel是angular的黑魔法,实现双向绑定,当name的值变化的时候,input的value也会跟着变化。
当用户在input修改value的时候,name的值也会跟着变化。
novalidate="novalidate"的目的是去除系统自带的表单验证。
上面那段代码解析完,angular会在MainController的$scope下面生成一个变量"form",$scope.form,这个变量的名称跟html中form.name一致。
而$scope.form.text为文本输入框的Model,继承自ngModelController。
其中$scope.form实例自FormController。其内容为:

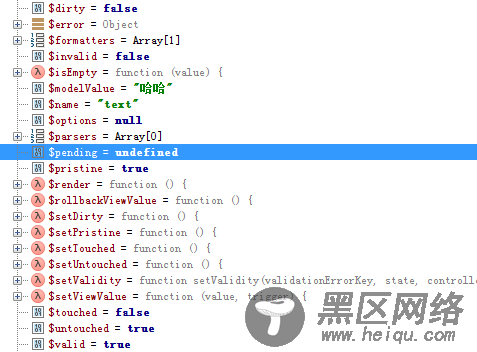
文本输入框的Model(也就是$scope.form.text)为:

其中$dirty/$pristine,$valid/$invalid,$error为常用属性。尤其是$error。
最简单的表单验证:
了解了form和输入框,就可以先撸个最简单的显示错误的指令。
html内容如下:
<form novalidate="novalidate"> <input type="email" ng-model="name" error-tip> </form>
指令代码如下:
// 当输入框出错,就显示错误 directive("errorTip",function($compile){ return { restrict:"A", require:"ngModel", link:function($scope,$element,$attrs,$ngModel){ //创建子scope var subScope = $scope.$new(), //错误标签的字符串,有错误的时候,显示错误内容 tip = '<span ng-if="hasError()">{{errors() | json}}</span>'; //脏,而且无效,当然属于错误了 $scope.hasError = function(){ return $ngModel.$invalid && $ngModel.$dirty; } //放回ngModel的错误内容,其实就是一个对象{email:true,xxx:true,xxxx:trie} $scope.errors = function(){ return $ngModel.$error; } //编译错误的指令,放到输入框后面 $element.after($compile(tip)(subScope)); } } });
先看看执行结果:
输入无效的邮箱地址的时候:
输入正确的邮箱地址的时候:
errorTip指令一开始通过 require:"ngModel" 获取ngModelController。然后创建用于显示错误的元素到输入框。
这里使用了$compile,$compile用于动态编译显示html内容的。
当有错误内容的时候,错误的元素就会显示。
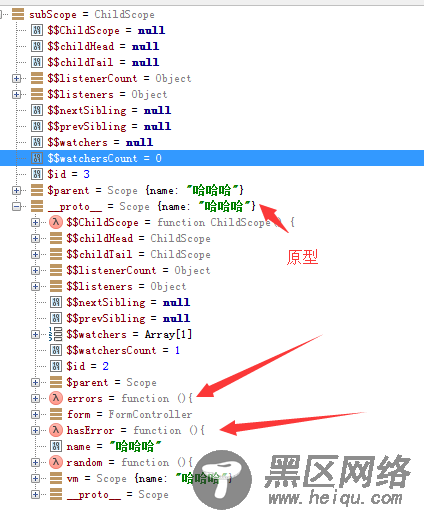
为什么subScope可以访问hasError和errors方法?
因为原型链。看下图就知道了。

自定义错误内容
好了,很明显现在的表单验证是不能投入使用的,我们必须自定义显示的错误内容,而且要显示的错误不仅仅只有一个。
显示多个错误使用ng-repeat即可,也就是把"errorTip"指令中的
tip = '<span ng-if="hasError()">{{errors() | json}}</span>';
改成:
tip = '<ul ng-if="hasError()" ng-repeat="(errorKey,errorValue) in errors()">' + '<span ng-if="errorValue">{{errorKey | errorFilter}}</span>' + '</ul>';
其中errorFilter是一个过滤器,用于自定义显示错误信息的。过滤器其实是个函数。
其代码如下:
.filter("errorFilter",function(){ return function(input){ var errorMessagesMap = { email:"请输入正确的邮箱地址", xxoo:"少儿不宜" } return errorMessagesMap[input]; } });
结果如下:
好了,到这里就能够处理“简单”的表单验证了。对,简单的。我们还必须继续深入。
自定义表单验证!
那我们就来实现一个不能输入“帅哥”的表单验证吧。
指令如下:
.directive("doNotInputHandsomeBoy",function($compile){ return { restrict:"A", require:"ngModel", link:function($scope,$element,$attrs,$ngModel){ $ngModel.$parsers.push(function(value){ if(value === "帅哥"){ //设置handsome为无效,设置它为无效之后,$error就会变成{handsome:true} $ngModel.$setValidity("handsome",false); } return value; }) } } })
结果如下:
这里有两个关键的东西,$ngModel.$parsers和$ngModel.$setValidity.
$ngModel.$parsers是一个数组,当在输入框输入内容的时候,都会遍历并执行$parsers里面的函数。
$ngModel.$setValidity("handsome",false);设置handsome为无效,会设置$ngModel.$error["handsome"] = true;
也会设置delete $ngModel.$$success["handsome"],具体可以翻翻源码。
这里我总结一下流程。
-->用户输入
-->angular执行所有$parsers中的函数
-->遇到$setValidity("xxoo",false);那么就会把xxoo当做一个key设置到$ngModel.$error["xxoo"]
-->然后errorTip指令会ng-repeat $ngModel.$error
-->errorFilter会对错误信息转义
-->最后显示错误的信息
自定义输入框的显示内容
很多时候开发,不是简简单单验证错误显示错误那么简单。有些时候我们要格式化输入框的内容。
例如,"1000"显示成"1,000"
"hello"显示成"Hello"
现在让我们实现自动首字母大写。
源码如下:
