位运算符是非常底层的运算,由于其很不直观,所以并不常用。但是,其速度极快,且合理使用能达到很好的效果。本文将介绍javascript中常常被忽视的运算符——位运算符
二进制表示
ECMAScript中的所有数值都以IEEE-754 64位格式存储,但位操作符并不直接操作64位的值,而是以32位带符号的整数进行运算的,并且返回值也是一个32位带符号的整数
这种位数转换使得在对特殊的NaN和Infinity值应用位操作时,这两个值都会被当成0来处理
如果对非数值应用位操作符,会先使用Number()将该值转换成数值再应用位操作,得到的结果是一个数值
//'|'表示按位或,一个整数与0按位或运算可以得到它本身,一个小数与0按位或运算可以得到取整效果 console.log( 1.3 | 0);//1 console.log( 1.8 | 0);//1 console.log( Infinity | 0);//0 console.log( -Infinity | 0);//0 console.log( NaN | 0);//0 console.log('12px' | 0);//0 console.log('12' | 0);//12
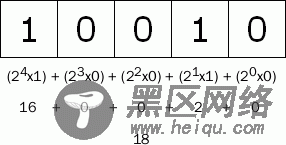
有符号整数使用32位中的前31位表示整数数值,用第32位表示整数符号,0表示正数,1表示负数。表示符号的位叫做符号位,符号位的值决定了其他位数值的格式。其中,正数以纯二进制格式存储,31位中的每一位都表示2的幂。第一位(叫做位0)表示2的0次,第二位表示2的1次,以此类推。没有用到的位以0填充,即忽略不计
例如,数值18的二进制表示是00000000000000000000000000010010,或者更简洁的10010。这是5个有效位,这5位本身就决定了实际的值
console.log((18).toString(2));//"10010"
console.log(0b00000000000000000000000000010010);//18

负数同样以二进制存储,但使用的格式是二进制补码。计算一个数值的二进制补码,需要经过下列3个步骤:
【1】求这个数值绝对值的二进制码
【2】求二进制反码,即将0替换成1,将1替换成0
【3】得到的二进制反码加1
例如,要确定-18的二进制表示,首先必须得到18的二进制表示,如下所示:
0000 0000 0000 0000 0000 0000 0001 0010
接下来,计算二进制反码,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101
最后,在二进制反码上加 1,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101 1 --------------------------------------- 1111 1111 1111 1111 1111 1111 1110 1110
因此,-18 的二进制表示即 1111 1111 1111 1111 1111 1111 1110 1110
ECMAScript会尽力向我们隐藏所有这些信息,在以二进制字符串形式输出一个负数时,我们看到的只是这个负数绝对值的二进制码前面加上了一个负号
var num = -18; console.log(num.toString(2));//'-10010'
位运算符可以进行7种运算,包括按位非(NOT)、按位与(AND)、按位或(OR)、按位异或(XOR)、左移、有符号右移和无符号右移
按位非(NOT)
按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码。其本质是操作数的负值减1
var num1 = 25; var num2 = ~num1; console.log(num2);//-26
对一个整数两次按位非,可以得到它本身;对一个小数两次按位非,可以得到取整效果
console.log(~~3);//3 console.log(~~3.1);//3 console.log(~~3.9);//3
按位与(AND)
按位与操作符由一个和号符号(&)表示,它有两个操作符数。从本质上讲,按位与操作就是将两个数值的每一位对齐,然后根据下表中的规则,对相同位置上的两个数执行AND操作
第一个数值的位 第二个数值的位 结果 1 1 1 1 0 0 0 1 0 0 0 0
按位与操作只有在两个数值的对应位都是1时才返回1,任何一位是0,结果都是0
var iResult = 25 & 3; console.log(iResult);//"1"
//分析如下 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
按位或(OR)
按位或操作符由一个竖线符号(|)表示,同样也有两个操作数,按位或操作遵循下面这个真值表
第一个数值的位 第二个数值的位 结果 1 1 1 1 0 1 0 1 1 0 0 0
按位或操作在有一个位是1的情况下就返回1,而只有在两个位都是0的情况下才返回0
var iResult = 25 | 3; console.log(iResult);//"27"
//分析如下 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 -------------------------------------------- OR = 0000 0000 0000 0000 0000 0000 0001 1011
一个整数与0按位或运算可以得到它本身,一个小数与0按位或运算可以得到取整效果
console.log(3.1 | 0);//3 console.log(3.9 | 0);//3
按位异或(XOR)
按位异或操作符由一个插入符号(^)表示,也有两个操作数。以下是按位异或的真值表
第一个数值的位 第二个数值的位 结果 1 1 0 1 0 1 0 1 1 0 0 0
按位异或的两个数值相同时返回0,不同时返回1
var iResult = 25 ^ 3; console.log(iResult);//"26"
