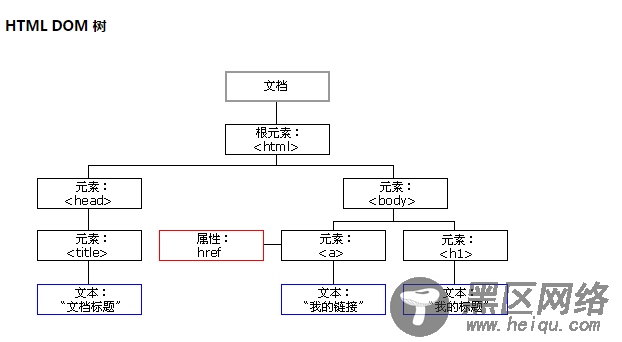
什么叫DOM,DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是DHTML编程)的一套API接口,W3C出台的推荐标准,每个浏览器都有一些细微的差别,其中以Mozilla的浏览器最与标准接近。单纯的Javascript要结合DOM才能做DHTML编程,才能做出漂亮的效果、应用于WEB。这点几乎与其它的语言无异,正如C/C++需要库支持是一样的道理。否则就是单纯的在语法上做研究了。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。

查找元素
1、直接查找
方法名
描述
getElementById(id) (document)
获取有指定惟一ID属性值文档中的元素
getElementsByTagName_r(name)
返回当前元素中有指定标记名的子元素的数组
document.getElementsByClassName
根据属性获取标签集合
getAttribute(name)
返回元素的属性值,属性由name指定
1>document.getElementById('id')
<body> <div> 不帅 </div> <script type="text/javascript"> var i = document.getElementById('zhang'); //查找指定的id i.innerText = '很帅'; //innerText修改指定的字符串 </script> </body>
显示效果,当我们打开IE的时候不帅就会被修改为很帅
2>getElementsByTagName_r(name)
<body> <div> 不帅 </div> <script type="text/javascript"> var i = document.getElementByTagNmae('zhang'); //查找指定的name名 i.innerText = '很帅'; //innerText修改指定的字符串 </script> </body>
其显示效果一样
3>document.getElementsByClassName
<body> <div> 不帅 </div> <script type="text/javascript"> var i = document.getElementClassName('zhang'); //查找指定的class名 i.innerText = '很帅'; //innerText修改指定的字符串 </script> </body>
2、间接查找
属性名
描述
childNodes
返回当前元素所有子元素的数组
childNodes
返回当前元素的所有子元素
firstChild
返回当前元素的第一个下级子元素
lastChild
返回当前元素的最后一个子元素
nextSibling
返回紧跟在当前元素后面的元素
previousSibling
返回紧跟在当前元素前面的元素
parentElement
返回其父节点标签元素
children
返回其所有子标签
firstElementChild
返回第一个子标签元素
lastElementChild
返回最后一个子标签元素
nextElementtSibling
返回下一个兄弟标签元素
previousElementSibling
返回上一个兄弟标签元素
有了W3C DOM,就能编写简单的跨浏览器脚本,从而充分利用XML的强大功能和灵活性,将XML作为浏览器和服务器之间的通信介质。
操作元素
1、动态创建内容时所用的W3C DOM属性和方法
属性/方法
描述
document.createElement_x(tagName)
文档对象上的createElement_x方法可以创建由tagName指定的元素。如果以串div作为方法参数,就会生成一个div元素
document.createTextNode(text)
文档对象的createTextNode方法会创建一个包含静态文本的节点
<element>.appendChild(childNode)
appendChild方法将指定的节点增加到当前元素的子节点列表(作为一个新的子节点)。
<element>.setAttribute(name, value)
这些方法分别获得和设置元素中name属性的值
<element>.insertBefore(newNode, targetNode)
将节点newNode作为当前元素的子节点插到targetNode元素前面
<element>.removeAttribute(name)
这个方法从元素中删除属性name
<element>.removeChild(childNode)
这个方法从元素中删除子元素childNode
<element>.replaceChild(newNode, oldNode)
这个方法将节点oldNode替换为节点newNode
<element>.hasChildnodes()
这个方法返回一个布尔值,指示元素是否有子元素
2、标签内容
innerText 获取标签文本内容 innerHTML 获取HTML内容 value 获取值,即form提交表单的值
即实例如下:
