其实关于文本框搜索的功能,很多组件都带有这个功能,比如原来博主用过的jQuery UI里面就有一个autocomplete组件可以实现自动完成。而bootstrap文本框的自动搜索组件,网上也是层出不穷,今天之所以选择这个组件是因为觉得它和bootstrap的风格比较类似,而且组件比较小,简单实用。
1、效果展示
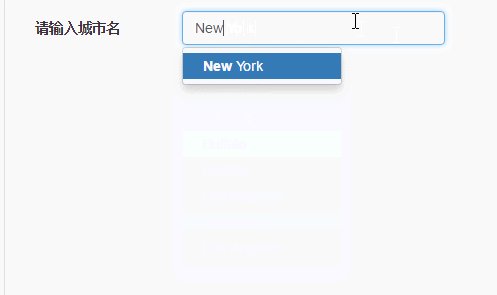
本地静态搜索(数据源在本地)

远程搜索(数据源通过ajax请求远程获取)

2、源码说明
3、代码示例
首先需要引用的文件:主要包含一个css和一个js文件。需要jQuery和bootstrap的支持。
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/demo/css/prettify.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/js/bootstrap-typeahead.js"></script>
然后组件的初始化
<input type='text' />
数据源在本地
<script type="text/javascript"> $(function () { $("#txt_man").typeahead({ source: [ { key: 1, value: 'Toronto' }, { key: 2, value: 'Montreal' }, { key: 3, value: 'New York' }, { key: 4, value: 'Buffalo' }, { key: 5, value: 'Boston' }, { key: 6, value: 'Columbus' }, { key: 7, value: 'Dallas' }, { key: 8, value: 'Vancouver' }, { key: 9, value: 'Seattle' }, { key: 10, value: 'Los Angeles' } ], display: "value", val:"key" }); }); </script>
数据源通过ajax请求获取
<script type="text/javascript"> $(function () { $("#txt_man").typeahead({ ajax: { url: '/Home2/TypeaheadData', timeout: 300, method: 'post', triggerLength: 1, loadingClass: null, displayField: null, preDispatch: null, preProcess: null }, display: "value", val:"key" }); }); </script>
后台对应的测试方法
public JsonResult TypeaheadData() { var lstRes = new List<object>(); for (var i = 0; i < 20; i++) lstRes.Add(new { key = i, value = Guid.NewGuid().ToString().Substring(0, 4) }); return Json(lstRes, JsonRequestBehavior.AllowGet) ; }
常用属性:
•display:显示的字段名称
•val:实际的值
•items:搜索结果默认展示的个数。默认值为8
•source:本地数据源,格式为数组。
•ajax:ajax请求的对象,可以直接为一个string的url,也可是object对象。如果是object对象,url这个就不说了,triggerLength的属性表示输入几个字符触发搜索。
常用事件:
•itemSelected:选中搜索值的时候触发。
<script type="text/javascript"> $(function () { $("#txt_man").typeahead({ ajax: { url: '/Home2/TypeaheadData', timeout: 300, method: 'post', triggerLength: 1, loadingClass: null, displayField: null, preDispatch: null, preProcess: null }, display: "value", val: "key", itemSelected: function (item, val, text) { } }); }); </script>
参数item表示选中的对象,参数val表示选中项的实际值,text表示选中项的显示值。
九、bootstrap步骤组件
关于bootstrap步骤组件,上篇介绍过一个ystep这个小组件,它在查看任务的进度方面能起到一定的作用,但是对于一些复杂的业务,需要按照当前的步骤处理相应的业务这个方面它就有点无能为力了。今天博主就介绍一款效果相当不错的步骤组件,有了这个组件,程序员再也不用担心复杂的步骤设计了。
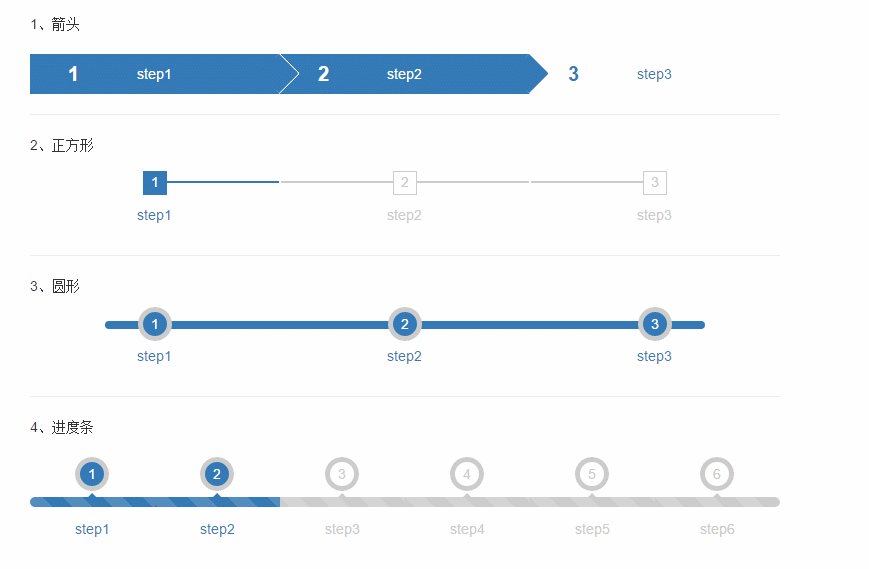
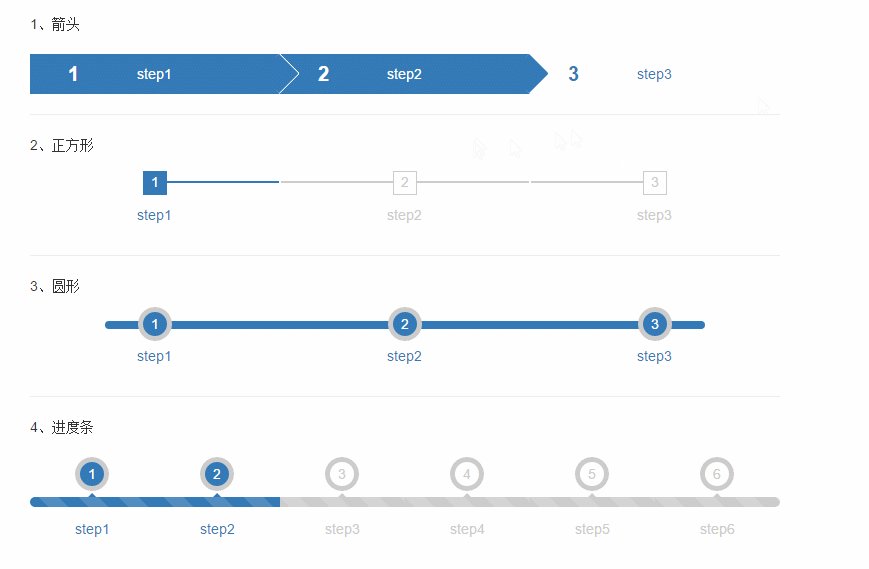
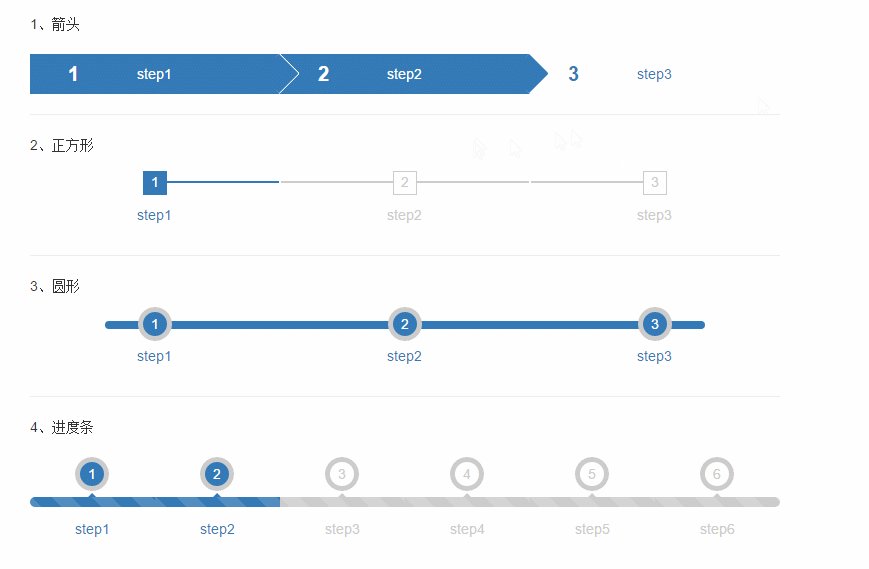
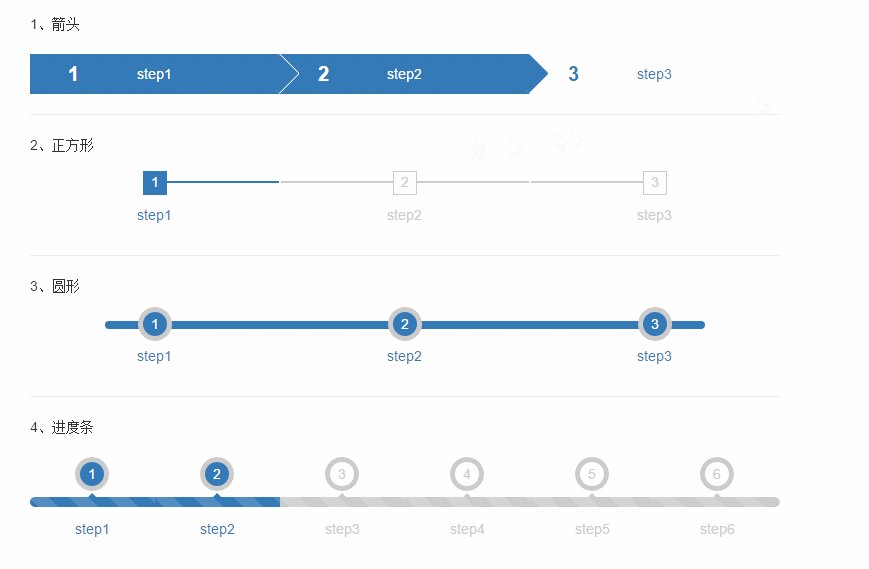
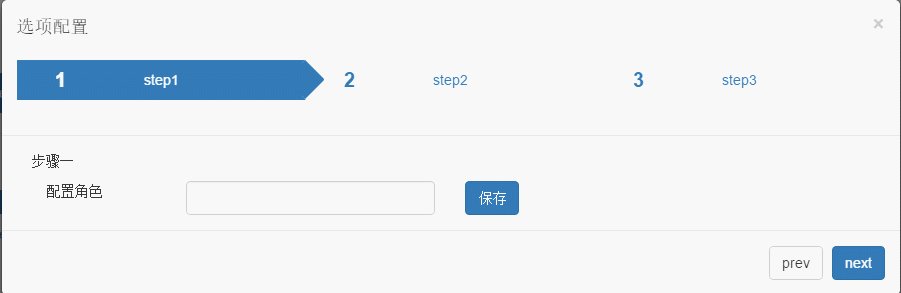
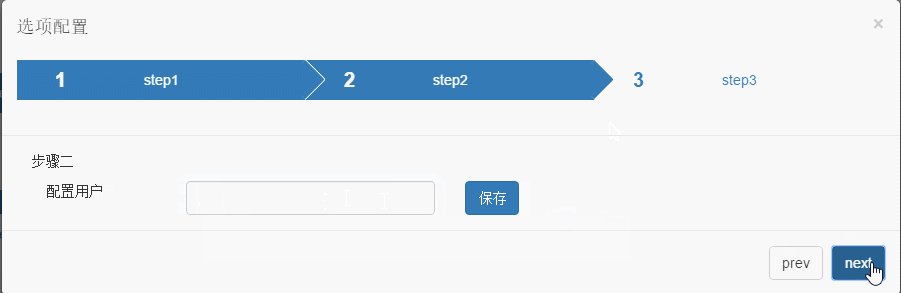
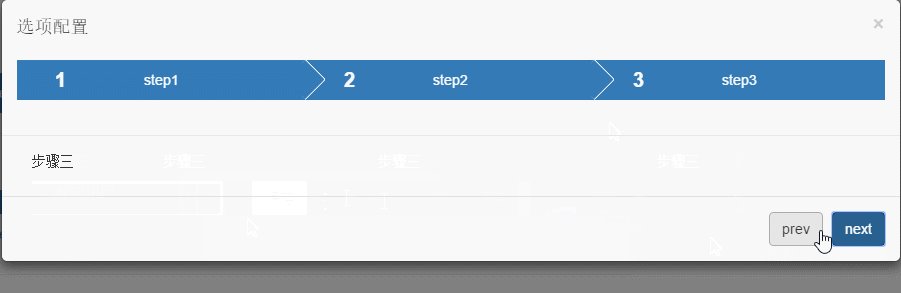
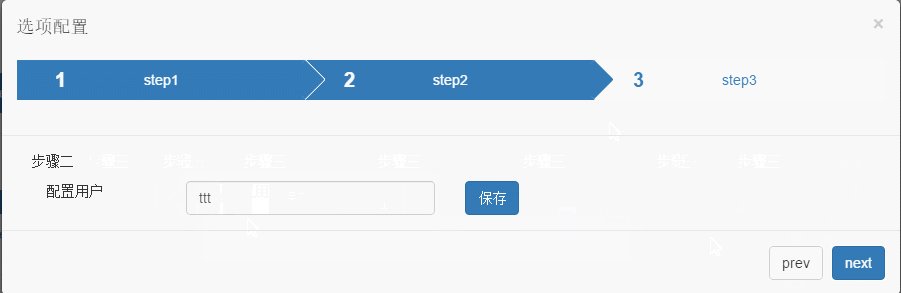
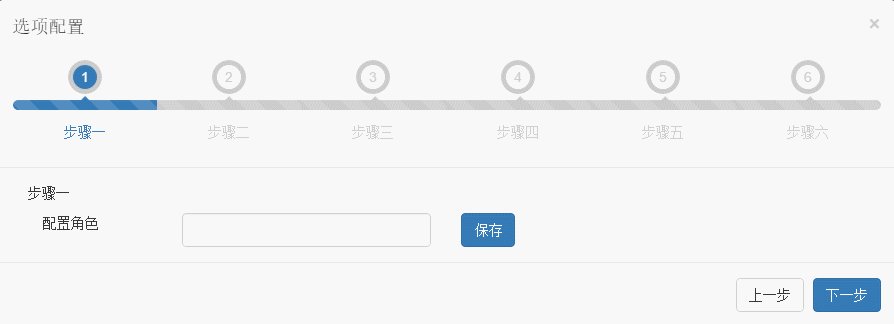
1、效果展示
一睹风采

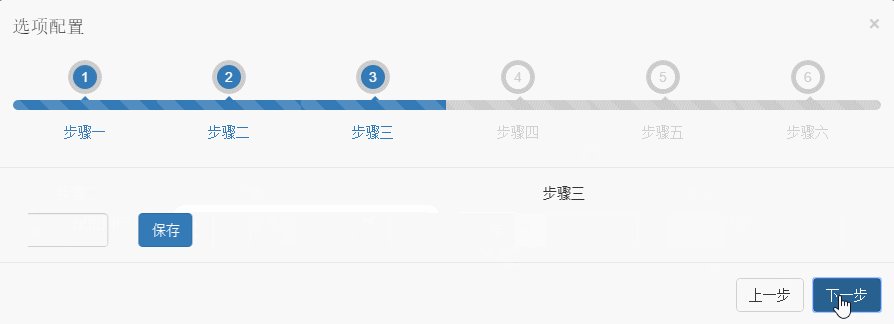
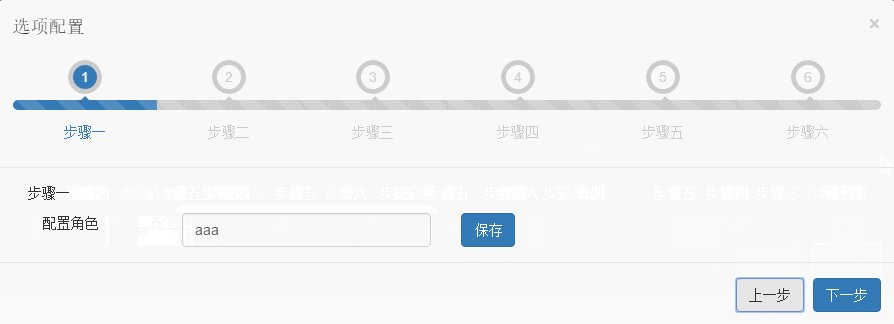
按照步骤进行“上一步”、“下一步”

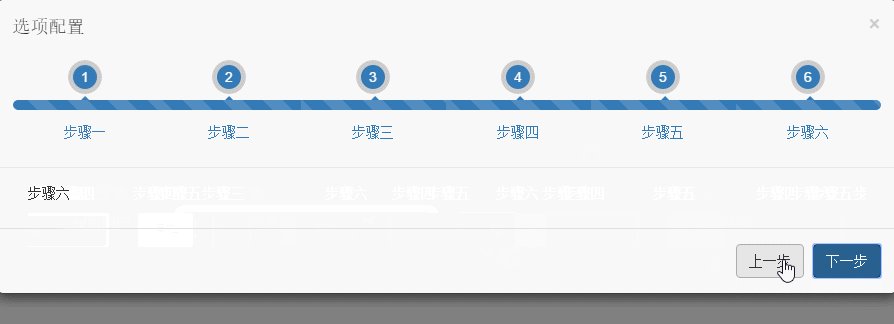
更多步骤

2、源码说明
