<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/css/bootstrap3/bootstrap-switch.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/js/bootstrap-switch.js"></script>
组件依赖于JQuery和bootstrap
然后就是和html和js的初始化
<input type="checkbox" checked /> $(function () { $('input[type=checkbox]').bootstrapSwitch({ size: "large" }); })
size属性并非必须,如果你使用默认的样式,参数可以不传。
常用的属性
•size:开关大小。可选值有'mini', 'small', 'normal', 'large'
•onColor:开关中开按钮的颜色。可选值有'primary', 'info', 'success', 'warning', 'danger', 'default'
•offColor:开关中关按钮的颜色。可选值'primary', 'info', 'success', 'warning', 'danger', 'default'
•onText:开关中开按钮的文本,默认是“ON”。
•offText:开关中关按钮的文本,默认是“OFF”。
•onInit:初始化组件的事件。
•onSwitchChange:开关变化时的事件。
常用的事件和方法可以直接查看文档,官方提供了很详细的说明。
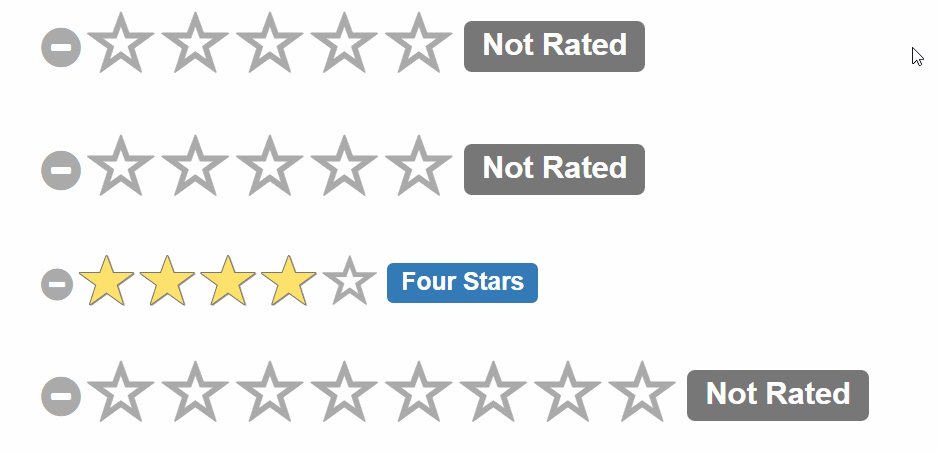
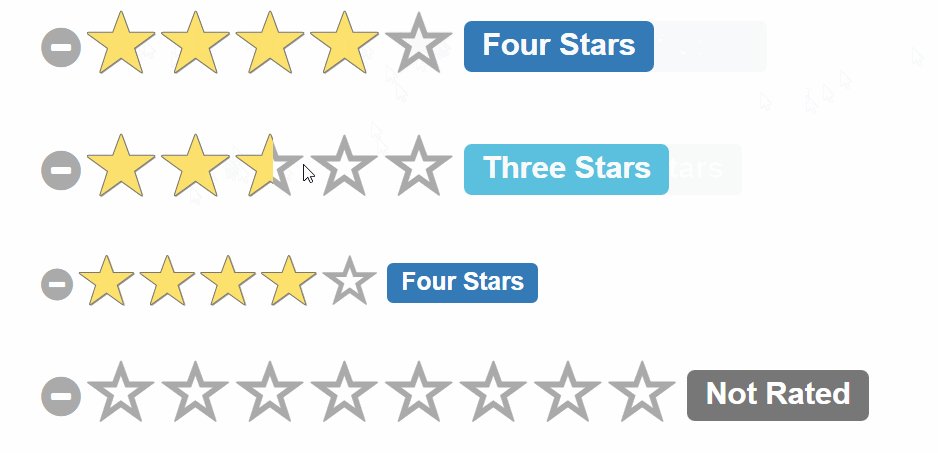
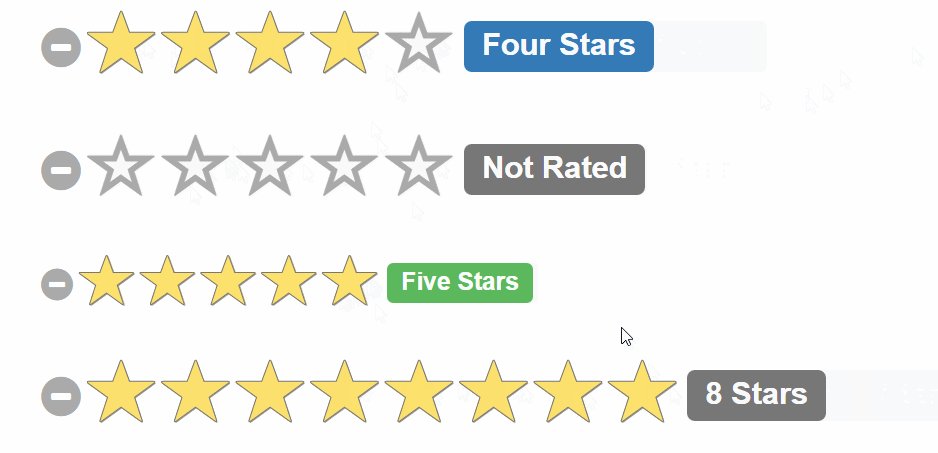
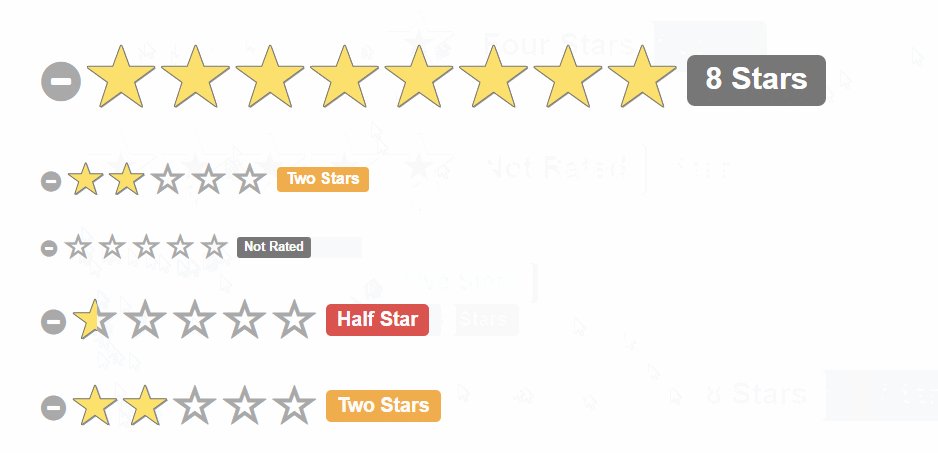
十二、评分组件bootstrap-star-rating
某东、某宝上面的评分大家应该都有了解,无意中发现了一块bootstrap风格的评分组件,觉得有点意思,以后做电商、社区、论坛系统或许用得着,就来分享分享。
1、效果展示

2、源码说明
3、代码示例
此组件需要jQuery和bootstrap样式的支持
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/css/star-rating.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/star-rating.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/locales/zh.js"></script>
直接通过html初始组件
<input type="number" min="0" max="5" step="0.5" data-size="xl" data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}"> <input value="0" type="number" min=0 max=5 step=0.5 data-size="xl"> <input value="4" type="number" min=0 max=5 step=0.2 data-size="lg"> <input value="0" type="number" min=0 max=8 step=0.5 data-size="xl" data-stars="8"> <input value="2" type="number" min=0 max=5 step=0.5 data-size="sm"> <input value="0" type="number" min=0 max=5 step=0.5 data-size="xs"> <input value="0" type="number" min=0 max=5 step=0.5 data-size="md"> <input type="number" min="0" max="5" step="0.5" data-stars=5 data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}"> <input value="0" type="number" min=0 max=5 step=0.5 data-rtl=1 data-container-class='text-right' data-glyphicon=0>
组件通过class="rating"这一个来进行初始化。这里几个参数应该很好理解:
•value:表示组件初始化的时候默认的分数
•min:最小分数
•max:最大分数
•step:每次增加的最小刻度
•data-size:星星的大小
•data-stars:星星的个数
通过 $("#input-21a").val() 即可得到当前的评分数。
以上所述是小编给大家介绍的Bootstrap组件系列之福利篇几款好用的组件(推荐二),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
