<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>鼠标控制动画展开</title> <style type="text/css"> body { margin: 0 auto; padding: 0; font-size: 9pt; line-height: 180%; } #pn { background: #f8f8f8; height: auto; width: 750px; display: block; margin: 0 auto; padding: 5px; } .btn { width: 80px; height: 20px; padding: 5px 3px 5px 3px; text-align: center; text-decoration: none; background: #f0f0f0; border: 1px solid #CCC; } .content { border: 1px solid #CCC; display: none; padding: 5px; } .title { font-weight: bold; color: #3030FF; font-size:11pt; } .subtitle { color: #CCC; } .btm { text-align: right; height: 30px; } </style> <script type="text/javascript"> var time = 300; var h = 40; function showdiv(obj) { //obj.parentNode.nextSibling.nextSibling.style.display = "block"; var x = obj.parentNode.nextSibling; //包含众多空格作为文本节点,因此在我们使用nextSibling和previousSibling时就会出现问题。 //因为FireFox会把文本节点误当做元素节点的兄弟节点来处理。我们可以添加nodeType来判断。 //当上一节点或者是下一节点为文本节点时,就继续寻找,直到找到下一个元素节点。 // 其中nodeType的值主要有以下几种: // // 元素节点的nodeType值为1 // 属性节点的nodeType值为2 // 文本节点的nodeType值为3 if (x.nodeType != 1) { x = x.nextSibling; } x.style.display = "block"; obj.parentNode.style.display = "none"; } function hidediv(obj) { obj.parentNode.parentNode.style.display = "none"; var x = obj.parentNode.parentNode.previousSibling; if (x.nodeType != 1) { x = x.previousSibling; } x.style.display = "block"; } </script> </head> <body> <div> <div> <p> 原生js实现tooltip提示框的效果</p> <p> 2016年11月13日 </p> <p> 摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的... <a href="#">全文</a> </p> <div> <p>摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的效果。</p> <p>工具提示(Tooltip)插件根据需求生成内容和标记,默认情况下是把工具提示(tooltip)放在它们的触发元素后面。 您可以有以下两种方式添加工具提示(tooltip): <p>通过 data 属性:如需添加一个工具提示(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。 锚的 title 即为工具提示(tooltip)的文本。</p> 默认情况下,插件把工具提示(tooltip)设置在顶部。 </p> <div> <a href="#">收起全文</a> </div> </div> <hr /> <div> <p> 原生js实现tooltip提示框的效果</p> <p> 2016年11月13日 </p> <p> 摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的... <a href="#">全文</a> </p> <div> <p>摘要: 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。 前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。 比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。 比如这个tooltip的效果展示: 这个便是tooltip提示框的效果。</p> <p>工具提示(Tooltip)插件根据需求生成内容和标记,默认情况下是把工具提示(tooltip)放在它们的触发元素后面。 您可以有以下两种方式添加工具提示(tooltip): <p>通过 data 属性:如需添加一个工具提示(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。 锚的 title 即为工具提示(tooltip)的文本。</p> 默认情况下,插件把工具提示(tooltip)设置在顶部。 </p> <div> <a href="#">收起全文</a> </div> </div> </div> </body> </html>
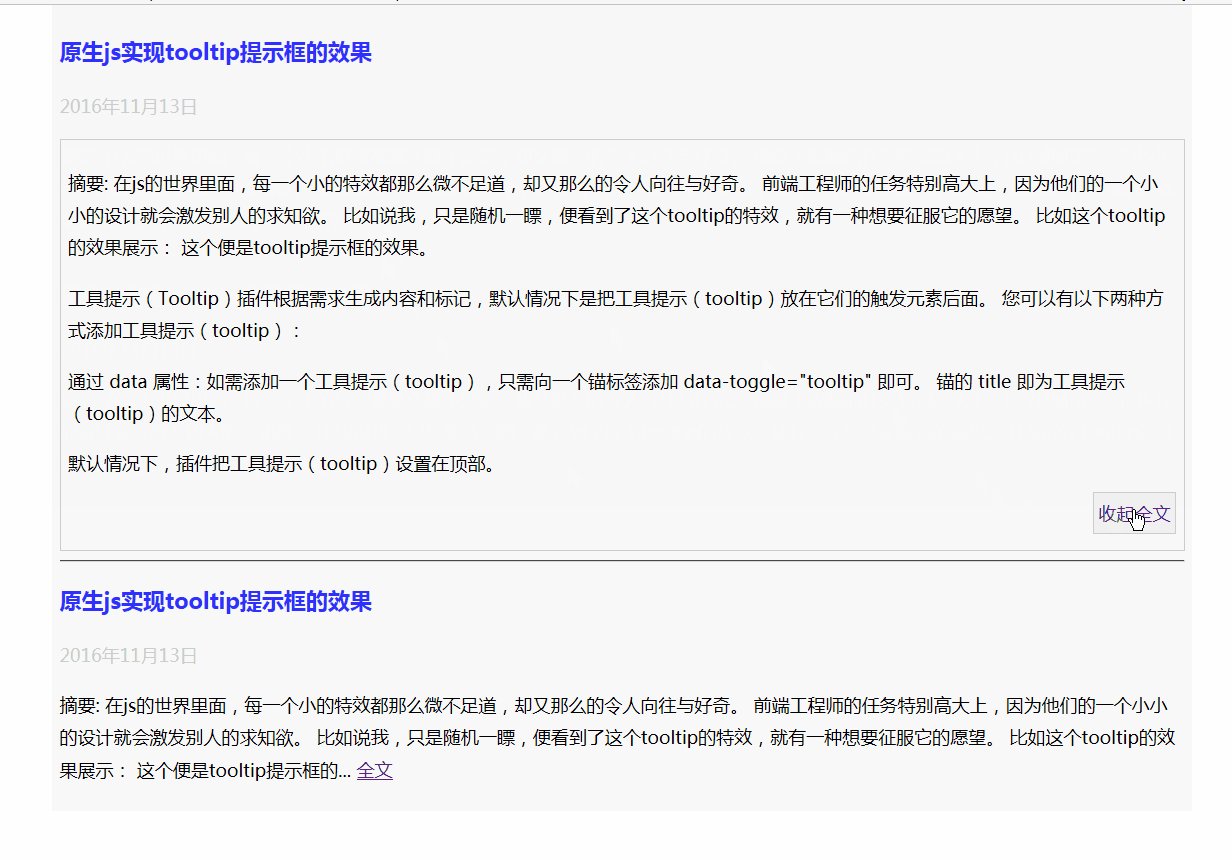
效果如下:

其实以上方法具体实现起来都是比较简单的。实用性也比较大。
