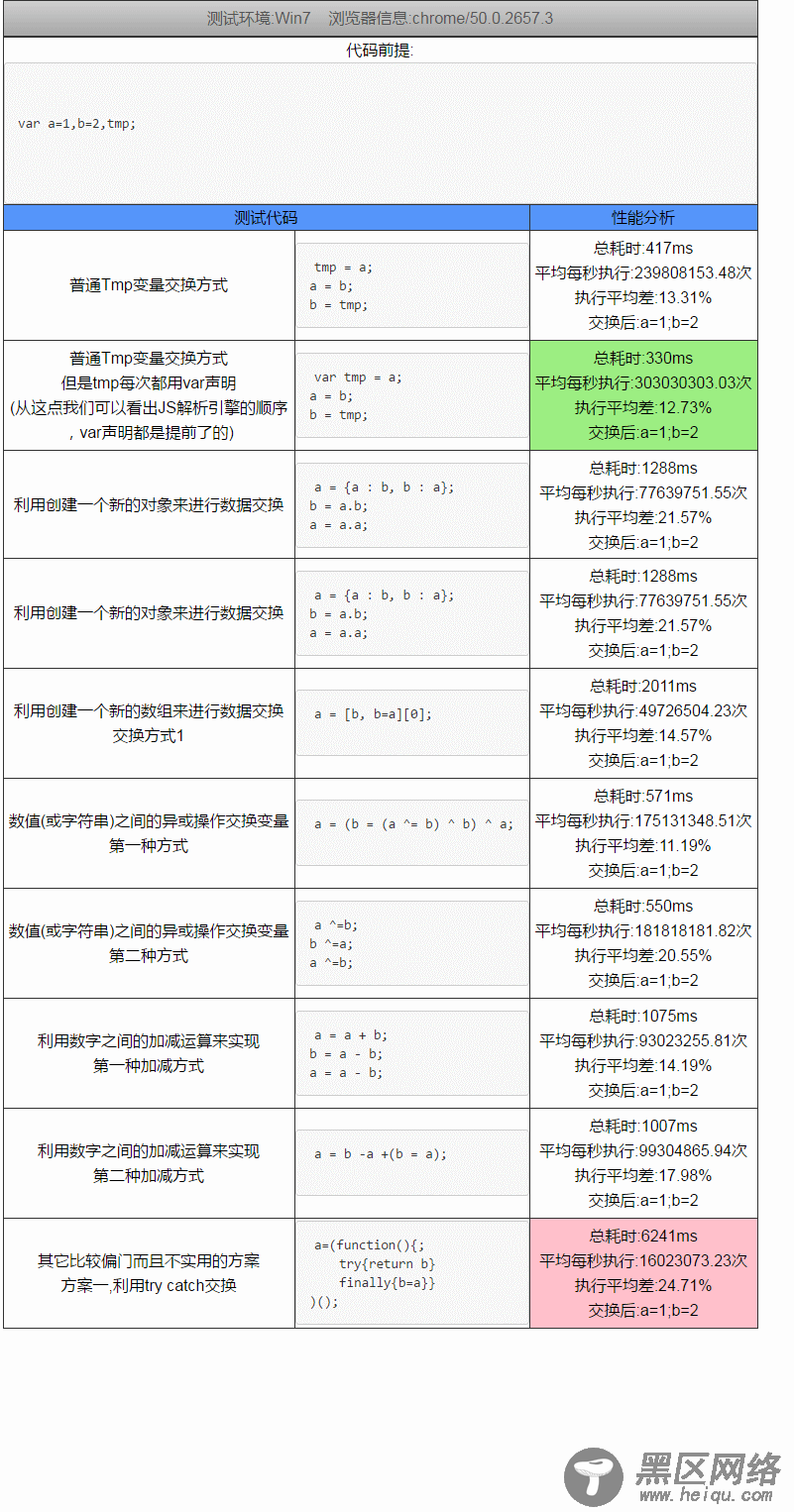
以下截图中的数据是,在chrome中运行了一亿次后得出的结论(每次运行100万次,一共100个循环,得到的分析结果)

可以看出,tmp变量交换最快,try catch最慢
分析结果2
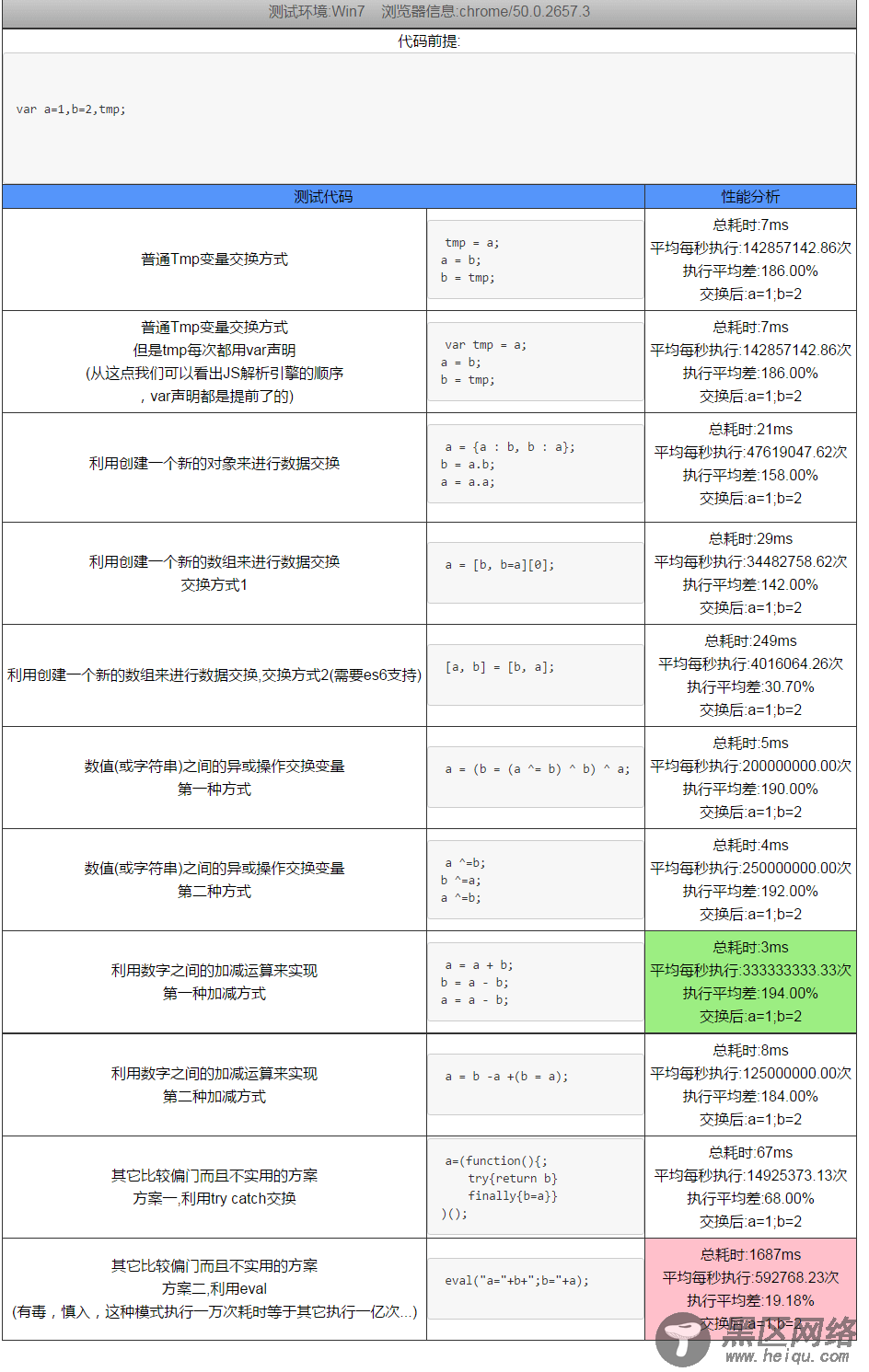
以下截图数据是,在chrome (支持es6)中运行了100万次后得出的结论(每次运行1万次,一共100个循环,得到的分析结果)

可以看出,eval最慢,splice性能较低,tmp变量交换很稳定
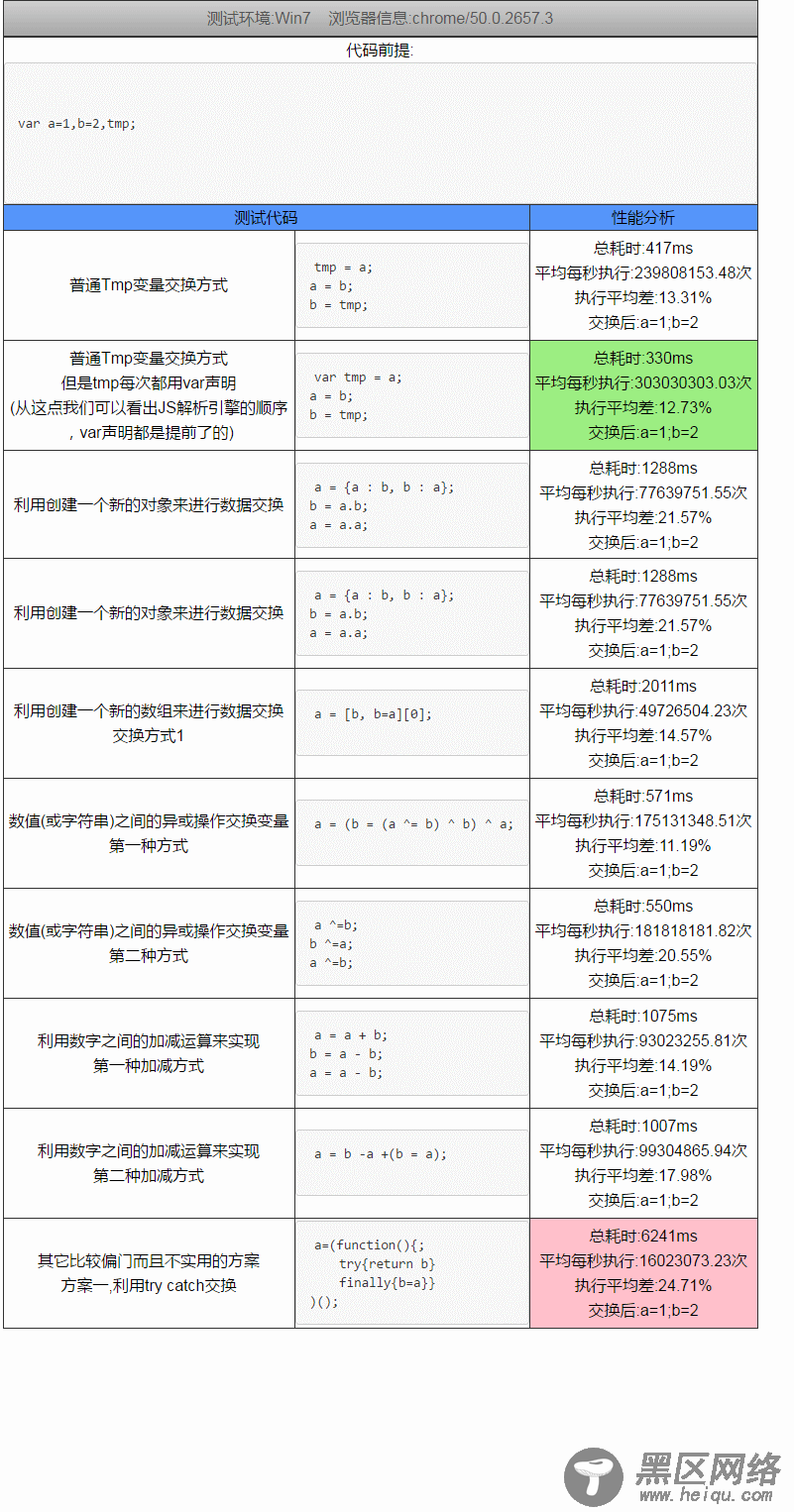
以下截图中的数据是,在chrome中运行了一亿次后得出的结论(每次运行100万次,一共100个循环,得到的分析结果)

可以看出,tmp变量交换最快,try catch最慢
分析结果2
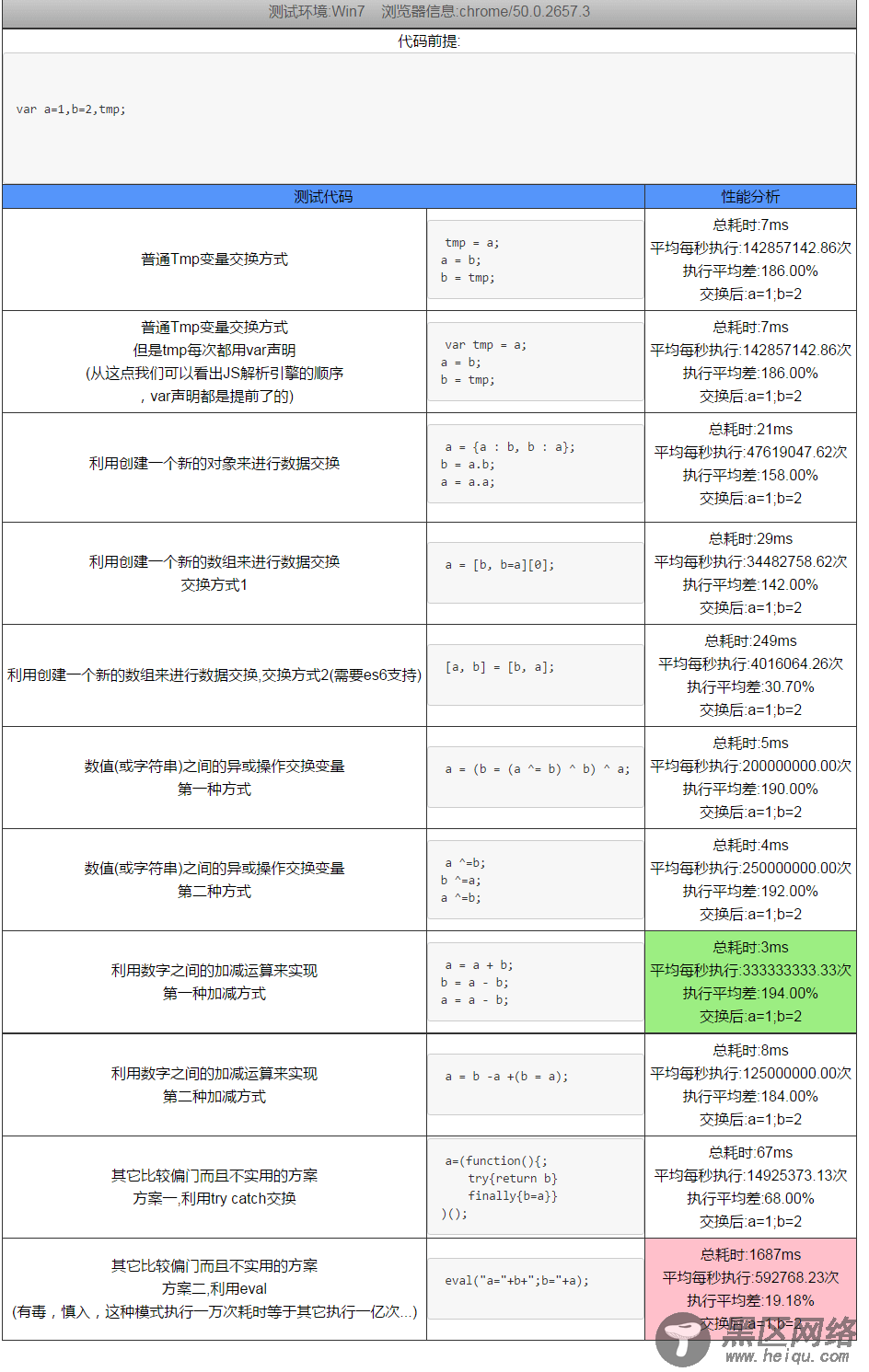
以下截图数据是,在chrome (支持es6)中运行了100万次后得出的结论(每次运行1万次,一共100个循环,得到的分析结果)

可以看出,eval最慢,splice性能较低,tmp变量交换很稳定
内容版权声明:除非注明,否则皆为本站原创文章。