<div> <ul> <li v-for="value in values">姓名:{{value.Name}},年龄:{{value.Age}}</li> </ul> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //ViewModel var vue = new Vue({ el: '#app', data: { values: [{ Name: "小明", Age: 20 }, { Name: "小刚", Age: 18 }, { Name: "小红", Age: 16 }] } }); </script>
效果:
在v-for里面,可以使用<template>标签来渲染多个元素块,下面就基于bootstrap样式使用v-for、v-if、v-else等实现一个简单的demo。
<div> <nav> <ul> <template v-for="page in pages "> <li v-if="page==1"><a href="#">上一页</a></li> <li v-if="page==1"><a href="#">{{page}}</a></li> <li v-else><a href="#">{{page}}</a></li> <li v-if="page==pages"><a href="#">下一页</a></li> </template> </ul> </nav> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //ViewModel var vue = new Vue({ el: '#app', data: { pages: 10 } }); </script>
得到效果

是不是很easy!需要说明一点的是,pages是10,然后遍历它的时候,page的值会从1依次到10。
v-for指令除了支持数据对象的迭代以外,还支持普通Json对象的迭代,比如:
<div> <ul> <li v-for="(value, key) in values"> {{ key }} : {{ value }} </li> <li v-for="(value, key, index) in values"> {{ index }}. {{ key }} : {{ value }} </li> </ul> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //ViewModel var vue = new Vue({ el: '#app', data: { values: { Name: "小明", Age: 20, School: "**高中" } } }); </script>
得到效果:

6、v-once指令
v-once表示只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。什么意思呢?还是来看demo说话:
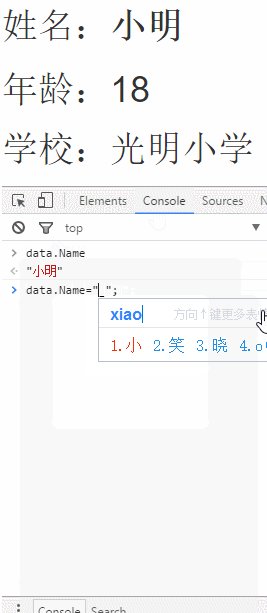
<div> <h1>姓名:<label v-once v-text="Name"></label></h1> <h1 v-once>年龄:{{ Age }}</h1> <h1>学校:{{ School }}</h1> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //Model var data = { Name: '小明', Age: 18, School:'光明小学', } //ViewModel var vue = new Vue({ el: '#app', data: data, }); </script>
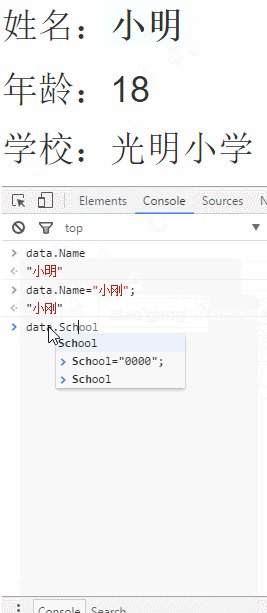
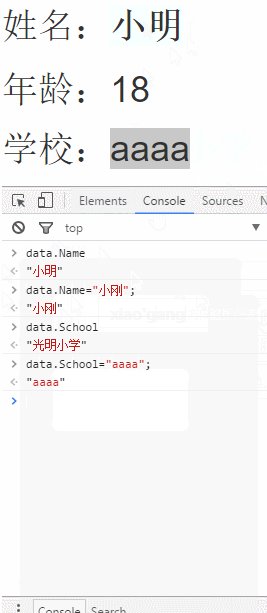
效果动态图:

可以看出,只要使用v-once指令的,View和Model之间除了初次渲染同步,之后便不再同步,而同一次绑定里面没使用v-once指令的还是会继续同步。
7、v-bind指令
对于html标签的text、value等属性,Vue里面提供了v-text、v-model去绑定。但是对于除此之外的其他属性呢,这就要用到接下来要讲的v-bind指令了。博主的理解是v-bind的作用是绑定除了text、value之外的其他html标签属性,常见的比如class、style、自定义标签的自定义属性等。它的语法如下:
复制代码 代码如下:
v-bind:property="expression"
先来看几个简单的例子。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="https://www.jb51.net/Content/bootstrap/css/bootstrap.css" /> <style type="text/css"> class1 { padding:20px; } .backred { background-color:red; } </style> </head> <body> <div> <h1>姓名:<label v-text="Name"></label></h1> <h1>是否红领巾:<span v-bind:class="{backred:IsBack}"><label v-if="IsBack">是</label></span></h1> <h1>学校星级:<span v-bind:style="{color:SchoolLevel}">aa</span></h1> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //Model var data = { Name: '小明', Age: 18, School: '光明小学', SchoolLevel: 'red', IsBack:true } //ViewModel var vue = new Vue({ el: '#app', data: data, }); </script> </body>
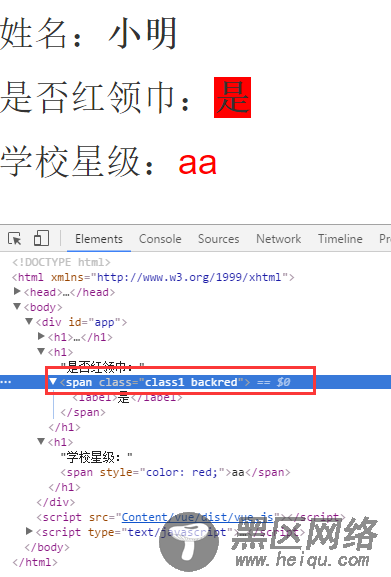
需要说明的是同一个标签里面的同一个属性,可以既有绑定的写法,也有静态的写法,组件会自动帮你合并,比如上文中的class属性。
得到效果如下:

关于自定义属性的绑定,打算在综合应用里面来说。
8、v-on指令
