var data = { rows: [ { Id: 1, Name: '小明', Age: 18, School: '光明小学', Remark: '三好学生' }, { Id: 2, Name: '小刚', Age: 20, School: '复兴中学', Remark: '优秀班干部' }, { Id: 3, Name: '吉姆格林', Age: 19, School: '光明小学', Remark: '吉姆做了汽车公司经理' }, { Id: 4, Name: '李雷', Age: 25, School: '复兴中学', Remark: '不老实的家伙' }, { Id: 5, Name: '韩梅梅', Age: 22, School: '光明小学', Remark: '在一起' }, { Id: 1, Name: '小明', Age: 18, School: '光明小学', Remark: '三好学生' }, { Id: 2, Name: '小刚', Age: 20, School: '复兴中学', Remark: '优秀班干部' }, { Id: 3, Name: '吉姆格林', Age: 19, School: '光明小学', Remark: '吉姆做了汽车公司经理' }, { Id: 4, Name: '李雷', Age: 25, School: '复兴中学', Remark: '不老实的家伙' }, { Id: 5, Name: '韩梅梅', Age: 22, School: '光明小学', Remark: '在一起' }, { Id: 1, Name: '小明', Age: 18, School: '光明小学', Remark: '三好学生' }, { Id: 2, Name: '小刚', Age: 20, School: '复兴中学', Remark: '优秀班干部' }, { Id: 3, Name: '吉姆格林', Age: 19, School: '光明小学', Remark: '吉姆做了汽车公司经理' }, { Id: 4, Name: '李雷', Age: 25, School: '复兴中学', Remark: '不老实的家伙' }, { Id: 5, Name: '韩梅梅', Age: 22, School: '光明小学', Remark: '在一起' }, { Id: 1, Name: '小明', Age: 18, School: '光明小学', Remark: '三好学生' }, { Id: 2, Name: '小刚', Age: 20, School: '复兴中学', Remark: '优秀班干部' }, { Id: 3, Name: '吉姆格林', Age: 19, School: '光明小学', Remark: '吉姆做了汽车公司经理' }, { Id: 4, Name: '李雷', Age: 25, School: '复兴中学', Remark: '不老实的家伙' }, { Id: 5, Name: '韩梅梅', Age: 22, School: '光明小学', Remark: '在一起' }, ], pagesize: 6, curpage:1,//当前页的页码 };
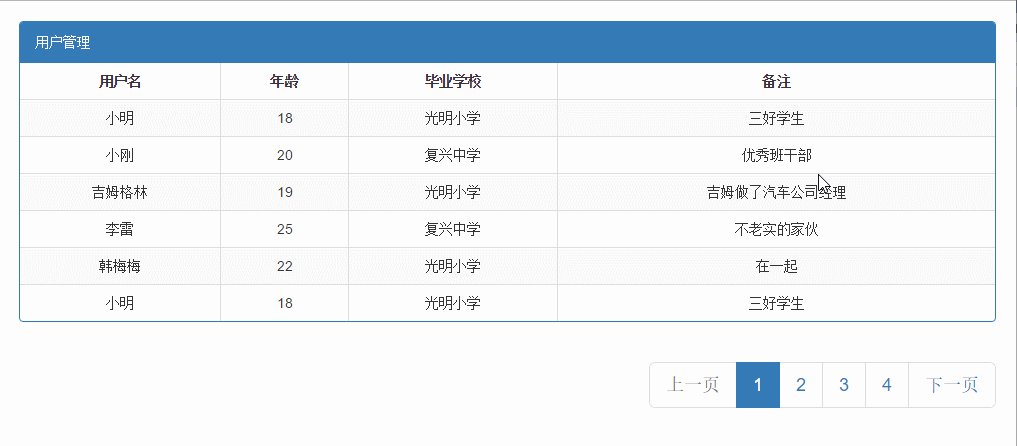
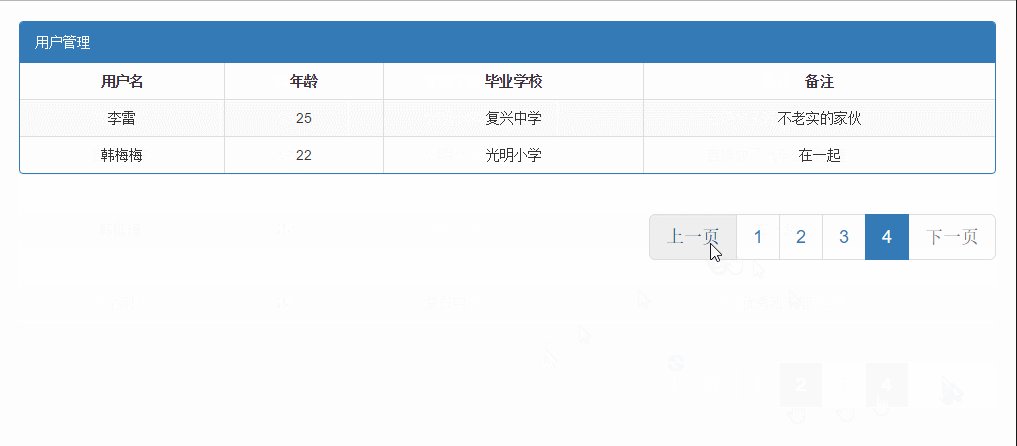
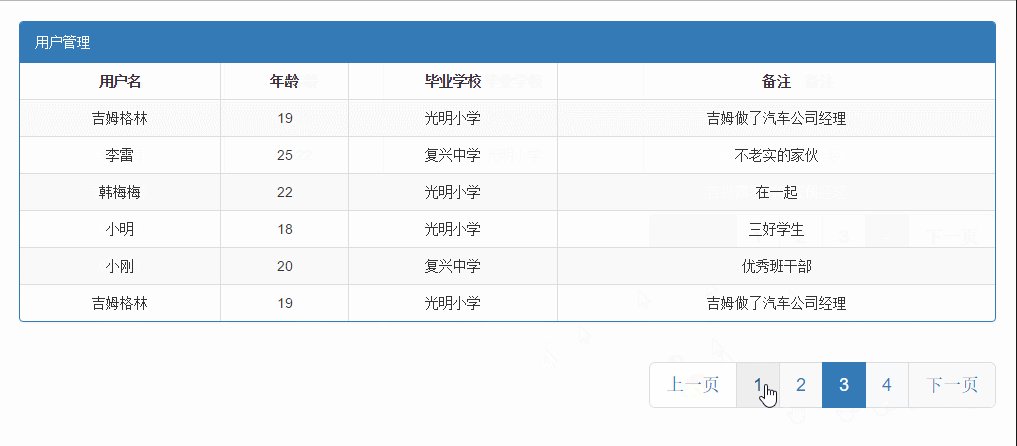
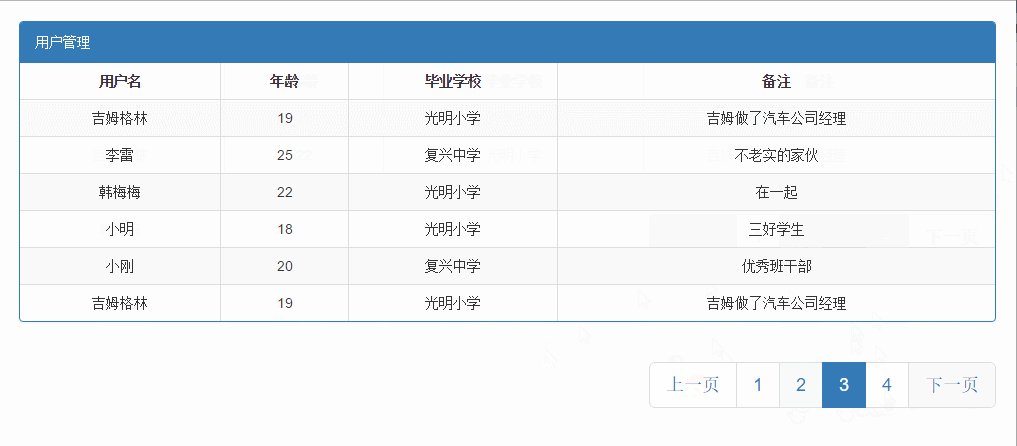
测试效果:

如果再进一步封装,是不是有点分页组件的概念了。简单吧!
五、总结
以上学习了下Vue的一些常用指令,基本都是些比较常用的,等下篇有时间再来研究下它的一些高级功能。如果你也对它有兴趣,用起来试试吧!博主觉得它的文档还是挺全的。
