打开京东、淘宝等各大类网站,最常见的就是左侧分类菜单栏了,既然这么常见的功能,那么应该怎么去实现它呢,接下来,我会在js中介绍两种实现方式,一种是引入jQuery的实现方式,一种是不引入jQuery的原生js的实现方式~~
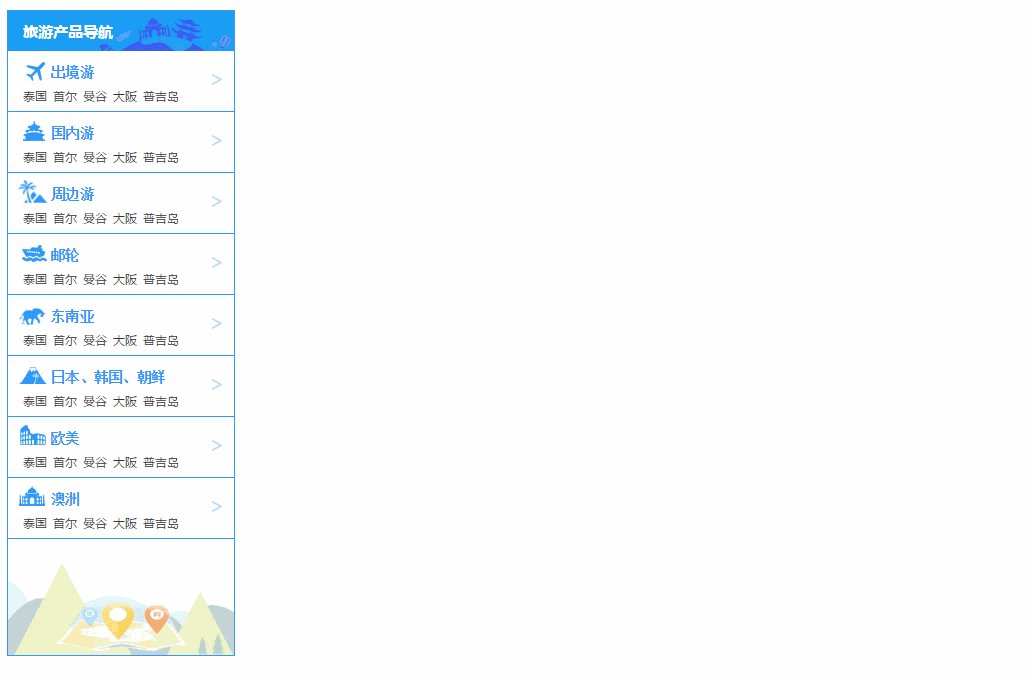
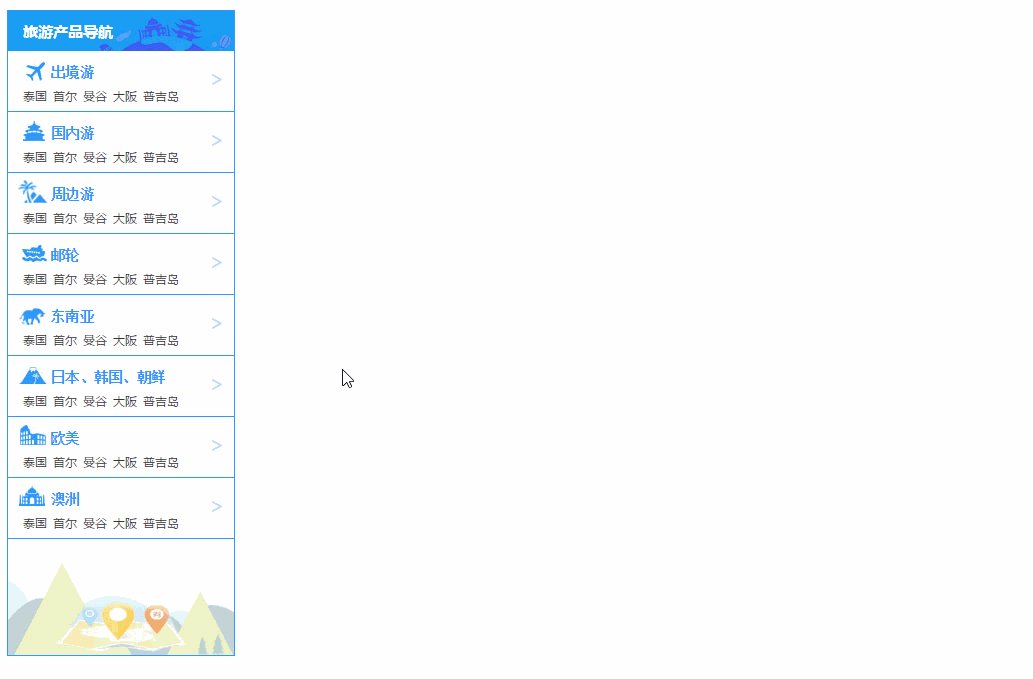
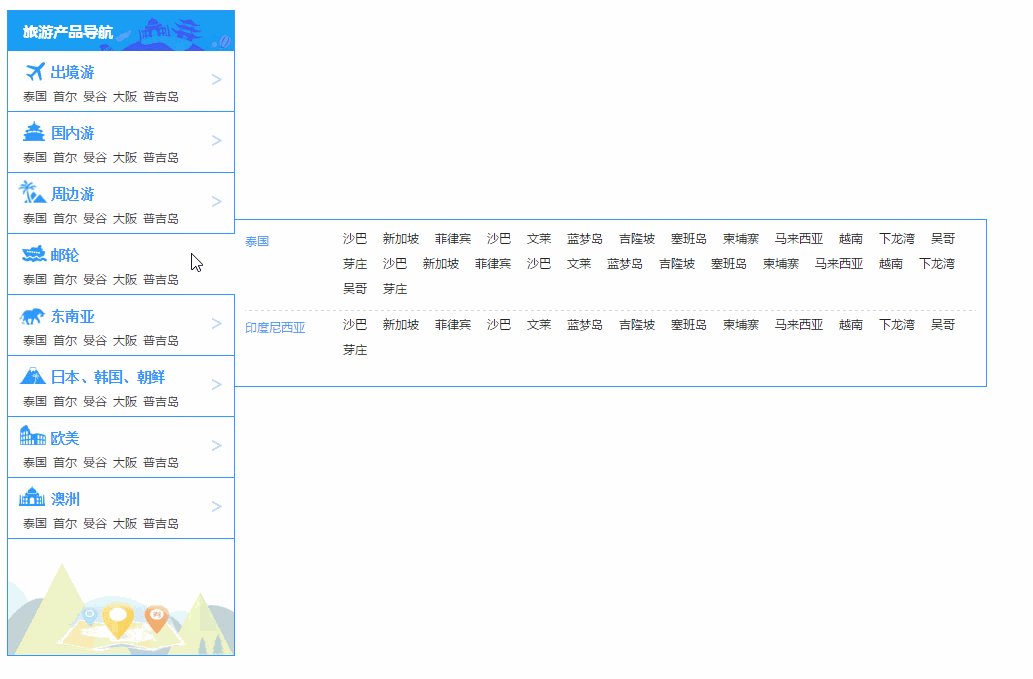
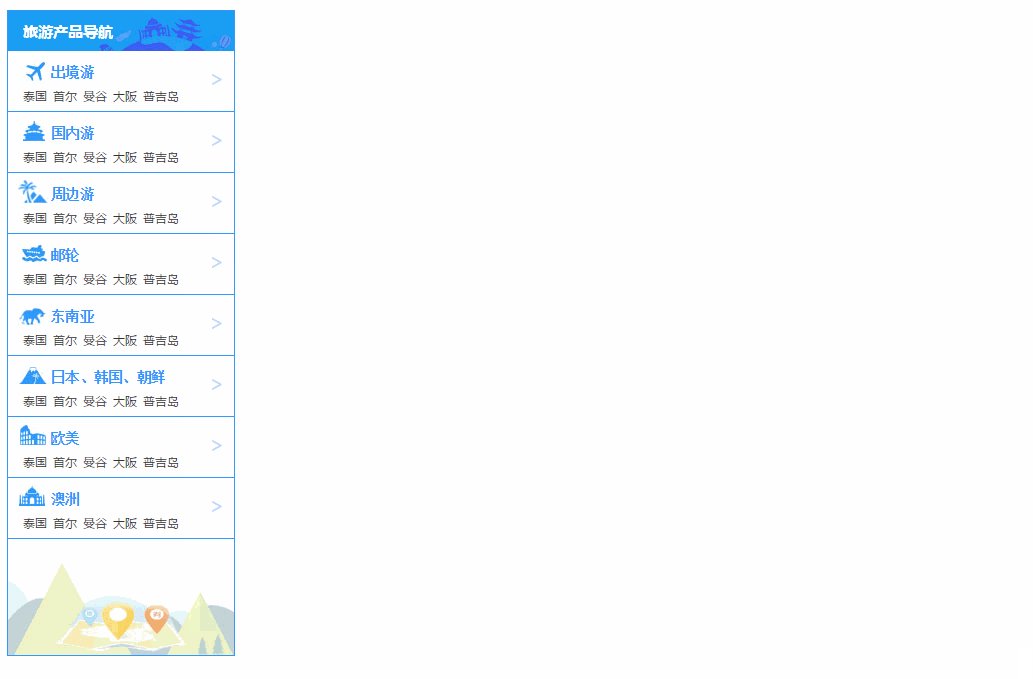
先看效果:

一、先准备资料
1)如果你们是用jQuery来开发网站的,肯定先要准备jQuery.js呀,这个百度一搜就有。不用jQuery开发的,可以忽略此步骤
2)准备一些图片,鼠标右键 > 图片另存为就可以保存
icon_nav.jpg:
img_226x40.jpg:

img_226x95.jpg:
二、准备开发
HTML代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>旅游网站左侧分类菜单代码</title> <link type="text/css" href="https://www.jb51.net/css/index.css" /> </head> <body> <div> <div>旅游产品导航</div> <div> <div> <div><a href="#"><i></i>出境游</a></div> <div> <a href="#">泰国</a> <a href="#">首尔</a> <a href="#">曼谷</a> <a href="#">大阪</a> <a href="#">普吉岛</a> </div> <div>></div> <div></div> <div> <div> <div> <div>泰国</div> <ul> <li><a href="#">沙巴</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">菲律宾</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">文莱</a></li> <li><a href="#">蓝梦岛</a></li> <li><a href="#">吉隆坡</a></li> <li><a href="#">塞班岛</a></li> <li><a href="#">柬埔寨</a></li> <li><a href="#">马来西亚</a></li> <li><a href="#">越南</a></li> <li><a href="#">下龙湾</a></li> <li><a href="#">吴哥</a></li> <li><a href="#">芽庄</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">菲律宾</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">文莱</a></li> <li><a href="#">蓝梦岛</a></li> <li><a href="#">吉隆坡</a></li> <li><a href="#">塞班岛</a></li> <li><a href="#">柬埔寨</a></li> <li><a href="#">马来西亚</a></li> <li><a href="#">越南</a></li> <li><a href="#">下龙湾</a></li> <li><a href="#">吴哥</a></li> <li><a href="#">芽庄</a></li> </ul> </div> <div> <div>印度尼西亚</div> <ul> <li><a href="#">沙巴</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">菲律宾</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">文莱</a></li> <li><a href="#">蓝梦岛</a></li> <li><a href="#">吉隆坡</a></li> <li><a href="#">塞班岛</a></li> <li><a href="#">柬埔寨</a></li> <li><a href="#">马来西亚</a></li> <li><a href="#">越南</a></li> <li><a href="#">下龙湾</a></li> <li><a href="#">吴哥</a></li> <li><a href="#">芽庄</a></li> </ul> </div> </div> </div> </div> <div> <div><a href="#"><i></i>国内游</a></div> <div> <a href="#">泰国</a> <a href="#">首尔</a> <a href="#">曼谷</a> <a href="#">大阪</a> <a href="#">普吉岛</a> </div> <div>></div> <div></div> <div> <div> <div> <div>泰国</div> <ul> <li><a href="#">沙巴</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">菲律宾</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">文莱</a></li> <li><a href="#">蓝梦岛</a></li> <li><a href="#">吉隆坡</a></li> <li><a href="#">塞班岛</a></li> <li><a href="#">柬埔寨</a></li> <li><a href="#">马来西亚</a></li> <li><a href="#">越南</a></li> <li><a href="#">下龙湾</a></li> <li><a href="#">吴哥</a></li> <li><a href="#">芽庄</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">菲律宾</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">文莱</a></li> <li><a href="#">蓝梦岛</a></li> <li><a href="#">吉隆坡</a></li> <li><a href="#">塞班岛</a></li> <li><a href="#">柬埔寨</a></li> <li><a href="#">马来西亚</a></li> <li><a href="#">越南</a></li> <li><a href="#">下龙湾</a></li> <li><a href="#">吴哥</a></li> <li><a href="#">芽庄</a></li> </ul> </div> <div> <div>印度尼西亚</div> <ul> <li><a href="#">沙巴</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">菲律宾</a></li> <li><a href="#">沙巴</a></li> <li><a href="#">文莱</a></li> <li><a href="#">蓝梦岛</a></li> <li><a href="#">吉隆坡</a></li> <li><a href="#">塞班岛</a></li> <li><a href="#">柬埔寨</a></li> <li><a href="#">马来西亚</a></li> <li><a href="#">越南</a></li> <li><a href="#">下龙湾</a></li> <li><a href="#">吴哥</a></li> <li><a href="#">芽庄</a></li> </ul> </div> </div> </div> </div> </div> </div> <script type="text/javascript" src="https://www.jb51.net/js/jquery.js"></script> <script type="text/javascript"> //不引入jQuery,用原生代码实现特效 // var a = document.getElementsByClassName("item"); // for(var i = 0 ; i < a.length ; i++){ // a[i].onmouseenter = function(e){ // this.className +=" "+"layer"; // } // a[i].onmouseleave = function(e){ // this.className = this.className.replace(" layer",""); // } // } //引入jQuery,实现特效 $(".product_sort .bd .item").hover(function(){ $(this).addClass("layer"); },function(){ $(this).removeClass("layer"); }); </script> </body> </html>
静态文件而已,代码非常简单,copy下来即可。需要注意的是,js代码嵌入其中,其中用了两个方法实现,原生js方法和引入jQuery方法实现。
CSS代码:
