先给大家介绍下jQuery实现表格与ckeckbox的全选与单选功能,以及通过js实现隐藏与显示铵钮功能的实例代码,需要的朋友参考下吧
先给大家介绍下jQuery实现表格与ckeckbox的全选与单选功能。
先看看下面的效果:

用户点击头的checkbox时,所有表格数据行的checkbox全选或反选。
当数据行某一行没有选中时,头checkbox去选。当所有数据行的checkbox全选时,头的checkbox也选上。
html代码示例,关注高亮部分即可:

jQuery代码,可以参考如下:

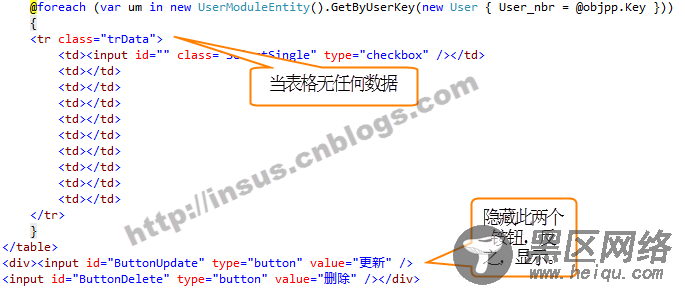
PS:js实现隐藏与显示铵钮功能
表格无数据行时,隐藏下面两个铵钮,反之显示它们,如下面代码示例:

jQuery代码:
看看效果:
您可能感兴趣的文章:


