在本地创建代码存放位置的文件目录,然后进入当前目录点击鼠标右键,选择Git Bash Here


耐心等待一段时间后,看到以下界面就算下载成功

默认下载的代码是master主分支的,我们开发需要切换到最新版本的分支。
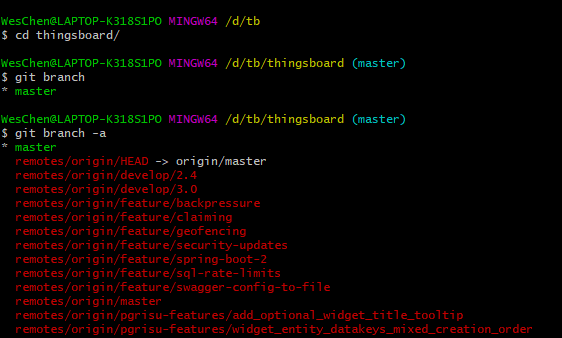
查看项目源码的所有分支,下载源码后,需要进入到thingsboard文件夹

发现最新发布的版本是2.4,所以我这里选择2.4,当然你可以根据自己的情况进行分支选择
输入命令以下,即可切换至2.4的分支
git checkout release-2.4看到下图这样,即切换成成功

因为TB在编译过程中需要依赖很多国外的包,那么需要外网才能连接,有连接外网支持,可以到社区求助:https://www.iotschool.com/topic/26.html
设置Maven为淘宝镜像工程是基于Maven管理,直接通过idea open,之后会自动下载各种依赖包。依赖包的默认存储地址为:C:Users用户名.m2repository,内容如下:
$tree ~/.m2 -L 2 /home/jay/.m2 └── repository ├── antlr ├── aopalliance ├── asm ├── backport-util-concurrent ├── ch ...一般情况下,使用官方镜像更新依赖包,网速不稳定,可将Maven镜像源设置为淘宝的,在maven安装包目录下找到settings.xml设置,如下:
<mirrors> <mirror> <!--This sends everything else to /public --> <id>aliyun_nexus</id> <mirrorOf>*,!maven_nexus_201</mirrorOf> <url></url> </mirror> </mirrors> 设置npm为淘宝镜像同上,网速不好npm过程中也会下载失败,这是导致很多同学thingsboard编译失败的主要原因,所以我们在进行编译之前,也将npm替换为淘宝镜像:
npm install -g mirror-config-china --registry=http://registry.npm.taobao.org #使用淘宝镜像 npm config get registry #查询当前镜像 npm config rm registry #删除自定义镜像,使用官方镜像 npm info express 设置IDEA管理员启动我本地开发环境编译项目使用IDEA工具进行编译,所以需要设置管理员启动,这样才有所有的权限执行编译命令。
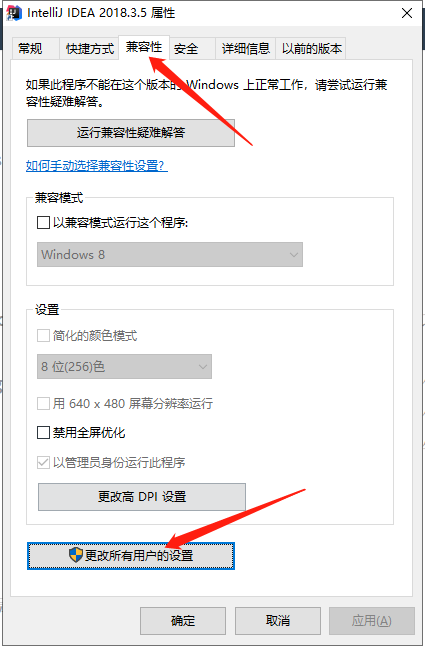
步骤1:点击IDEA图标右键,选择属性。

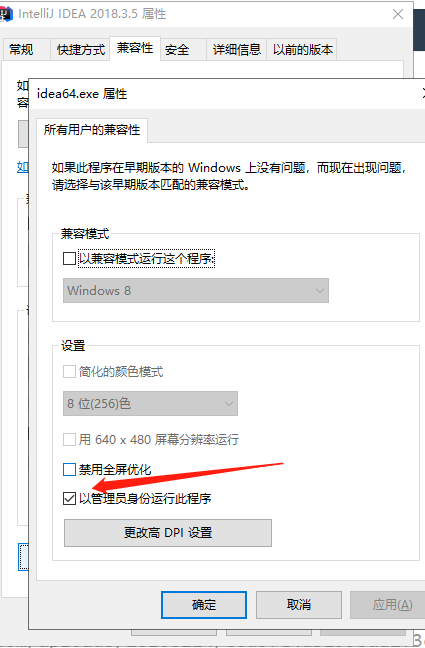
步骤2:点击兼容性-更改所有用户设置-以管理员身份运行此程序


编译项目跟网速有关,最好连接上外网进行编译,一般5~30分钟都有可能,超过30分钟要检查你的网络。
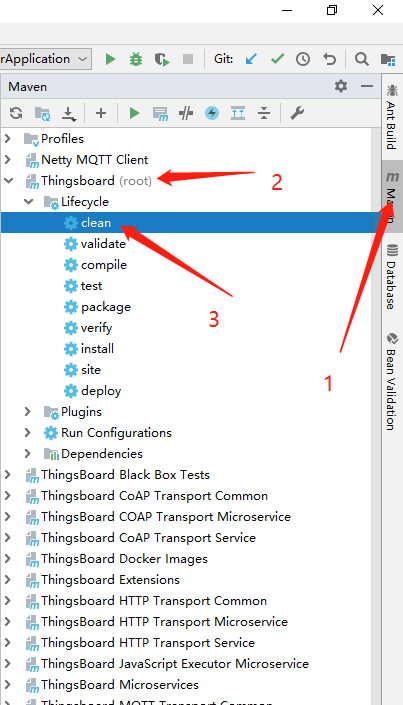
清理项目编译文件使用IDEA Maven工具进行清理

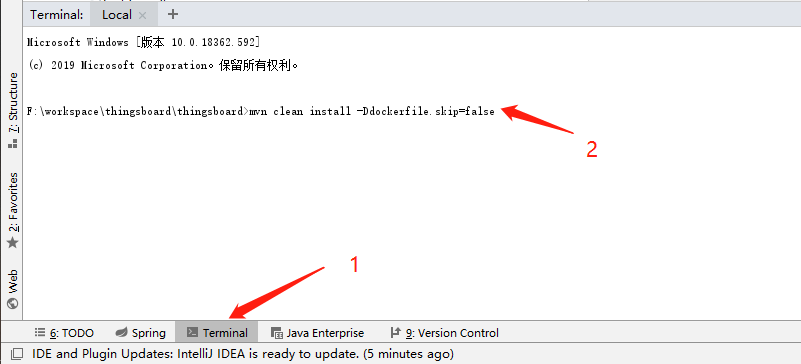
在IDEA控制台(左下方)Terminal输入以下命令进行编译:
mvn clean install -Ddockerfile.skip=false