由于微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到。简单点就是接口需要 https 协议才行,找了许久的免费的数据库与node.js的环境,都不尽人意,下面是整理的可以考虑的免费的产品:
通过新浪云部署Node.js微信小程序商城(不用买域名、不用备案、不用配置https
如果已经有备案的网站但是没有配置SSL时,可以考虑阿里云免费证书DV SSL,这个免费的证书隐藏的比较隐蔽:证书类型 选择 Symantec 品牌 注意,选择之后你并不会看到免费的证书! 选择证书类型 你还需要选择一下 增强型OV SSL,这时免费型DV SSL 选项才会出现。
使用国外的,国外有三家非常不错的供应商MongoLab和RedisLabs和MongoDB Atlas,可以提供免费的mongodb数据库,可以考虑,需要FQ
免费的 node.js 服务器 heroku,同样需要FQ,注册需要使用 gmail 邮箱,偏慢但(推荐)
国外的三家免费的 mongodb 数据库对比:
MongoLab 提供500MB免费的云端存储,Mongo目前版本为3.0.8(推荐)
RedisLabs 提供30M免费空间
MongoDB Atlas 提供512M免费空间
附数据库地址:
MongoLab https://mlab.com
RedisLabs https://redislabs.com/redis-enterprise/cloud
MongoDB Atlas https://www.mongodb.com/cloud/atlas
以下是使用 mlab + heroku 配置的小程序接口操作办法,编辑器使用 Visual Studio Code
替换 mlab 数据库地址
打开已经写好的接口项目,替换申请并建立好的 mlab 数据库地址。这个很简单,不多做解释。
配置 heroku node 环境,并将已经替换好 mlab 的数据库的代码 push 到 heroku 仓库,并测试接口是否正常
使用 Visual Studio Code 打开下载好的代码
初始化 npm install
新建 .gitignore 排除上传代码块
初始化一个本地git git init
将当前代码保存到本地git中 git add.
查看当前git状态 git status
提交到当前git中 git commit '代码提交信息'
将本地git仓库连接到远程 heroku 仓库,将代码推送到远程仓库中 ,需要使用一个工具 The Heroku CLI
下载这个工具:
安装 Heroku CLI
在 vcode 的终端下,使用 heroku 命令,登录 heroku heroku login
输入用户名与密码(如果已经登录了 heroku,是不会再在命令行中有提示输入用户名与密码的)
登录成功后,创建一个 app,必须写好app的名称 heroku create jdapi / https://git.heroku.com/jdapi.git
记录创建好的 app 名称
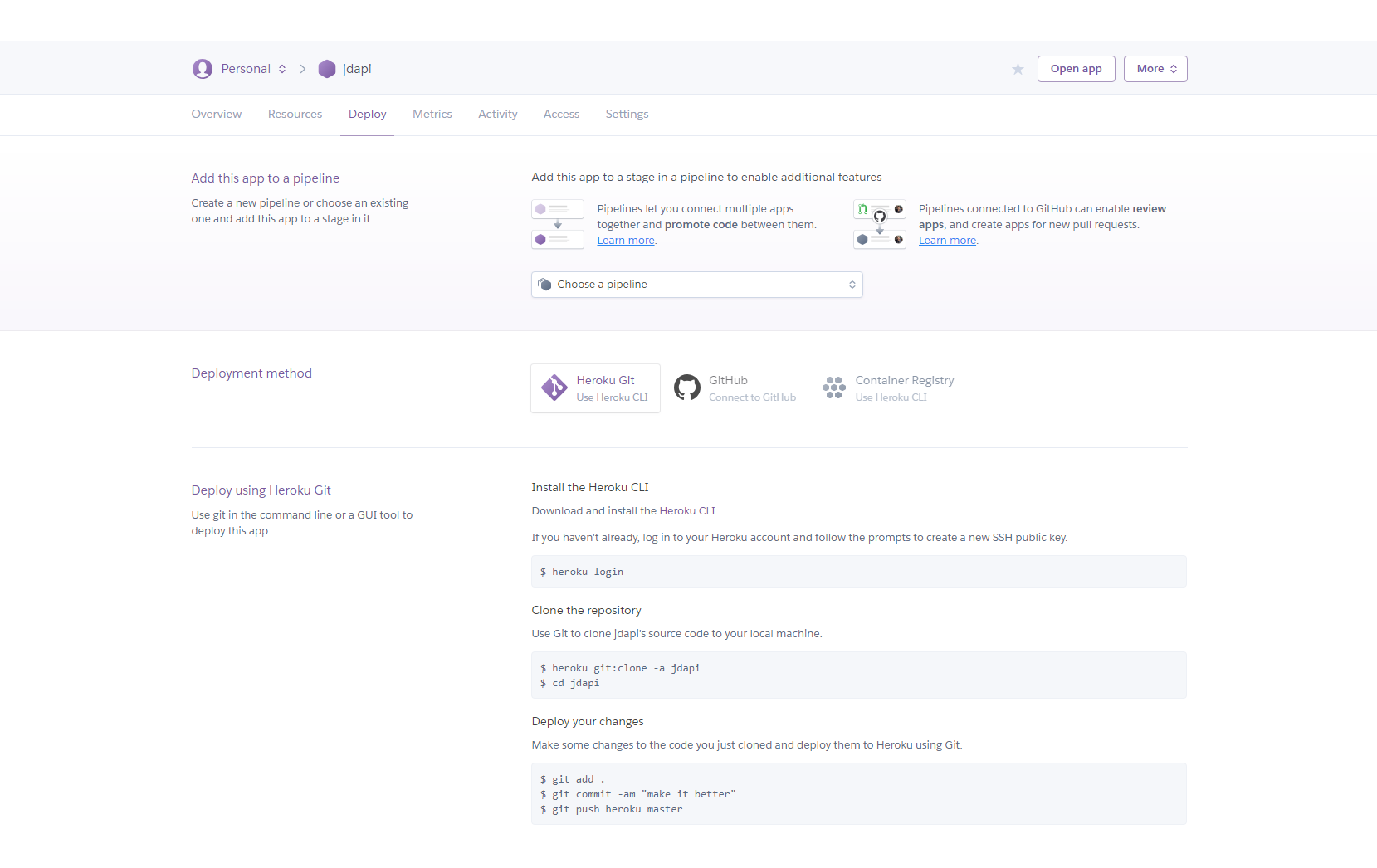
进入网页中的控制台,进入刚创建好的 app 中,点击 Deploy,可以看到上面的 git 步骤
连接 app ,复制 Deploy 中连接 heroku 的命令 heroku git:remote -a jdapi,连接成功后会返回一个 heroku git 地址 :git remote heroku to https://git.heroku.com/jdapi.git
在 heroku 仓库中执行 git add . 将当前项目添加到 heroku git 中;之后 commit 当前项目至 heroku git : git commit -am "make it better" ;
最后,将本地仓库中的代码 push 到 heroku git 中,需要再从 Deploy 中再次复制 push 命令 git push heroku master
提示 master -> master 表示代码 push 成功
命令行中输入 heroku open 打开当前项目地址
使用 heroku 项目地址检查接口数据是否正常返回
heroku 项目地址 + 接口地址,比如 https://jdapi.herokuapp.com/api/profiles/homepage
按照红色的命令全部操作一遍就可以打开接口测试的地址。
下面是我自己的操作 heroku 的命令:

至此,这个国外的服务器就可以使用了。

