首先,要实现这样一个效果如果不要求可以拖拽,其实有非常多的办法。
将两张图片叠加在一起
改变上层图片的宽度,或者使用 mask, 改变 mask 的透明度区间变化
两种方式都简单示意一下。
假设我们的结构如下,分别使用background展示两张图片:
<div> <div></div></div>方法一,改变上层图片的宽度的方式:
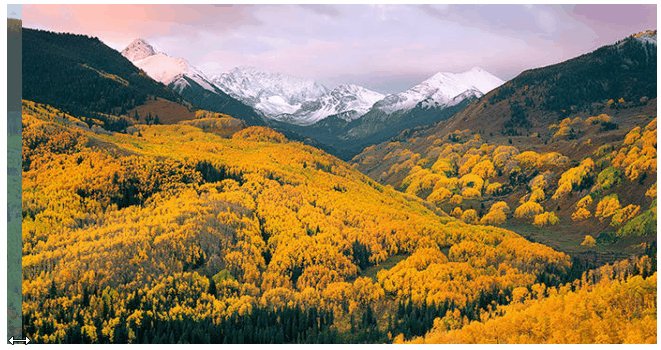
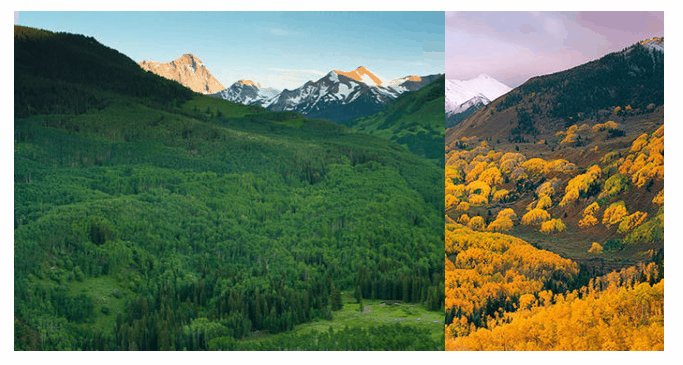
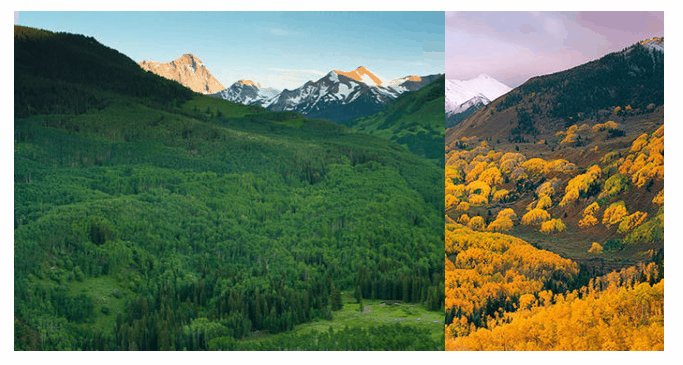
.g-outer { width: 650px; height: 340px; background-image: url(image1.png); overflow: hidden;}.g-inner { height: 340px; background: url(image2.png); animation: widthchange 3s infinite alternate linear;}.mask-change { mask: linear-gradient(90deg, #fff 0%, #fff 50%, transparent 50%, transparent 100%); mask-size: 200% 100%; animation: maskChange 3s infinite alternate linear;}@keyframes widthchange { 0% { width: 650px; } 100% { width: 0px; }}效果如下:

当然,使用mask遮罩的方式也非常轻松的可以实现类似的效果:
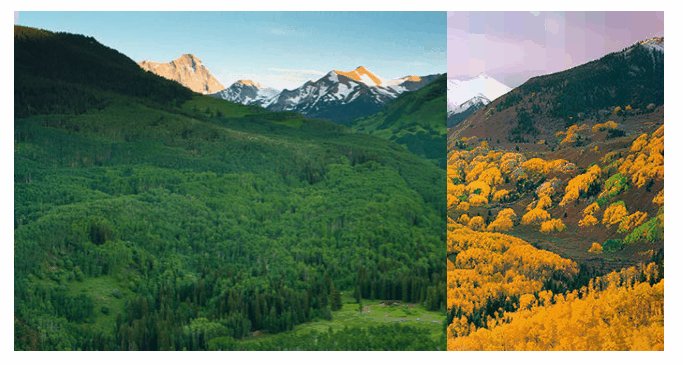
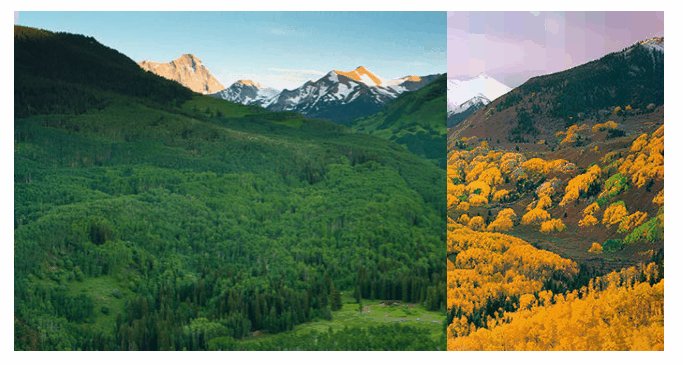
.g-outer { background-image: url(https://images.cnblogs.com/likecs_com/coco1s/881614/o_21081614180122.png);}.g-inner { background: url(https://images.cnblogs.com/likecs_com/coco1s/881614/o_21081614175811.png); mask: linear-gradient(90deg, #fff 0%, #fff 50%, transparent 50%, transparent 100%); mask-size: 200% 100%; animation: maskChange 2s infinite alternate linear;}@keyframes maskChange { 0% { mask-position: -100% 0; } 100% { mask-position: 0 0; }}也可以得到同样的效果:

上述 DEMO 的完整代码:CodePen Demo -- Switch Picture
对强大的 mask 属性还不是太了解的,可以猛戳:奇妙的 CSS MASK
使用 resize 实现拖拽功能下一步则是最核心,最关键的一步,巧妙的使用 CSS resize属性,实现拖拽控制元素的宽度。
什么是resize?resize:该属性允许你控制一个元素的大小
语法如下:
{ resize: none; resize: both; resize: horizontal; resize: vertical; resize: block; resize: inline;}看一个最简单的 DEMO:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aut qui labore rerum placeat similique hic consequatur tempore doloribus aliquid alias, nobis voluptates. Perferendis, voluptate placeat esse soluta deleniti id!</p>p { width: 200px; height: 200px; resize: horizontal; overflow: scroll;}这里,我们设置了一个长宽为200px的<p>为横向可拖拽改变宽度。效果如下:
简单总结一些小技巧:
resize的生效,需要配合overflow: scroll
我们可以通过resize的horizontal、vertical、both来设置横向拖动、纵向拖动、横向纵向皆可拖动。
可以配合容器的max-width、min-width、max-height、min-height限制可拖拽改变的一个范围
将 resize 运用于图片拖拽切换OK,接下来,我们将 resize 运用于图片拖拽切换。
首先,还是上述的代码,我们将 resize 作用于子元素试试:
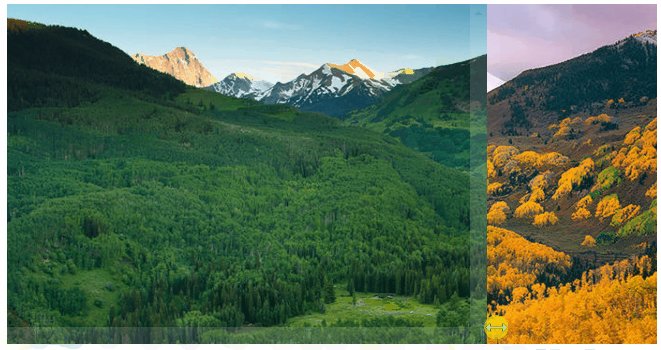
<div> <div></div></div>.g-outer { width: 650px; height: 340px; background-image: url(image1.png); overflow: hidden;}.g-inner { height: 340px; background: url(image2.png); resize: horizontal; overflow: scroll; max-width: 640px; min-width: 10px;}可以看到,g-inner设置了resize: horizontal,将允许被横向拖动,实际的效果如下:

嗯,非常接近了,因为需要配合overflow: scroll,所以出现了恼人的滚动条,非常的不美观,我们得想办法干掉滚动条。
借助多一层嵌套及绝对定位实现隐藏滚动条隐藏滚动条的方式有很多,这里我们介绍其中一种巧妙的方式,我们对我们的结构进行一下改造,再叠加多一层 div:
<div> <div> <div></div> </div></div>我们将控制拖拽这个功能交给g-resize,它负责改变元素的宽度,而g-inner改为绝对定位,当g-resize的宽度增大时,其父元素g-inner也会随之增大,最后设置g-resize的opacity 为 0 即可隐藏滚动条。
核心代码如下:
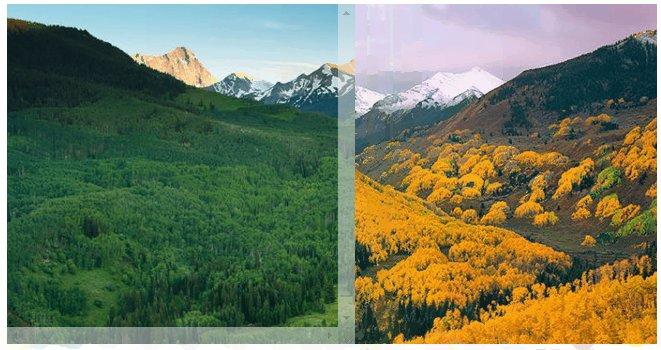
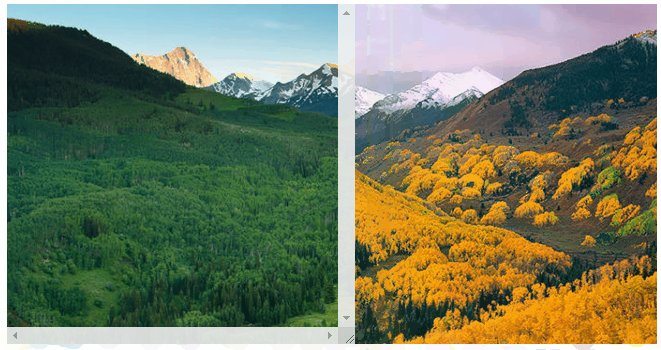
.g-outer { position: relative; width: 650px; height: 340px; background-image: url(image1.png); overflow: hidden;}.g-inner { position: absolute; top: 0; left: 0; min-width: 0; max-width: 650px; height: 340px; background-image: url(image2.png);}.g-resize { position: relative; resize: horizontal; overflow: scroll; width: 0; height: 340px; max-width: 650px; min-width: 15px; animation: opacityChange 3s infinite alternate linear;}@keyframes opacityChange { 0% { opacity: 0; } 100% { opacity: 1; }}这里,为了方便示意,我将opacity设置了一个渐隐渐现的动画效果,方便示意: