这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧。
微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏。我在查阅各处的文章时候,发现其中有几款是基于 three.js 开发的,目前火爆朋友圈的《跳一跳》就是其中之一。这引起了我的注意,想起几年前也做过不少 WebGL 的尝试,于是禁不住想要弄到微信小游戏平台上试试。
准备工作最新版本的 three.js;
首先应该具有一定的 three.js 开发经验,有之前写过的简单演示代码;
最新版本的“微信开发者工具”。
另外补充一点:需要足够的耐心,微信开发者工具问题多多,编辑器也各种问题,我是使用 WebStorm 来编写代码,您不妨也试试。遇到奇怪的问题的时候,可能需要多启动几次开发者工具,非常令人恼火。
找一个之前的 WebGL 演示我随便找了一个很久以前做过的演示代码,如下:
(无法嵌入,如要查看请看原文)可以拖动旋转,滚轮缩放
利用 three.js 开发微信小游戏的尝试indienova.com
好啦,现在可以进入开发者工具尝试移植了。
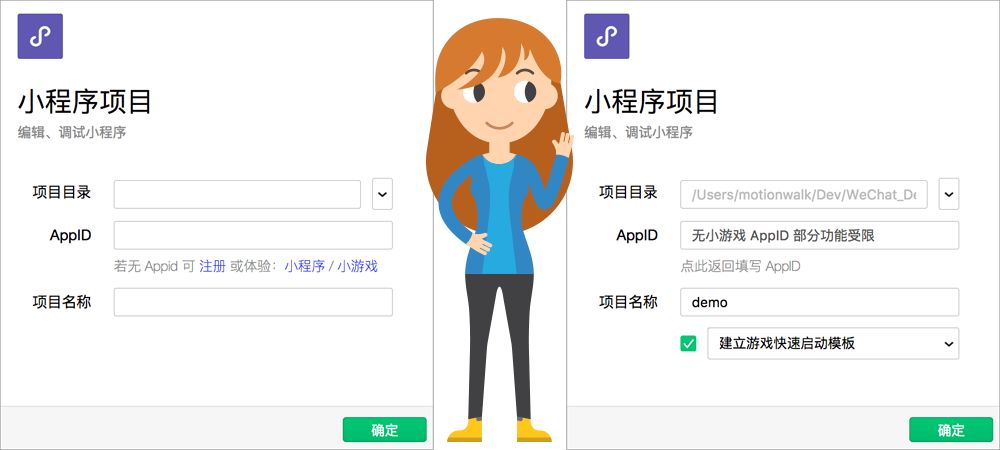
首先,创建一个标准的小游戏项目。
选择“小游戏”项目进行创建,并选择一个空的目录作为项目目录
点击“确定”就会打开一个模板项目,是一个射击游戏,大致的结构如下:
├── game.js ├── game.json ├── project.config.json ├── README.md ├── js | ├── databus.js | ├── main.js | ├── base | | ├── animation.js | | └── ... | ├── libs | | ├── symbol.js | | └── weapp-adapter.js | ├── npc | | └── enemy.js | ├── player | | ├── bullet.js | | └── ... | └── runtime | ├── background.js | └── ... ├── audio | ├── bgm.mp3 | └── ... └── images ├── Common.png └── ...