lazy-mock 是基于koa2构建的,使用lowdb持久化数据到JSON文件。只需要简单的配置就可以实现和json-server差不多的功能,但是比json-server更加灵活,后期可配置性更强,完全可以模拟真实后端业务逻辑。
lazy-mock默认包含了jwt实现的登录与登出,实现了基于RBAC模型的通用权限控制逻辑。具体可查看vue-quasar-admin。
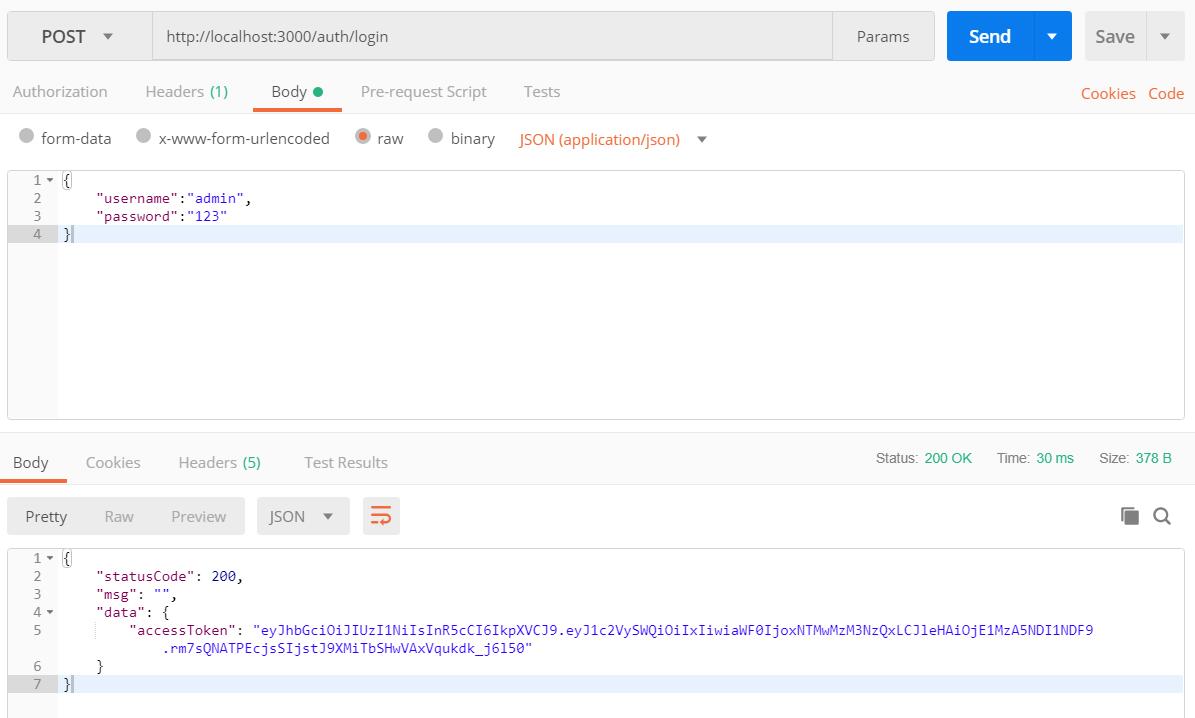
Clone git clone https://github.com/wjkang/lazy-mock.git Install npm install Run npm run start使用Postman模拟登录功能

下面通过模拟图书的增删改查 介绍lazy-mock的简单使用
修改codeGenerate/config/config.js:export default { ApiServer:'http://localhost:3000', ServerRootPath:'G:/GitHubProject/lazy-mock', //server RouteRelativePath:'/src/routes/', ControllerRelativePath:'/src/controllers/', ServiceRelativePath:'/src/services/', ModelRelativePath:'/src/models/', DBRelativePath:'/src/db/' }

