
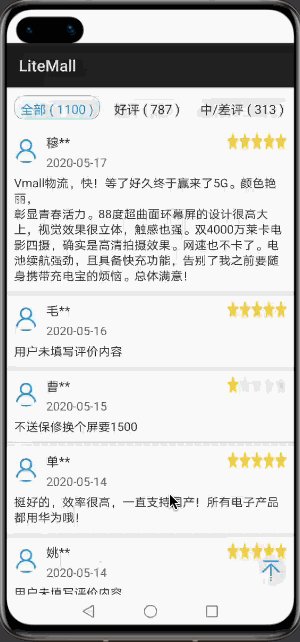
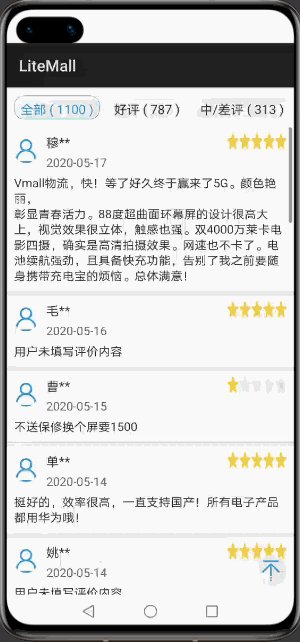
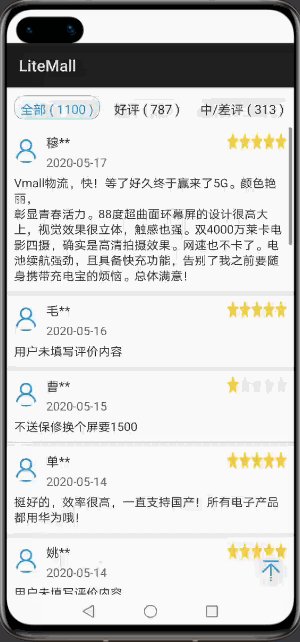
smooth: true的效果,还是不错的。

按钮使用type="circle",便可指定icon,实现图标按钮。
hml视图层:
<button type="circle" icon="/common/totop.png"></button>css渲染层:
button { position: fixed; right: 20px; bottom: 20px; background-color: #eeeeee; }js逻辑层:

smooth: true的效果,还是不错的。

按钮使用type="circle",便可指定icon,实现图标按钮。
hml视图层:
<button type="circle" icon="/common/totop.png"></button>css渲染层:
button { position: fixed; right: 20px; bottom: 20px; background-color: #eeeeee; }js逻辑层:
内容版权声明:除非注明,否则皆为本站原创文章。