如果在list中需要展示的数据非常多,那么一次性获取全部数据并显示,对于后端服务器和前段渲染的性能都是很大的负担,浪费资源且页面加载速度会很慢。
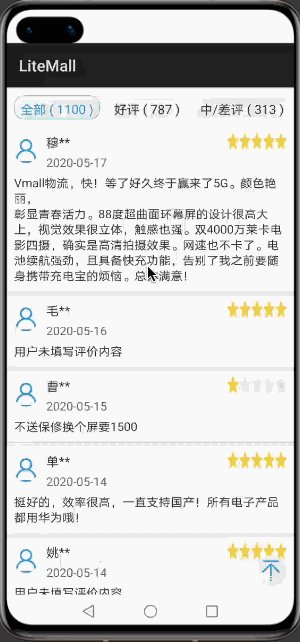
在网页端做分页普遍是用户点击“上一页”,“下一页”进行翻页,而移动端设备一般是在滑动到页面底端后加载下一页数据,并将数据接在列表底部。在list组件中,可以通过onscrollbottom属性绑定事件并处理。

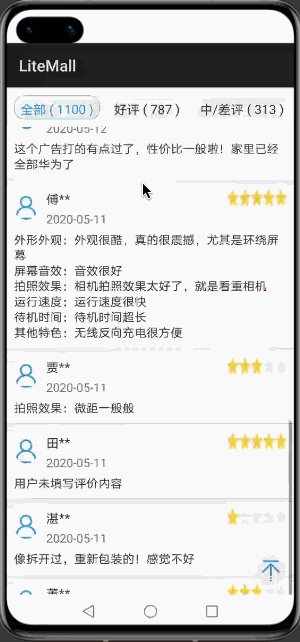
视觉效果上来看数据是连续的,但其中已经触发了一次翻页。
list部分 hml视图层:
<list scrollbar="auto" scrolleffect="no" onscrollbottom="loadMore"> <block for="{{ comments }}"> <list-item> <div> <image src="http://www.likecs.com/common/user.png"></image> <div> <text> {{ $item.user.username }} </text> <text> {{ $item.date }} </text> </div> <rating numstars="5" rating="{{ $item.star }}" indicator="true"></rating> </div> <text> {{ $item.content }} </text> </list-item> </block> </list>css渲染层:
list { width: 100%; height: 1400px; } list-item { width: 100%; border-bottom: 1px solid #bbbbbb; background-color: #fdfdfd; margin-bottom: 10px; display: flex; flex-direction: column; padding: 10px 0 10px 0; } list-item image { width: 60px; height: 60px; border-radius: 30px; margin-left: 20px; margin-top: 20px; object-fit: contain; } .title { margin-left: 20px; height: 100px; display: flex; flex-direction: column; width: 450px; } .title>text { height: 50px; line-height: 50px; } rating { width: 150px; height: 50px; } .content { margin: 10px 20px 10px 20px; font-size: 30px; color: #333333; }js逻辑层:
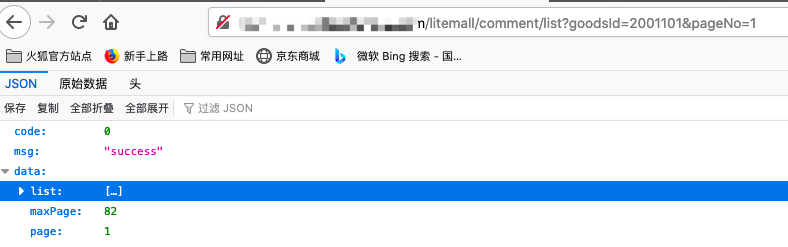
import fetch from '@system.fetch'; import prompt from '@system.prompt'; export default { data: { ...... comments: [], page: 1, maxPage: 1 }, onInit() { this.listComments(); }, // list触底加载下一页数据 loadMore() { if (this.page < this.maxPage) { this.page++; this.listComments(); } else { prompt.showToast({ message: "已经到底啦", duration: 3000 }) } }, // 分页请求评论 listComments() { fetch.fetch({ url: this.url + "/list?goodsId=" + this.id + "&pageNo=" + this.page, responseType: "json", success: res => { console.info(res.data); let data = JSON.parse(res.data); if (0 != data.code) { prompt.showToast({ message: "服务错误", duration: 3000 }) } else { data.data.list.forEach(ele => { this.comments.push(ele); }); this.page = data.data.page; this.maxPage = data.data.maxPage; } } }) }在服务器端,每次请求返回十条数据,以及当前页数、总页数。

查看了一部分评论后,如果想要回到第一条评论的位置,需有一个“回到顶部”按钮,点击后列表自动滚动到最顶部。
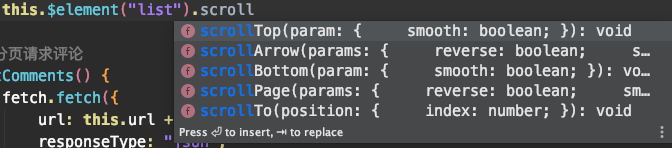
在官方文档list组件中,未提到如何实现这样的功能。但在js中获取组件实例后,有这么几个API可供调用:

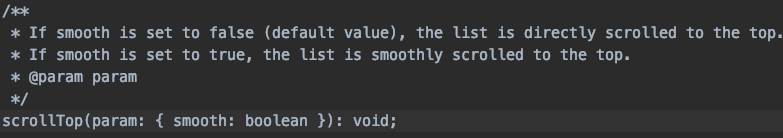
猜测是可以使list滚动,我们使用scrollTop(),使列表滚动到最顶端。
this.$element("list").scrollTop();
这样是不起作用的,虽然源代码注释的意思似乎是smooth默认为false。

smooth为false的效果,可以回到顶部,但比较生硬。
this.$element("list").scrollTop({ smooth: false });
