第一种 <label> 用户名: <input type="radio" value="请输入用户名"> </label> 第二种 <label for="sex">男</label> <input type="radio">
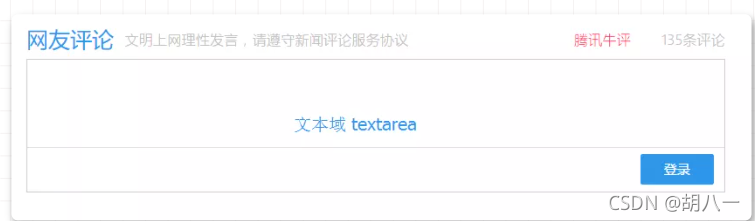
3. textarea控件(文本域)
通过textarea控件可以轻松地创建多行文本输入框
.cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用

<textarea > 文本内容 </textarea>
文本框和文本域区别
表单名称区别默认值显示用于场景input type=“text” 文本框 只能显示一行文本 单标签,通过value显示默认值 用户名、昵称、密码等
textarea 文本域 可以显示多行文本 双标签,默认值写到标签中间 留言板
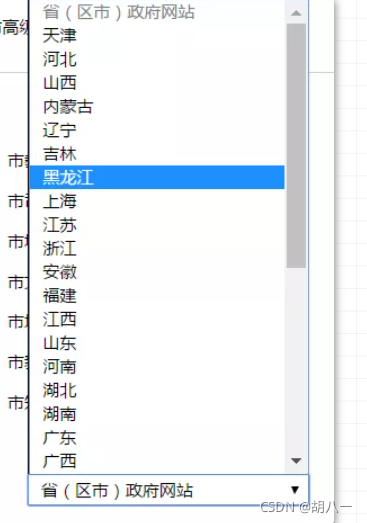
4. select下拉列表
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。
在option 中定义 selected =" selected " 时,当前项即为默认选中项。
我们实际开发会用的比较少

<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
3、form表单域
收集的用户信息怎么传递给服务器?
通过 form表单域
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
<form action="url地址" method="提交方式"> 各种表单控件 </form>
常用属性:
每个表单都应该有自己表单域。后面学 ajax 后台交互的时候,必须需要form表单域。
属性属性值作用action url地址 用于指定接收并处理表单数据的服务器程序的url地址。
method get/post 用于设置表单数据的提交方式,其取值为get或post。
name 名称 用于指定表单的名称,以区分同一个页面中的多个表单。
GET 和 POST 的区别
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求大小一般是(1024字节),http协议并没有限制,而与服务器,操作系统有关,POST理论上来说没有大小限制,http协议规范也没有进行大小限制,但实际上post所能传递的数据量根据取决于服务器的设置和内存大小。
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
团队约定:
元素属性值使用双引号语法
元素属性值可以写上的都写上
推荐 <input type="text" /> <input type="radio" checked="checked" />
从输入url到页面展示发生了什么(面试)
作者:Twinkle_
链接:https://juejin.im/post/6869279683230629896
来源:掘金
浏览器的多进程架构
从浏览器输入 URL 到页面渲染的整个过程都是由 浏览器架构中的各个进程之间的配合完成。
浏览器主进程: 管理子进程、提供服务功能
渲染进程:将HTML、CSS、JS渲染成界面,js引擎v8和排版引擎Blink就在上面,他会为每一个tab页面创建一个渲染进程
GPU进程:本来是负责处理3Dcss的,后来慢慢的UI界面也交给GPU来绘制
网络进程:就是负责网络请求,网络资源加载的进程
插件进程:负责插件的运行的,因为插件很容易崩溃,把它放到独立的进程里不要让它影响别人
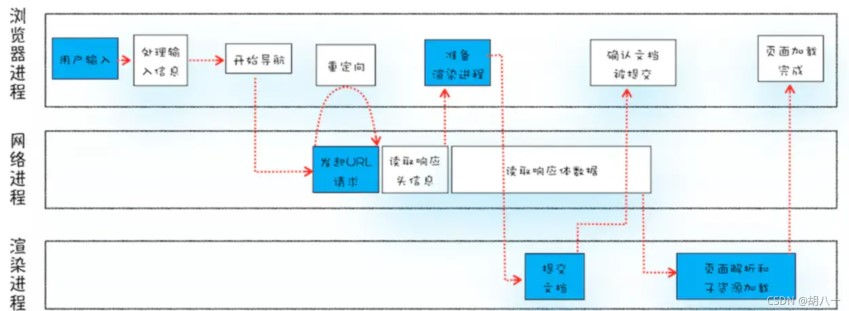
从用户输入信息到页面展示的不同阶段,是不同的进程在发挥作用,示意图如下:

从图中可以看出,整个过程是需要各个进程之间相互配合完成的,过程大致可以描述为:
用户输入url,处理输入信息,主进程开始导航,交给网络进程干活
网络进程发起网络请求,其中有可能会发生重定向
服务器响应URL之后,主进程就要通知渲染进程,你要开始干活了
渲染进程准备好了,要想渲染进程提交数据,这个时间叫做提交文档
渲染进程接受到数据,完成页面渲染。
具体过程
1.输入url
用户输入url,处理输入信息:
如果为非url结构的字符串,交给浏览器默认引擎去搜索改字符串;
若为url结构的字符串,浏览器主进程会交给 网络进程 ,开始干活。
2.1 查找浏览器缓存
网络进程会先看看是否存在本地缓存,如果有就直接返回资源给浏览器进程,无则下一步 DNS-> IP -> TCP
2.2 DNS解析
网络进程拿到url后,先会进行DNS域名解析得到IP地址。如果请求协议是HTTPS,那么还需要建立TLS连接。
2.2 建立TCP连接,三次握手
接下来就是利用IP地址和服务器建立TCP连接。连接建立之后,向服务器发送请求。
3. 服务器响应

