列表ul容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表。
列表最大的特点就是整齐 、整洁、 有序,跟表格类似,但是它可组合自由度会更高。
1. 无序列表 ul
< ul></ ul>中只能嵌套< li></ li>,直接在< ul></ ul>标签中输入其他标签或者文字的做法是不被允许的。
< li>与</ li>之间相当于一个容器,可以容纳所有元素。
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul>
2. 有序列表 ol
< ol>标签中的type属性值为排序的序列号,不添加type属性时,有序列表默认从数字1开始排序。
常用的type属性值分别为是1,a,A,i,I
< ol reversed=“reversed”>中的reversed属性能够让有序列表中的序列倒序排列。
< ol start=“3”>中的start属性值为3,有序列表中的第一个序列号将从3开始排列。
<ol type="A"> <li>列表项1</li> <li>列表二</li> <li>列表三</li> </ol>
3. 自定义列表 dl
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>

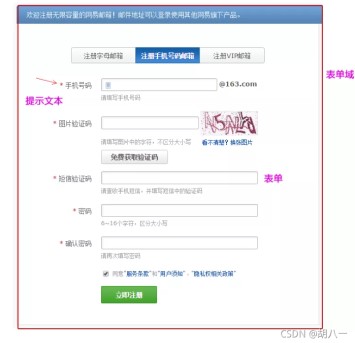
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
1. input 控件
<input type="属性值" value="你好">
input 输入的意思
< input />标签为单标签
type属性设置不同的属性值用来指定不同的控件类型
除了type属性还有别的属性

用户名: <input type="text" /> 密 码:<input type="password" />
value属性
value 默认的文本值。有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
用户名:<input type="text" value="请输入用户名">
name属性
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
name属性后面的值,是我们自己定义的。
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
name属性,我们现在用的较少,但是,当我们学ajax 和后台的时候,是必须的。
<input type="radio" />男 <input type="radio" />女
checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别: <input type="radio" value="男" checked="checked" />男 <input type="radio" value="女" />女
input 属性小结
属性说明作用type 表单类型 用来指定不同的控件类型
value 表单值 表单里面默认显示的文本
name 表单名字 页面中的表单很多,name主要作用就是用于区别不同的表单。
checked 默认选中 表示那个单选或者复选按钮一开始就被选中了
2. label标签
label 标签为 input 元素定义标注(标签)。
label标签主要目的是为了提高用户体验。为用户提高最优秀的服务。
作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢
第一种用法就是用label标签直接包含input表单, 适合单个表单选择
第二种用法 for 属性规定 label 与哪个表单元素绑定(通过id)。

