标签的属性:多个属性中间用空格
< 标签名称 属性名 1 = " 属性值 " 属性名 2 = " 属性值 " ></ 标签名称 >
<p id = "p1" name = "p1" >
</p>
标签分类标签分类:块状元素、行级元素
块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素 :一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
块状元素和行内元素的区别:
1 、 块级元素会独占一行,其宽度自动填满其父元素宽度; 行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
2 、块级元素可以设置宽高;行内元素设置宽高无效。
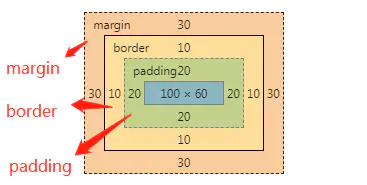
3 、块级元素可以设置 margin , padding 属性;行内元素的水平方向的 padding会有边距效果,但是竖 直方向的 padding没有效果。(此处的属性稍后介绍)
属于块状元素的:
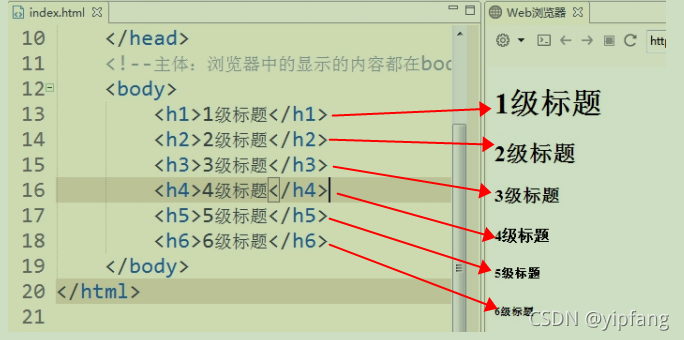
标题标签 h1-h6,
段落标签 p ,
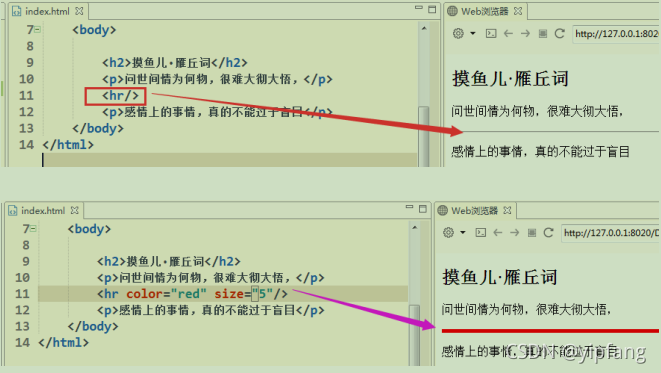
水平线标签 hr,
有序列表标签 ol--li,
无序列表标签 ul--li,
定义描述标签 dl-dt-dd,
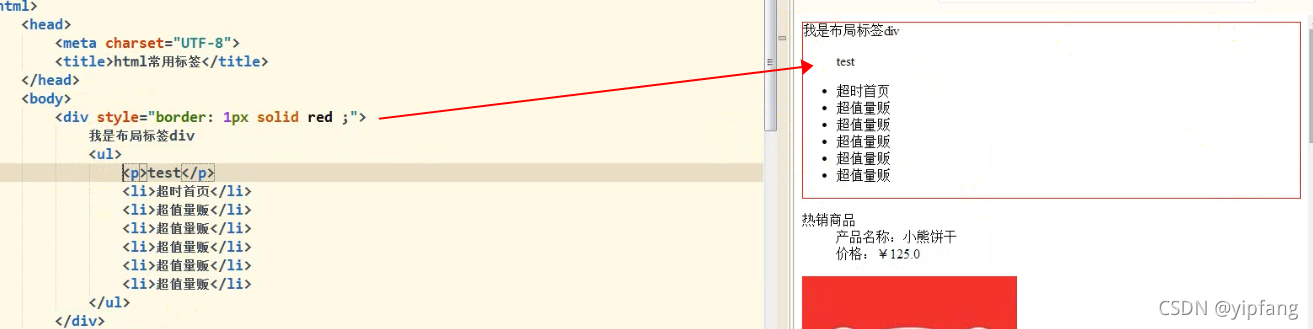
容器标签 div:
属于行级元素的:
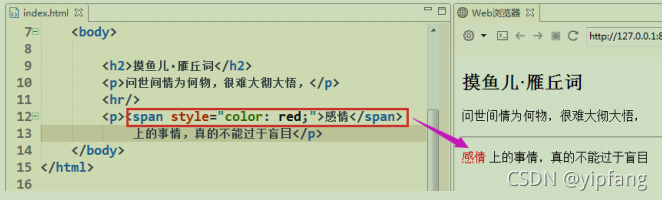
范围标签: span
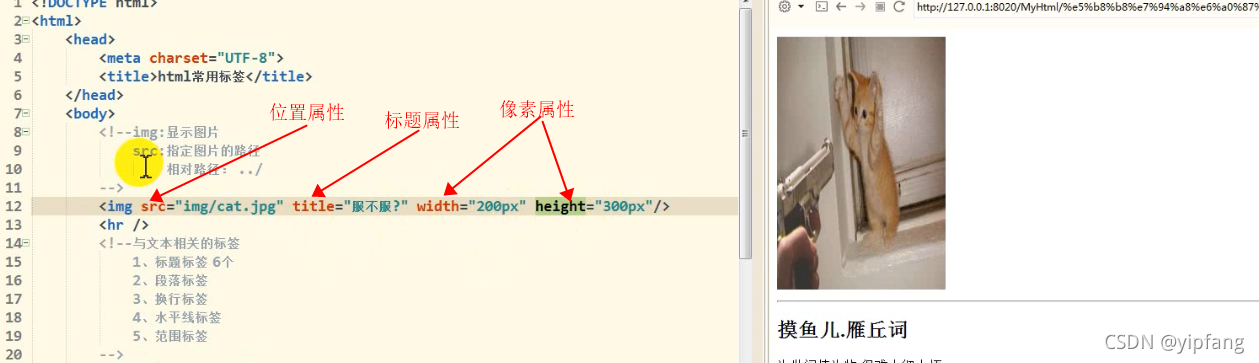
图像标签: img
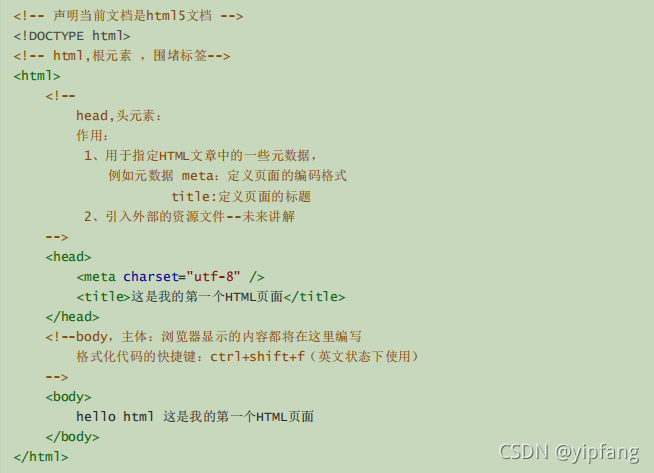
基本结构:

文本标签<h1></h1>

段落标签 <p></p>

换行标签<br/>

水平线标签 <hr/>

范围标签<span></span>

图片标签<img 属性 />

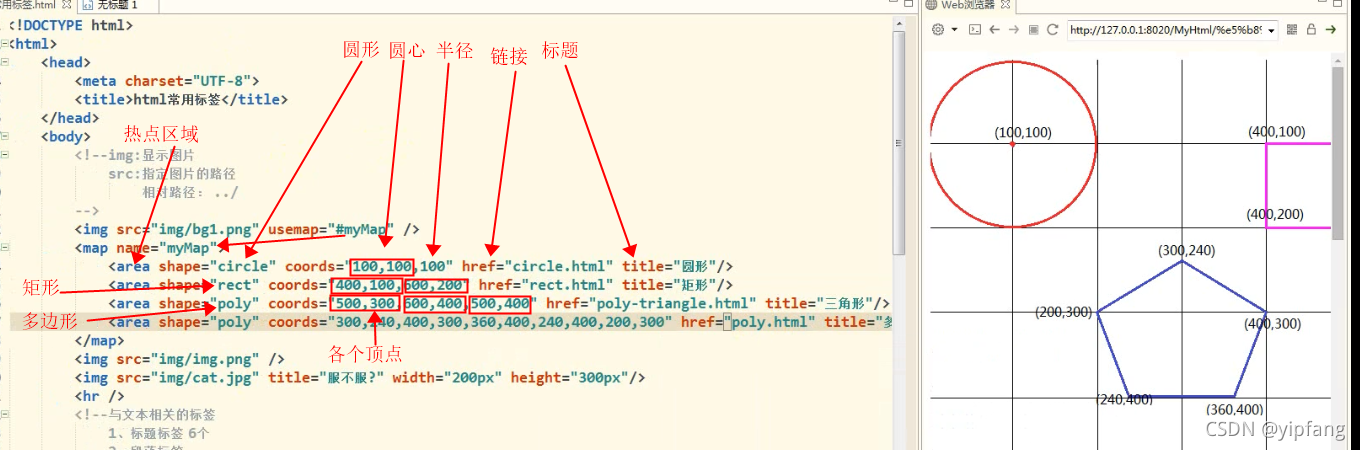
图片标签的热点区域<map /> <atea 形状 范围 链接 标题 / >

列表标签:无序<ul> <li> <li/> <ul/> 有序<ol> <li> <li/> <ol/>

描述标签 :图文混编 <dl> <dt>(文字或图片)<dt/><dd>(文字说明多个)<dd/> <dl/>

布局标签:<div>中间放其他标签的容器<div/>


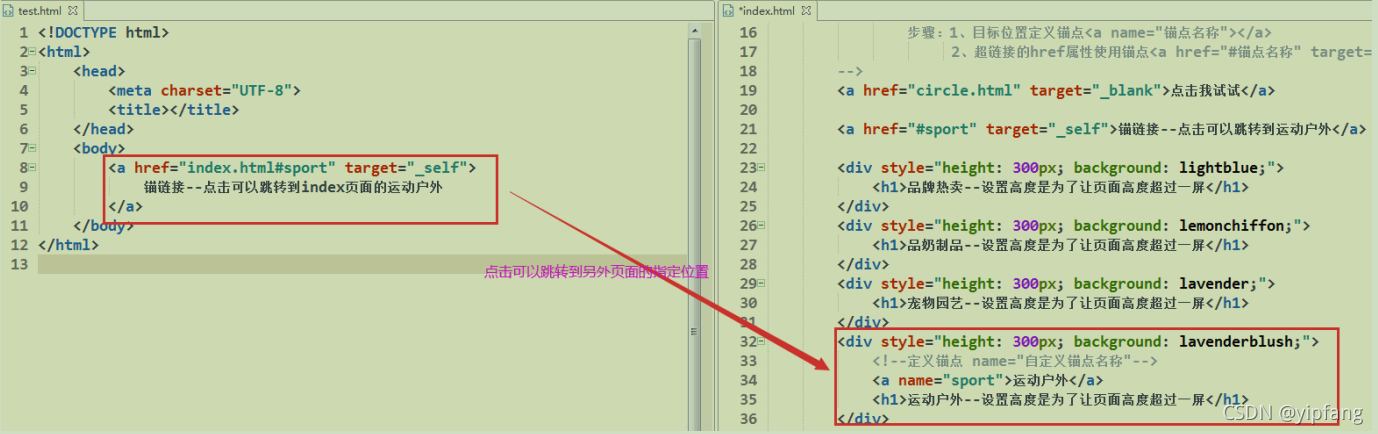
超链接和锚链接:<a><a/>
属性 name:锚点 herf:目标(网页#锚点)

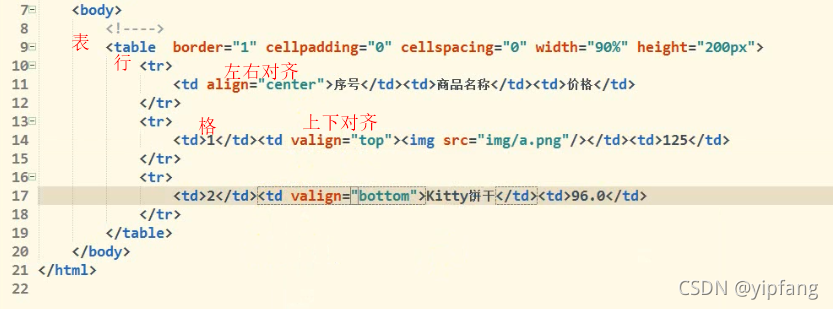
规则表格:<table> <tr > <td><td/> <td><td/> <tr/> <table/> <th>标题行<th/>
align 左右对齐 valign 上下对齐


不规则表格:
属性 colspan="列数" rowspan="行数" 然后把被占的格删掉

高级标签:标题和逻辑分区标签
表格标题:<caption>标题文字<caption/>
表格逻辑分区:thead tbody tfoot
表单
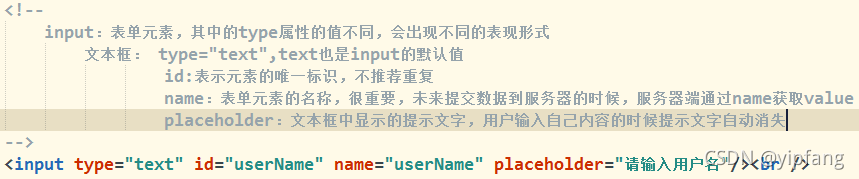
id:· 元素的唯一表示,不重复
name: 表单项元素的名称,服务器获取数据通过该名称
value: 表单项元素的值,服务器获取数据通过name 获取到的就是 value
type: 表示表单项元素的呈现形式
class: 表示样式名称
readonly: 表示只读,用户只能看不能改
disabled: 表示禁用,该元素不能改而且背景是灰色
文本框:

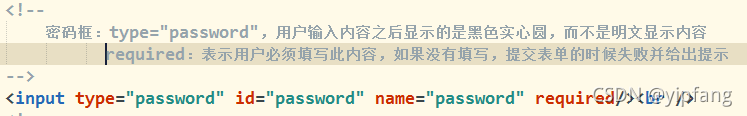
密码框:

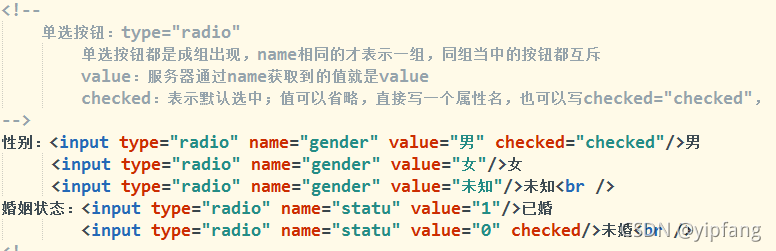
单选按钮:

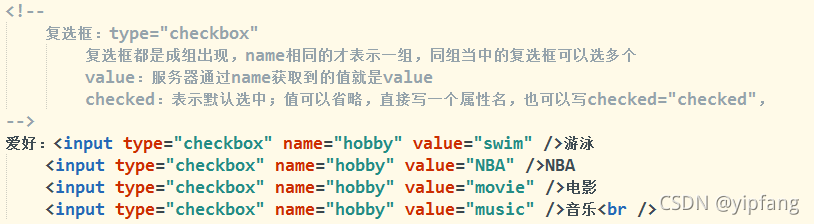
复选框:

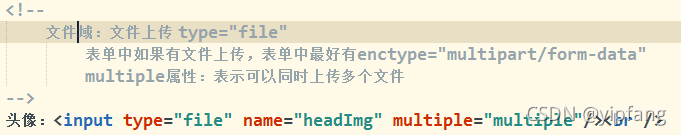
文件域:

日期-h5中的新特性 :

隐藏域:

下拉列表框:

文本域:

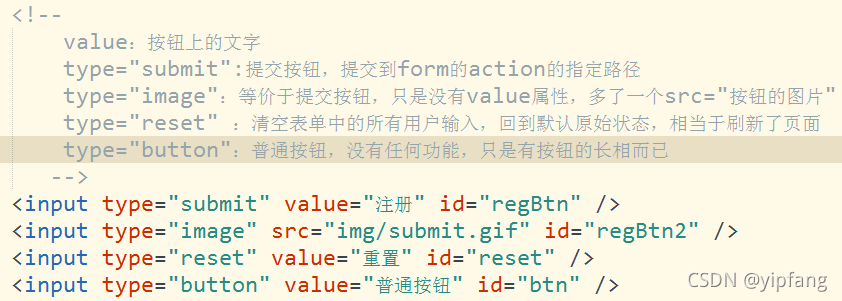
按钮:
提交按钮、图片按钮、重置按钮、普通按钮

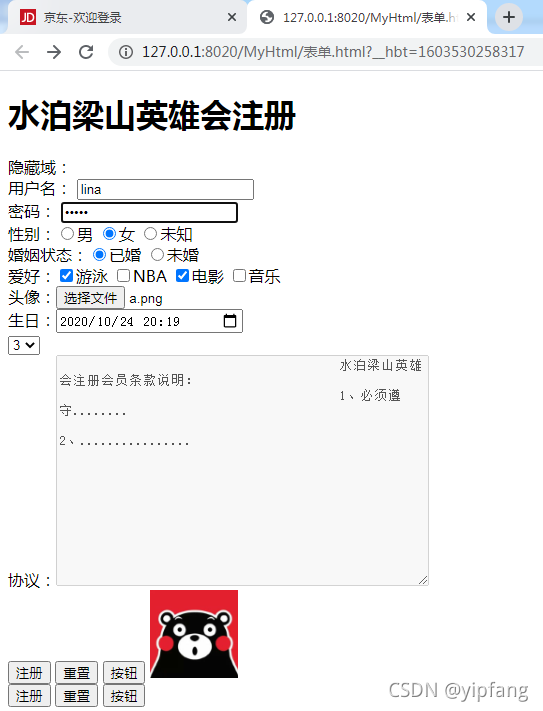
最终效果:

地址栏内容:
dest.html?
userId=1001&
userName=lina&
password=12312&
gender= 女 &
statu=1&
hobby=swim&hobby=movie&
headImg=a.png&
birthday=2020-10-24T20%3A19&
month=3&x=25&y=46
框架在一个页面引入其他页面 iframe

框架集:HTML5已经取消

div-ul-li/div-ol-li :常用于导航布局
div-dl-dt-dd: 常用于图文混编布局
div-form: 常用于表单布局
div-table: 常用于局部规则数据展示布局
HTML4和HTML5的区别: HTML5 中新增的语义标签 - 了解标签 描述
article 定义页面独立的内容区域。
aside 定义页面的侧边栏内容。
bdi 允许您设置一段文本,使其脱离其父元素的文本方向设置。
details 用于描述文档或文档某个部分的细节
dialog 定义对话框,比如提示框
summary 标签包含 details 元素的标题
header 定义了文档的头部区域
footer 定义 section 或 document 的页脚。
nav 定义导航链接的部分。
progress 定义任何类型的任务的进度。
section 定义文档中的节(section 、区段)。
time 定义日期或时间。
wbr 规定在文本中的何处适合添加换行符。
HTML5 新的表单属性 form 新属性autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示 : autocomplete 属性有可能在 form 元素中是开启的,而在 input 元素中是关闭的。

