1. 使用相应的id名标注跳转目标的位置。 (找目标) <h3>第2集</h3> 2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) <a href="#two">
6. 注释标签
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
团队约定:注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
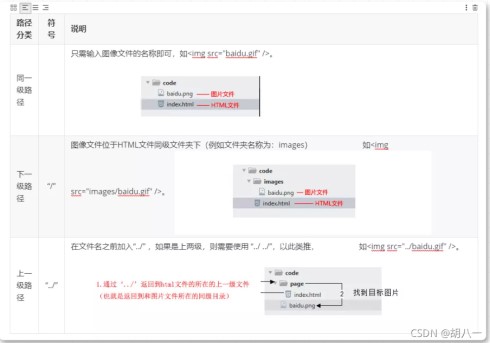
7. 路径

8. 其他知识
预格式化文本pre 标签元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
特殊字符

什么是XHTML
XHTML 指「可扩展超文本标签语言」(EXtensible HyperText Markup Language)。
XHTML 的目标是取代 HTML。
XHTML 与 HTML 4.01 几乎是相同的。
XHTML 是更严格更纯净的 HTML 版本。
XHTML 是作为一种 XML 应用被重新定义的 HTML,是严格版本的HTML。例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
XHTML 是一个 W3C 标准。
写HTML代码时应注意什么?
尽可能少的使用无语义的标签div和span;
在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
不要使用纯样式标签,如:b、font、u等,改用css设置。
需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for来让说明文本和相对应的input关联起来。
4、表格现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
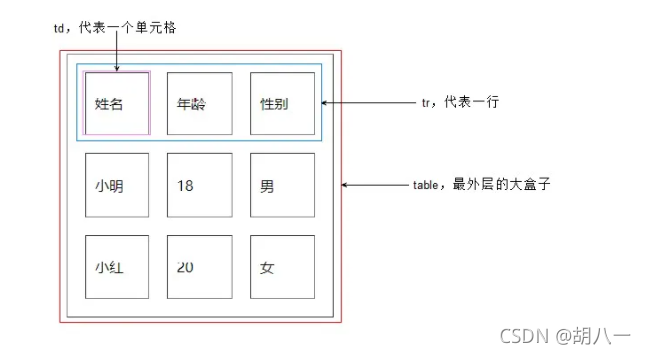
创建表格
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
table、tr、td,他们是创建表格的基本标签,缺一不可
table用于定义一个表格标签。
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
td 用于定义表格中的单元格,必须嵌套在标签中。
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。

表头单元格标签th:一般表头单元格位于表格的第一行或第一列,并且文本加粗居中,只需用表头标签替代相应的单元格标签即可。


