tp5使用layui实现多个图片上传(带附件选择),如何加载layui在此不详细说明,有需要可以百度

html代码,主要处理都是在jq中,完成方法全部原创,也许不是最简单的,但也能实现效果
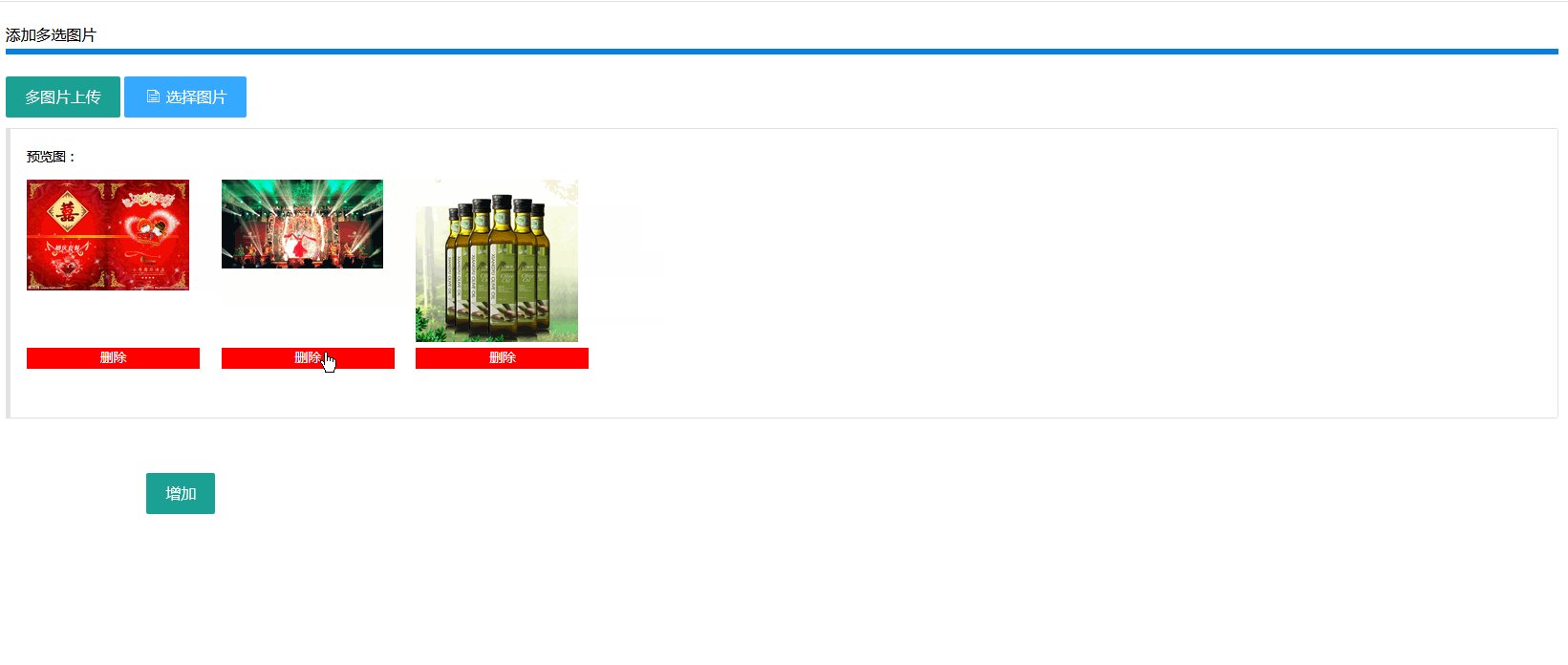
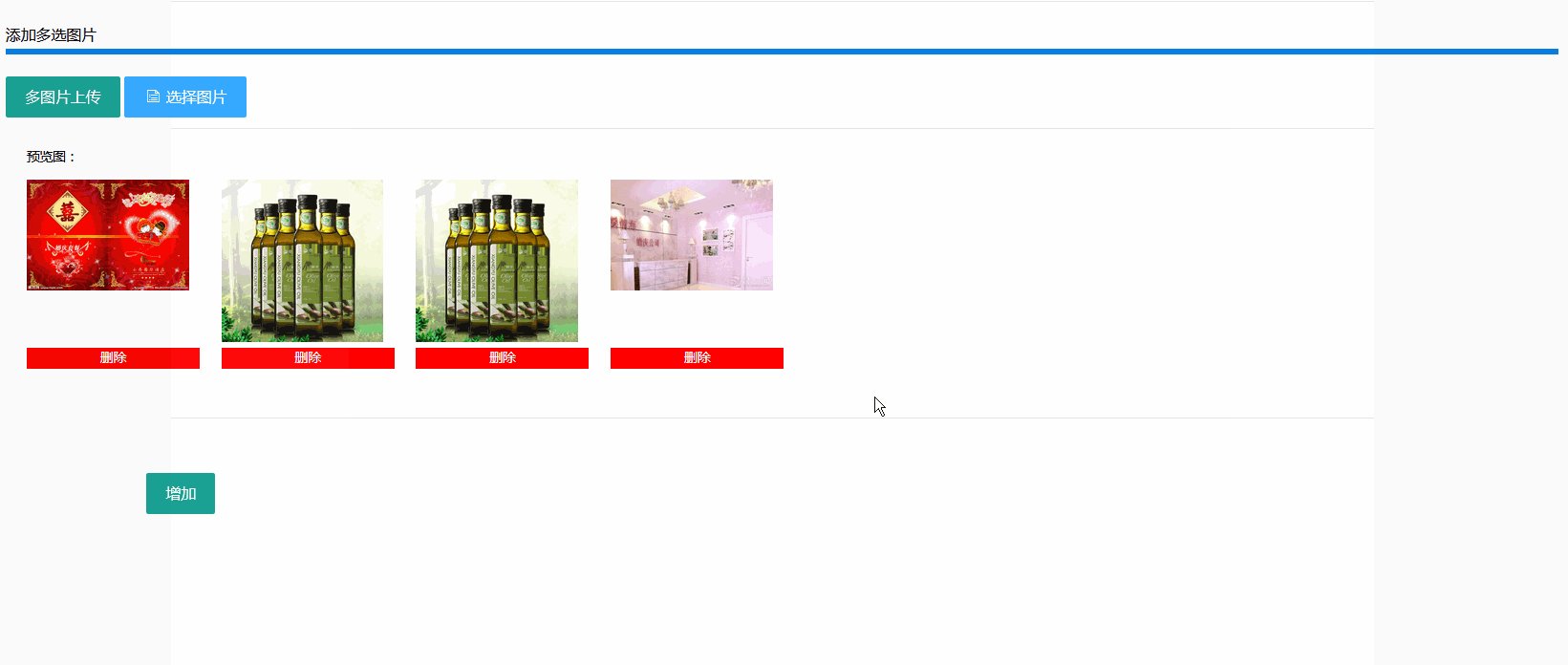
{include file="public/header" /} <body> <div> <span> <a href="">首页</a> <a href="">多选图片列表</a> <a> <cite>添加多选图片</cite></a> </span> <a href="javascript:location.replace(location.href);" title="刷新"> <i>ဂ</i></a> </div> <div> <div>添加多选图片</div> <div></div> <form action="" enctype="multipart/form-data" method="post" role="form" onSubmit="return check()"> <div> <button type="button">多图片上传</button> <aselectImg")}','1000','600')" href="javascript:;" > <i></i>选择图片 </a> <blockquote> 预览图: <div></div> </blockquote> </div> <input type="hidden"> <!--<button type="button">--> <!--测试--> <!--</button>--> <div> <label for=""> </label> <button type="submit" lay-filter="add" lay-submit=""> 增加 </button> </div> </form> </div> <style> .imgInput{ width: 600px; height: 35px; } .layui-form-label{ font-size: 14px; width: 100px; } select{ width: 500px; } #pre_img{ display: none; padding: 5px; border: 1px solid #999; } #demo2{ display: flex; display: -webkit-flex; /*justify-content: space-between;*/ flex-direction: row; flex-wrap: wrap; } .img{ width: 150px; height: 150px; } .btnAdd{ margin-top: 40px; } .img_item{ display: flex; flex-direction: column; text-align: center; margin-right: 20px; margin-bottom: 20px; } .delimg{ text-align: center; line-height: 20px; width: 160px; height: 20px; background-color: red; color: white; margin-top: 5px; } </style> <script> function check(){ $('input[name="url"]').val(urlList); var str = $('input[name="url"]').val(); if(str ==''|| str==null || str=='undefined'){ alert("请选择图片"); return false; } } function selectImgGo($url,$urlWeb){ var index = 0; if(urlList.length>0){ index = urlList.length; } var img = $([ '<div>', '<div>', '<img src="'+ $urlWeb +'" alt="' + $url +'"></div>', '<div onclick=delImg("'+ index +'") href="javascript:;">删除</div></div>' ].join('')); $('#demo2').append(img); urlList.push($url); imgList.push($urlWeb); } var imgList = []; var urlList = []; layui.use(['upload','jquery'],function () { $ = layui.jquery; var upload = layui.upload; //多图片上传 upload.render({ elem: '#upload_img' ,url:"{:url('share/upload_img')}" //上传接口 ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ }) } ,done: function(res){ var index0 = 0; if(urlList.length>0){ index0 = urlList.length; } var img0 = $([ '<div>', '<div>', '<img src="'+ res.msg +'"></div>', '<div onclick=delImg("'+ index0 +'") href="javascript:;">删除</div></div>' ].join('')); $('#demo2').append(img0); urlList.push(res.url); imgList.push(res.msg); } ,error: function(){ // layer.close(layer.msg());//关闭上传提示窗口 //请求异常回调 } }); }); function delImg(index){ urlList.splice(index,1); imgList.splice(index,1); $('#demo2').empty(); for (var i=0;i<imgList.length;i++){ var img0 = $([ '<div>', '<div>', '<img src="'+ imgList[i] +'"></div>', '<div onclick=delImg("'+ i +'") href="javascript:;">删除</div></div>' ].join('')); $('#demo2').append(img0); } } /*选择图片*/ function selectImg(title,url,w,h){ x_admin_show(title,url,w,h); } </script> </body> </html>
php代码
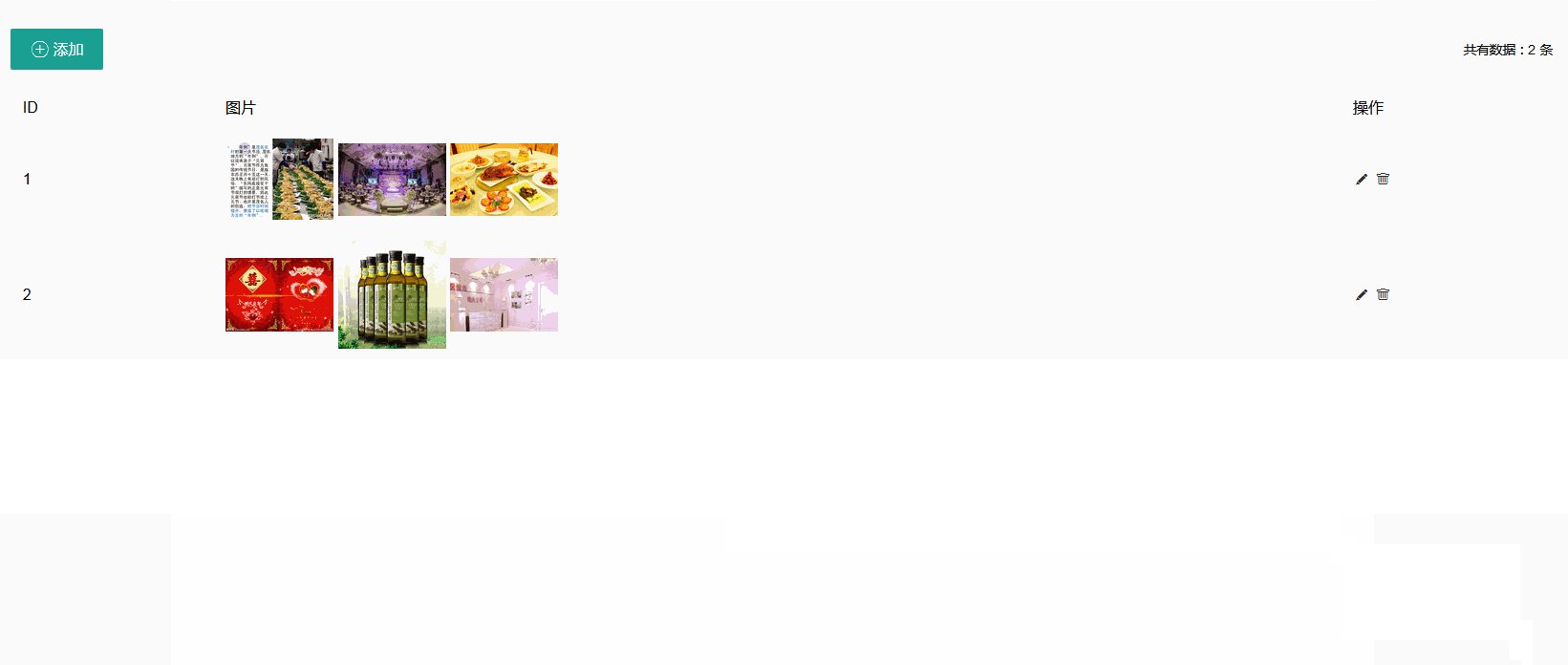
//php layui图片上传 public function upload_img(){ $file = request()->file('file'); // 获取上传的文件 if($file==null){ exit(json_encode(array('code'=>1,'msg'=>'未上传图片'))); }else{ //5、对上传文件做出条件限制(类型,大小等) $map = [ 'ext'=>'jpg,png,gif,jpeg',//后辍名 'size'=>320000000,//最大3M ]; //6、对上传的文件进行较验,如果合格就进行转移到预定设定好的public/uploads目录下 //返回保存的文件信息info,包括文件名和大小等数据 $info = $file->validate($map)->move(ROOT_PATH . 'public/uploads/img'); //获取图片宽高 list( $width , $height , $type , $attr ) = getimagesize ($info->getPathName()); if(is_null($info)){ $this->error($info->getError()); } $img = str_replace('\\','https://www.jb51.net/',$info->getSaveName()); //保存附件 $annexData['filesize'] = $info->getInfo()['size']; $annexData['mimetype'] = $info->getInfo()['type']; $annexData['filename'] = $info->getInfo()['name']; $annexData['imagewidth'] = $width; $annexData['imageheight'] = $height; $annexData['type'] = 'img'; $annexData['url'] = $img; AAnnexModel::create($annexData); $img = constant("URL")."/uploads/img/".$img; exit(json_encode(array('code'=>0,'msg'=>$img,'url'=>$annexData['url']))); } } //多选图片添加页面 public function addImages(){ if($this->request->isPost()){ //2、获取提交过来的数据,最后true参数,表示连上传文件一起获取 $data = $this->request->param(true); $res = AImagesModel::create($data); if(is_null($res)){ $this->error('文件添加失败'); }else{ $this->success('文件添加成功...',url('imagesList')); } return; } return $this->fetch('images_add'); }

