前言:call()、apply()、bind()都是用来改变this的指向的,它们都是Function.prototype下的方法,有着不同的使用场景和使用方式,在JS中应用非常广泛。
1、call()具体用法详解
(1)语法:call(object,参数1,参数2,参数3,······)
(2)说明:call方法第一个参数是一个对象,后面是传入函数的参数,可以有无数个。
(3)用法示例:
<script type="text/javascript">
var lilei = {
name:"lilei",
speakEnglish:function(word1,word2,word3){
console.log(this)
console.log("hanmeimei" + " " + word1 + " " + word2 + " " + word3)
}
}
var hanmeimei = {
name:"hanmeimei"
}
lilei.speakEnglish("I","LOVE","YOU")
lilei.speakEnglish.call(hanmeimei,"I","LOVE","YOU")
</script>
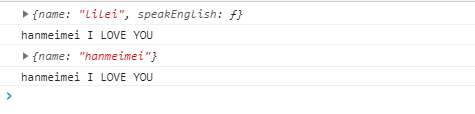
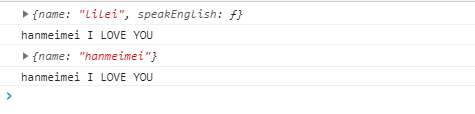
(4)控制台输出:

(5)总结:大家可以看到,当调用lilei自己的函数的时候this指向的lilei自己这个对象,当用call()调用的时候里面的this指向变成了hanmeimei,这里可以理解成hanmeimei借用了lilei的this指向,自然也就拥有了lilei里面的方法,值得注意的是call()方法调用的时候会立即执行函数!
2、apply()具体用法详解
(1)语法:call(object,[参数1,参数2,参数3,······])
(2)说明:call方法第一个参数是一个对象,后面是传入函数的参数,它与call()不同的是,它的参数格式为数组。在用法上面它与call()是相同的。
(3)还是用上面的案例:
<script type="text/javascript">
var lilei = {
name:"lilei",
speakEnglish:function(word1,word2,word3){
console.log(this)
console.log("hanmeimei" + " " + word1 + " " + word2 + " " + word3)
}
}
var hanmeimei = {
name:"hanmeimei"
}
lilei.speakEnglish("I","LOVE","YOU")
lilei.speakEnglish.apply(hanmeimei,["I","LOVE","YOU"])
</script>
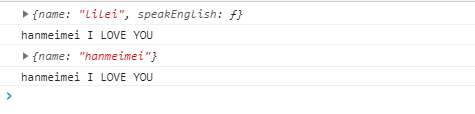
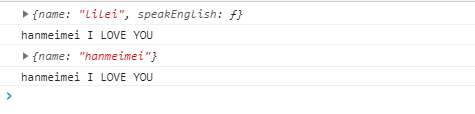
(4)控制台输出:

(5)总结:apply()方法调用的时候也会立即执行函数!
3、bind()具体用法详解
(1)语法:bind(object)
(2)说明:这里需要注意的是bind()方法返回的是一个新的方法(看下面的案例就懂了),而且bind()得到的方法不会立即执行,你可以在你想要执行的地方执行,它是一个完全独立的函数,做个比喻就是call()、apply()借用的函数都是暂时的,而且是借来马上执行,bind()方法就是复制的一份,它是永久的,而且可以在需要调用的时候调用,指向问题也是一样,下面案例中fn的this指向就是hanmeimei,而且是永久的指向hanmeimei。
(3)还是用上面的案例:
<script type="text/javascript">
var lilei = {
name:"lilei",
speakEnglish:function(word1,word2,word3){
console.log(this)
console.log("hanmeimei" + " " + word1 + " " + word2 + " " + word3)
}
}
var hanmeimei = {
name:"hanmeimei"
}
lilei.speakEnglish("I","LOVE","YOU")
var fn = lilei.speakEnglish.bind(hanmeimei)
fn("I","LOVE","YOU")
</script>
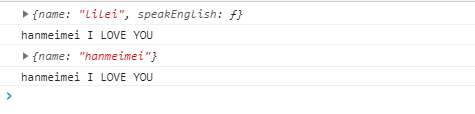
(4)控制台输出:

总结:三种方法中的call()和apply()方法很相似,只是传入的参数不同,一个为参数列表,一个为数组,bind()方法则与他们不同,虽然都是修改this指向,但是结果是不一样的,具体用法具体分析,本文有什么错误的地方或者大家有什么好的理解欢迎指教~