就是这个名为 solid 的项目:

要知道日增上千 star 可是非常难得的,我不禁感到好奇,点进去看看这个项目到底有啥牛逼的?
啥是 Solid?这是一个国外的前端项目,截止到发文前,已经收获了 8400 个 star。
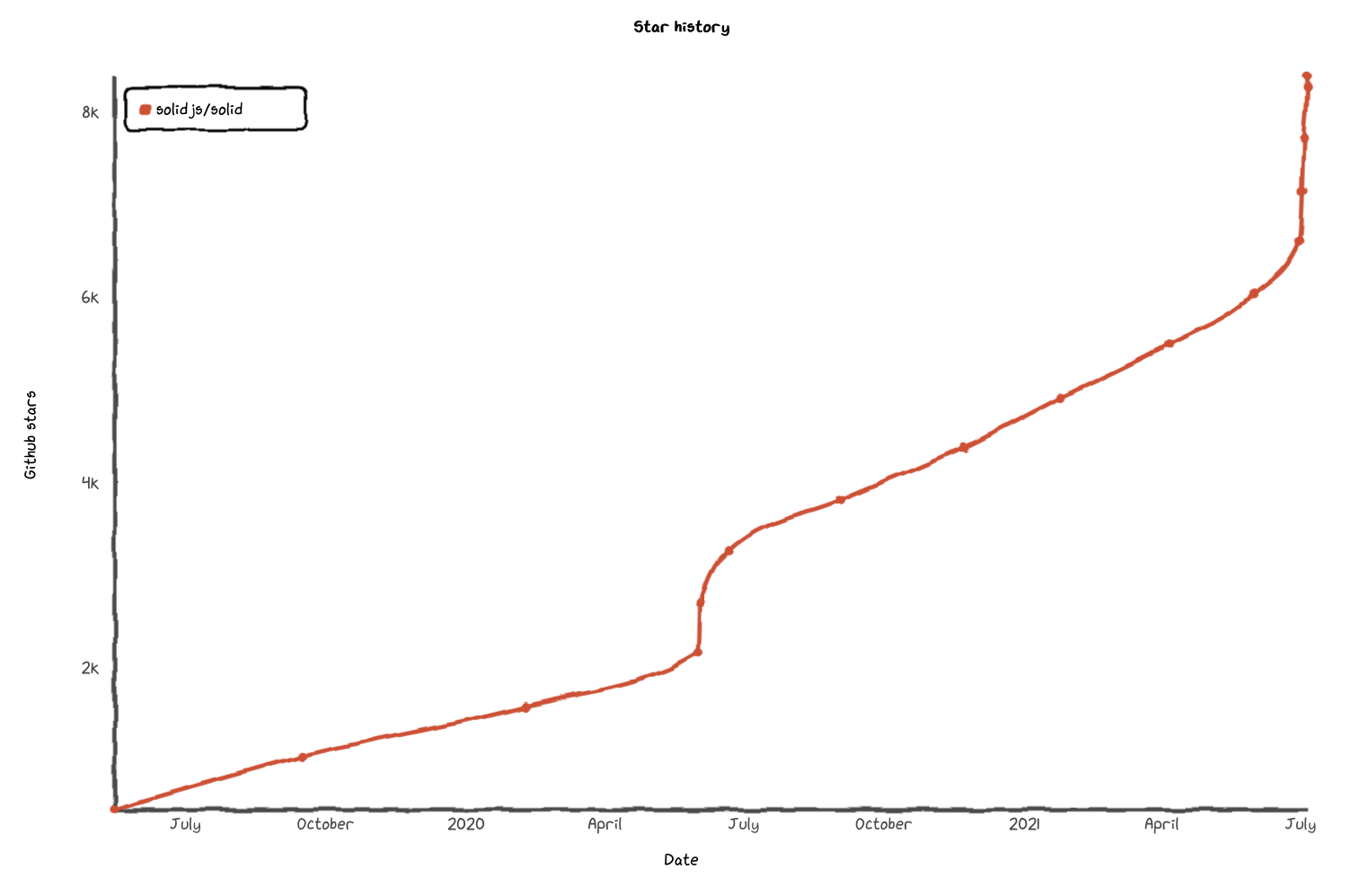
我总觉得这个项目很眼熟,好像之前也看到过,于是去 Star History 上搜了一下这个项目的 star 增长历史。好家伙,这几天的增速曲线几乎接近垂直,已经连续好几天增长近千了!

看到这个曲线,我想起来了,solid 是一个 JavaScript 框架,此前在一次 JavaScript 框架的性能测试中看到过它。
要知道,现在的 JavaScript 开发框架基本就是 React、Vue、Angular 三分天下,还有就是新兴的 Svelte 框架潜力无限(近 5w star),其他框架想分蛋糕还是很难的。那么 Solid 到底有什么本事,能让他连续几天 star 数暴涨呢?
描述打开官网,官方对 Solid 的描述是:一个用于构建用户界面的 声明性 JavaScript 库,特点是高效灵活。
顺着官网往下看,Solid 有很多特点,比如压缩后的代码体积只有 6 kb;而且天然支持 TypeScript 以及 React 框架中经常编写的 JSX(JavaScript XML)。
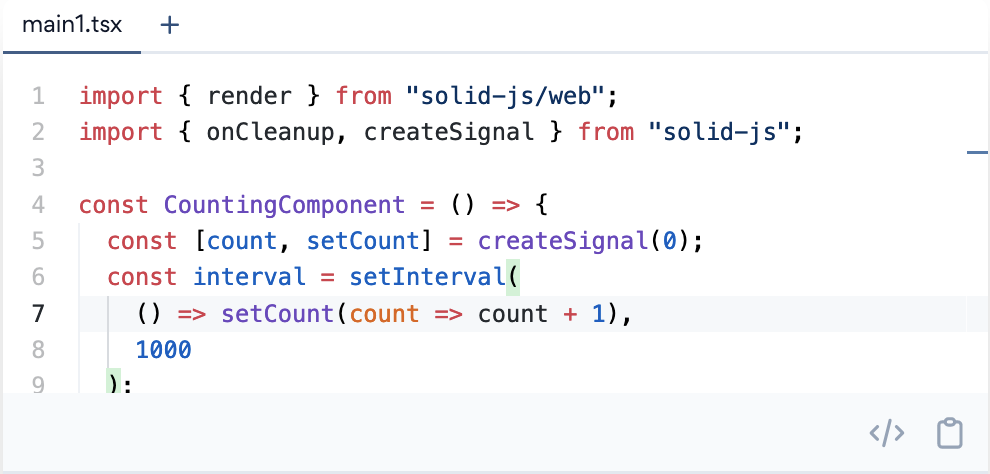
来看看官网给的示例代码:

怎么样,他的语法是不是和 React 神似?
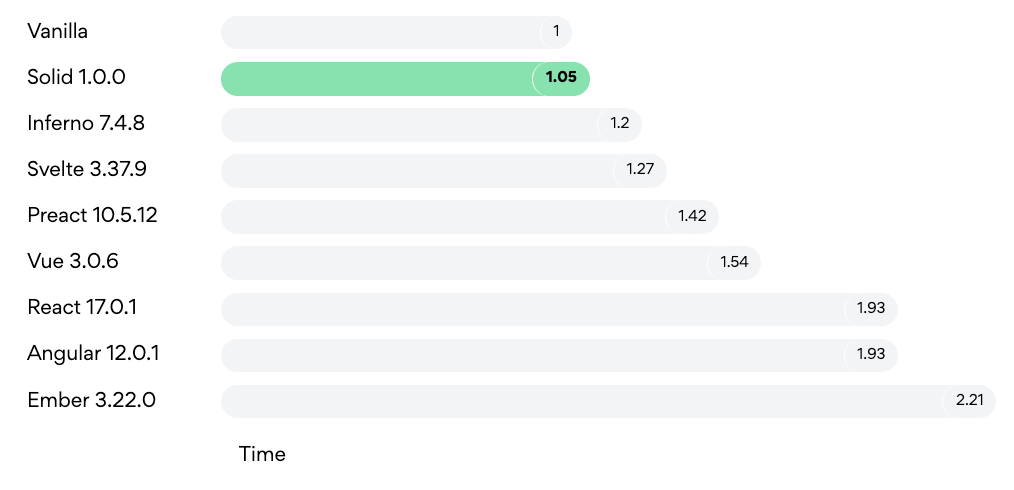
性能但是,这些并不能帮助 Solid 框架脱颖而出,真正牛逼的一点是它 非常快 。
有多快呢?第一够不够 !

有同学说了,你这不睁着眼睛说瞎话么?Solid 明明是第二,第一是 Vanilla 好吧!
哈哈,但事实上,Vanilla 其实就是不使用任何框架的纯粹的原生 JavaScript,通常作为一个性能比较的基准。
那么 Solid 为什么能做到这么快呢?甚至超越了我们引以为神的 Vue 和 React。
这是因为 Solid 没有采用其他主流前端框架中的 Virtual DOM,而是直接被静态编译为真实的原生 DOM 节点,并且将更新控制在细粒度的局部范围内。从而让 runtime(运行时)更加轻小,也不需要所谓的脏检查和摘要循环带来的额外消耗,使得性能和原生 JavaScript 几乎无异。换句话说,编译后的 Solid 其实就是 JavaScript!

其实 Solid 的原理和新兴框架 Svelte 的原理非常类似,都是编译成原生 DOM,但为啥他更快一点呢?
为了搞清楚这个问题,我打开了百度来搜这玩意,但发现在国内根本搜不到几条和 Solid.js 有关的内容,基本全是一些乱七八糟的东西。后来还是在 Google 上搜索,才找到了答案,结果答案竟然还是来自于某乎的大神伊撒尔。。。
要搞清楚为什么 Solid 比 Svelte 更快,就要看看同一段代码经过它们编译后,有什么区别。
大神很贴心地举了个例子,比如这句代码:
<div>{aaa}</div>经 Svelte 编译后的代码:
let a1, a2 a1 = document.creatElement('div') a2 = docment.createTextNode('') a2.nodeValue = ctx[0] // aaa a1.appendChild(a2)经 Solid 编译后的代码:
let a1, a2 let fragment = document.createElement('template') fragment.innerHTML = `<div>aaa</div>` a1 = fragment.firstChild a2 = a1.fristChild a2.nodeValue = data.aaa可以看到,在创建 DOM 节点时,原来 Solid 耍了一点小把戏,利用了 innerHTML 代替 createElement 来创建,从而进一步提升了性能。
当然,抛去 Virtual DOM 不意味着就是 “银弹” 了,毕竟十年前各种框架出现前大家也都是写原生 JavaScript,轻 runtime 也有缺点,这里就不展开说了。
除了快之外,Solid 还有一些其他的特点,比如语法精简、WebComponent 友好(可自定义元素)等。
总的来说, 我个人还是非常看好这项技术的,日后说不定能和 Svelte 一起动摇一下三巨头的地位,给大家更多的选择呢?这也是技术选型好玩的地方,没有绝对最好的技术,只有最适合的技术。
不禁感叹道:唉,技术发展太快了,一辈子学不完啊!(不过前端初学者不用关心那么多,老老实实学基础三件套 + Vue / React 就行了)
最后再送大家一些 帮助我拿到大厂 offer 的学习资源,高达 6 T!
跑了,留下 6T 的资源!
我是如何通过自学,拿到腾讯、字节等大厂 offer 的,可以看这篇文章,不再迷茫!
我学计算机的四年,共勉!
我是鱼皮,点赞 还是要求一下的,祝大家都能心想事成、发大财、行大运。

