
Vercel 前身是 Now.sh ,大家应该不陌生,之前博客发给一篇利用Now.sh搭建OneIndex的文章!
平台针对个人提供免费的静态网站部署服务,支持Serverless,由于 Next.js 是 Vercel的亲儿子,所以对Next.js 支持非常棒。当然也支持如VUE等打包部署。
支持自定义域名,支持HTTPS访问。不过使用的是境外服务器,目前来说访问速度还不错!
登陆方式GitHub / GitLab / Bitbucket
有网友反馈GitHub使用QQ,163等国内邮箱可能出现未知问题。
免费限制 免费版 专业版 企业版每天创建的部署
100
3000
自订
每次部署创建的无服务器功能
12
—
—
每月部署的无服务器功能
160
640
自订
无服务器功能执行超时(秒)
10
60
900
代理请求超时(秒)
30
30
30
每周从CLI创建的部署
2000
2000
自订
每个团队的团队成员
—
10
自订
每个Git存储库连接的Vercel项目
3
10
自订
每次部署的构建时间(分钟)
45
45
45
简要操作
本文主要演示利用GitHub部署一个静态网站!
1)首选GitHub新建一个仓库将我们的静态网页上传到仓库,这里就不详细说明了!
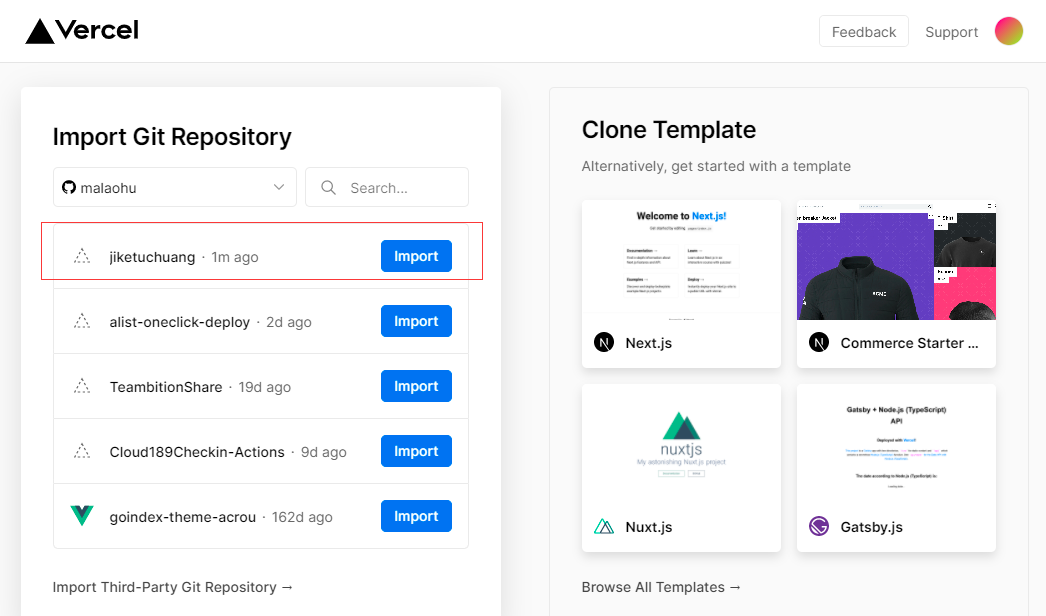
2)在平台上绑定GitHub账号后,可以【New Project】,在左侧选择要部署的仓库。

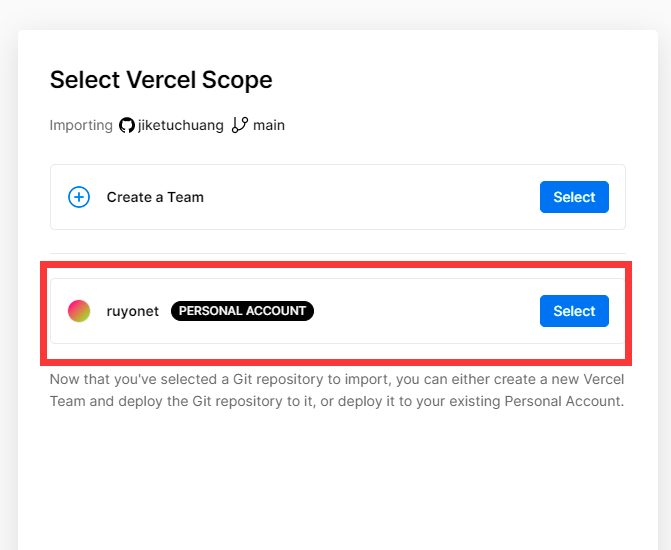
3)选择新建的组

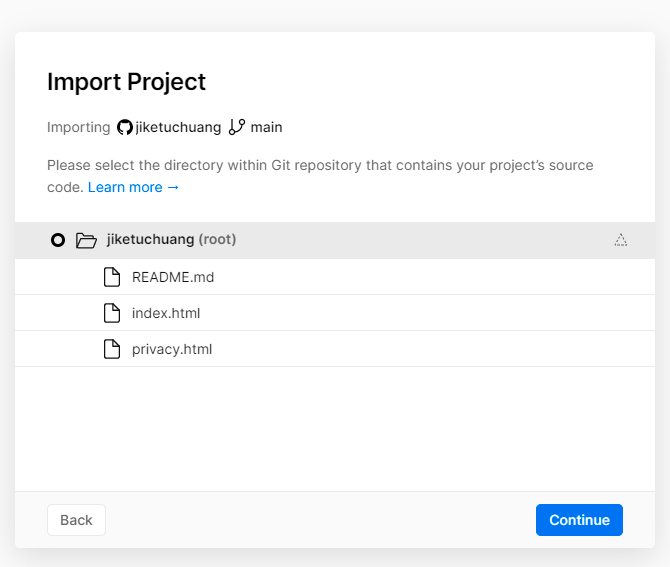
4)这里可预览我们的静态文件,如果不对,可返回检查。

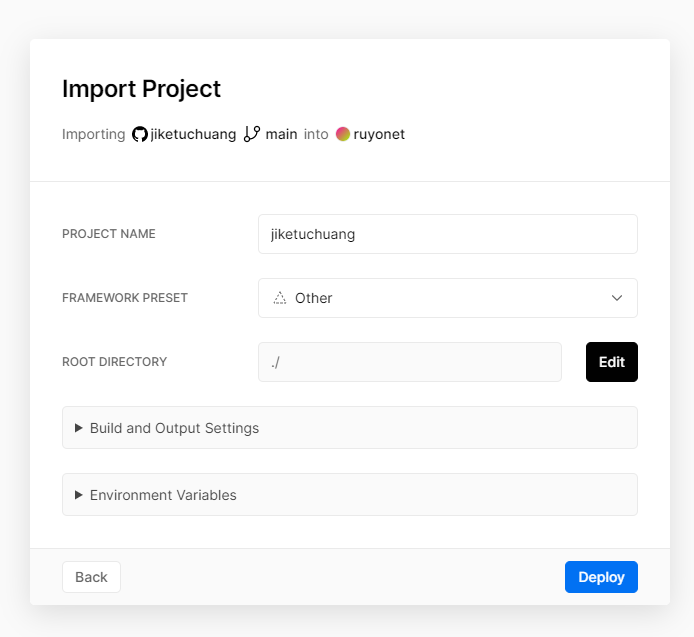
5)这里主要是一些设置内容。
FRAMEWORK PRESET(框架):选择使用的前端框架,我们静态网页直接选择Other即可
ROOT DIRECTOR (根目录):默认是仓库的根目录,可以设置二级目录作为根目录
Build and Output Settings(打包输出设置):主要针对类如VUE等前端框架,平台提供打包功能。当然也可以在本地打包然后将静态文件上传到仓库
Environment Variables(环境变量):这个主要是修改一些环境变量

6)点击部署后,即成功了~

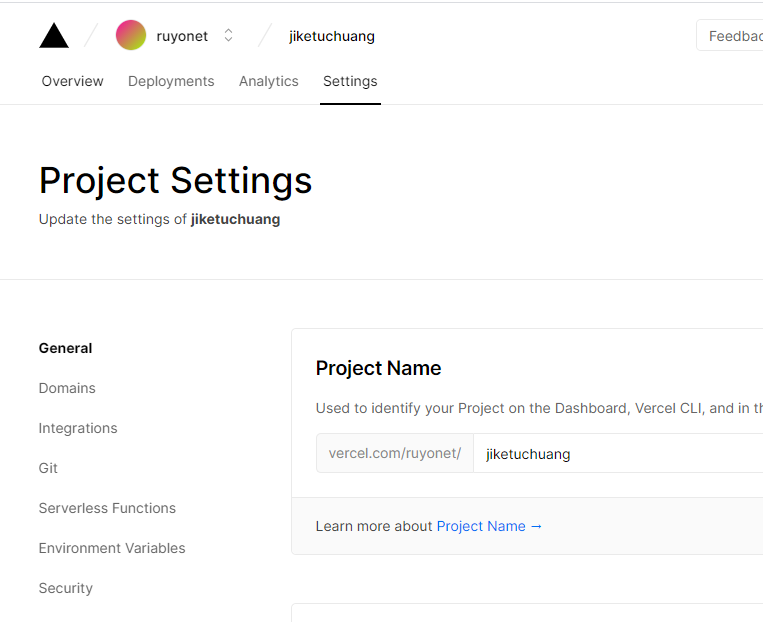
如图可以找到项目设置的内容!

General (通用设置):支持修改项目名称,打包命令,Nodejs版本等
Domains(域名管理):查看我们域名解析情况
Integrations(三方整合):支持和其他平台整合的一起
Git (Git设置):分支设置,钩子管理等
Serverless Functions:付费功能
Environment Variables:环境变量
Security(安全设置):加密访问,单点登陆(付费功能)等
Advanced(高级设置):项目过户,目录展示,删除项目等
绑定域名Project Settings -> Domains 添加域名即可。
域名支持CNAME解析,也支持NS解析!
CNAME 生效速度超慢,推荐尝试NS解析!
演示地址官方分配:https://jiketuchuang.vercel.app/
NS解析演示:https://test2.jiketuchuang.com/
CNAME演示:
20M文件下载:https://jiketuchuang.vercel.app/1.zip
同类比较现在提供类似静态网站部署的平台还挺多。
GitHub Pages目前属于微软旗下,全球第一大开源仓库静态网站。服务器设在境外。可惜国内部分运营商无法访问。
Gitee PagesOSCHINA 旗下,服务器使用境内腾讯云,速度较快,较稳定,提供 xxx.gitee.io 域名,可惜不支持免费自定义域名。
Coding Pages
