需求:点击左边的选项,不需要整个页面刷新,只进行右边页面的刷新。

这里需要三个文件
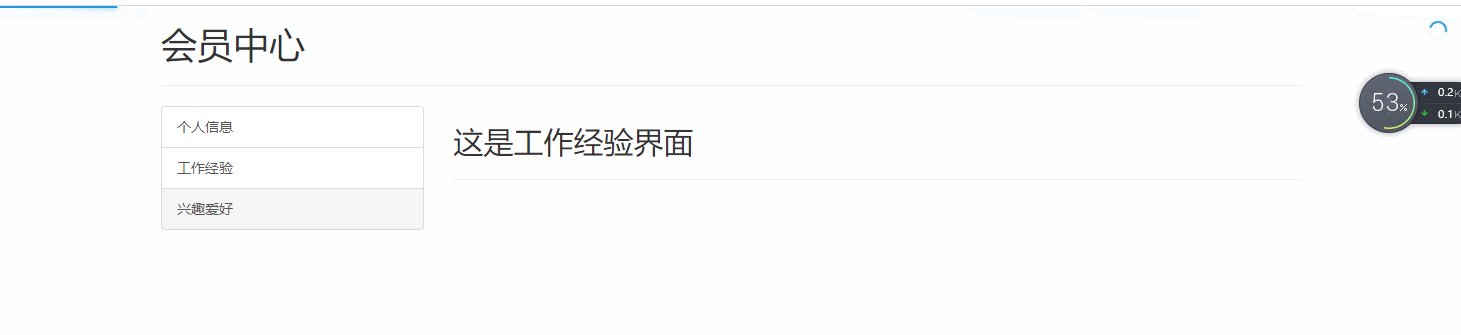
work.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>主页面</title> </head> <body> <main> <h2>这是工作经验界面</h2> <hr> </main> </body> </html>
hobbit.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>主页面</title> </head> <body> <main> <h2>这是兴趣爱好界面</h2> <hr> </main> </body> </html>
index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>主页面</title> <link href="https://www.jb51.net/bootstrap.min.css" > <link href="https://www.jb51.net/nprogress.css" > <script src="https://www.jb51.net/nprogress.js"></script> </head> <body> <div> <h1>会员中心</h1> <hr> <div> <aside> <div> <a href="https://www.jb51.net/index.html" >个人信息</a> <a href="https://www.jb51.net/work.html" >工作经验</a> <a href="https://www.jb51.net/hobbit.html" >兴趣爱好</a> </div> </aside> <main> <h2>这是我的个人信息界面</h2> <hr> </main> </div> </div> <script src="https://www.jb51.net/jquery-3.4.1.js"></script> <script> $(function ($) { // 入口函数带参数$,原因是有一个独立的作用域,顺便确保页面加载完成执行 //全局AJAX事件处理 $(document) .ajaxStart(function () { NProgress.start() }) .ajaxStop(function () { NProgress.done() }); $('.list-group-item').on('click', function () { var url = $(this).attr('href') //后面的 #main 指的是载入页面的 id $('#main').load(url + ' #main > *') //列表组中是 a 标签,禁止它跳转到相应界面 return false }) }) </script> </body> </html>

