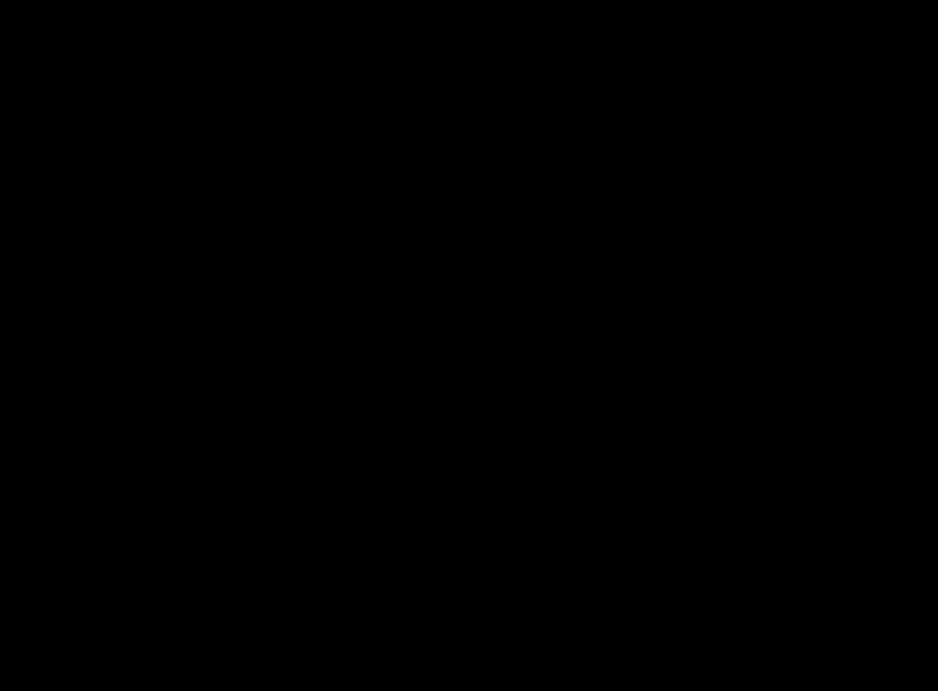
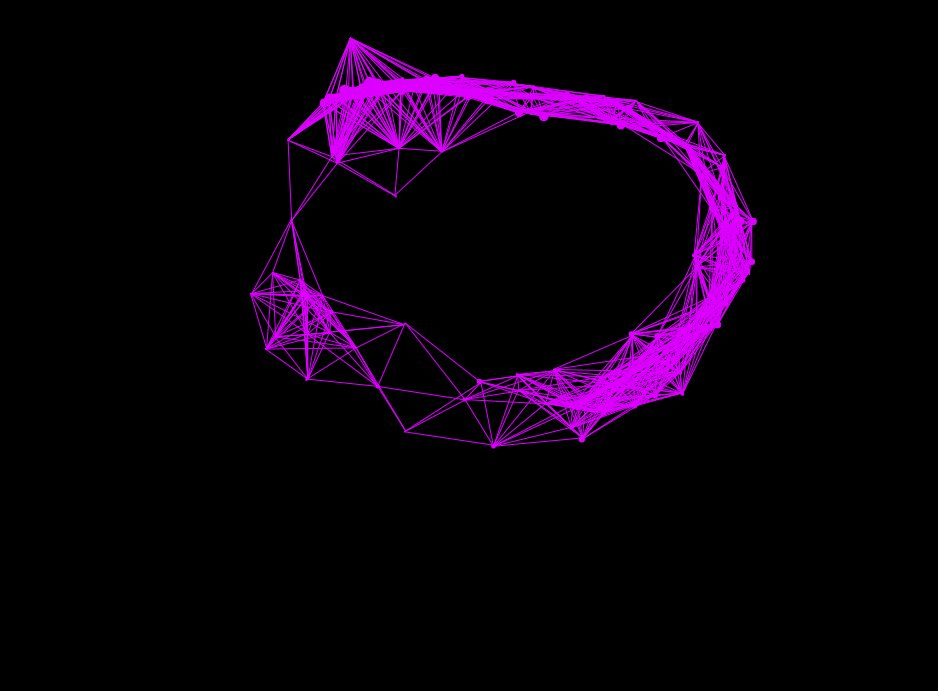
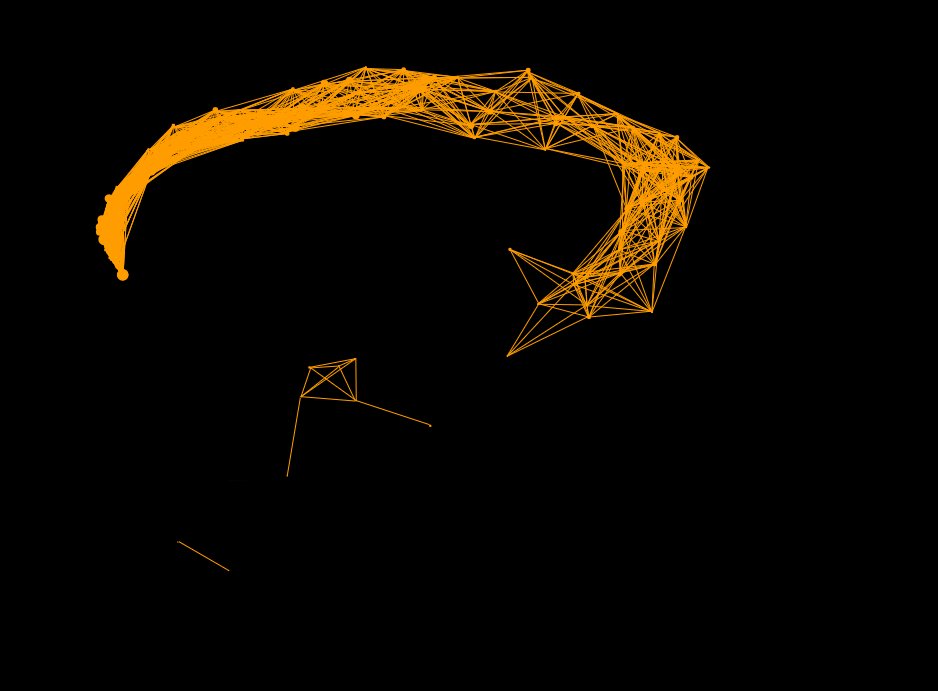
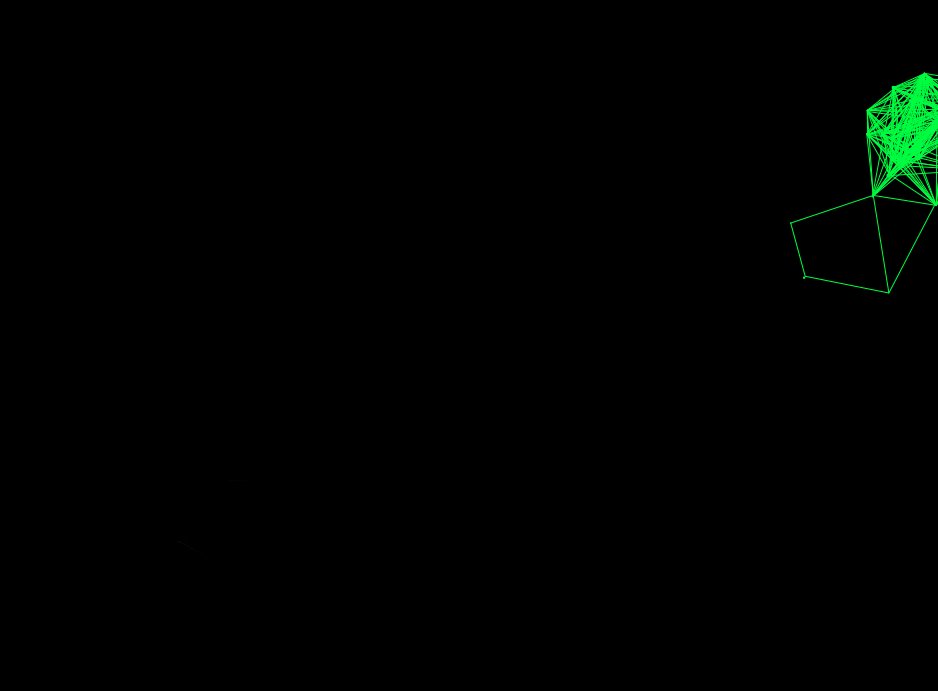
废话不多说,先上效果图!




本篇文章的示例代码都是抄的一个叫Franks的老外在yutube上的一个教学视频,他还出了很多关于canvas的视频,十分值得学习,而我对canvas也不太熟悉,跟着大神一起敲代码,做个学习笔记,还要说一下,本文示例的页面结构很简单(html只包含一个canvas),后面代码部分就不贴了,毕竟js才是主角。
1.画圆首先从画一个静态的圆开始吧,只需要了解很少的API即可,MDN上有详细的描述,这里就不过多介绍了,直接看js代码吧:
const canvas = document.querySelector('#canvas'); const ctx = canvas.getContext('2d'); canvas.width = window.innerWidth; canvas.height = window.innerHeight; function drawCircle() { ctx.beginPath(); ctx.fillStyle = 'blue'; ctx.arc(10, 10, 10, 0, Math.PI * 2); ctx.fill(); ctx.closePath(); } drawCircle();
现在一个半径为10px的圆就画出来了,即便是没有接触过canvas的人也能短时间画出来,很简单吧,接下来在这个基础上再加些动画吧。
2.鼠标移动的圆现在想让圆随着鼠标移动,那么需要在canvas上绑定鼠标交互事件,这里我们就关注mousemove/click事件,随着鼠标的移动圆的坐标也发生了变化,因此需要更新圆的坐标,至于动画就通过requestAnimationFrame来实现,代码稍微多了一点点:
const mouse = {}; canvas.addEventListener('mousemove', (e) => { mouse.x = e.x; mouse.y = e.y; }); canvas.addEventListener('click', (e) => { mouse.x = e.x; mouse.y = e.y; }); canvas.addEventListener('mouseout', () => { mouse.x = mouse.y = undefined; }); function drawCircle() { ctx.beginPath(); ctx.fillStyle = 'blue'; ctx.arc(mouse.x, mouse.y, 10, 0, Math.PI * 2); ctx.fill(); ctx.closePath(); } function animate() { ctx.clearRect(0, 0, canvas.width, canvas.height); drawCircle(); requestAnimationFrame(animate); } animate();
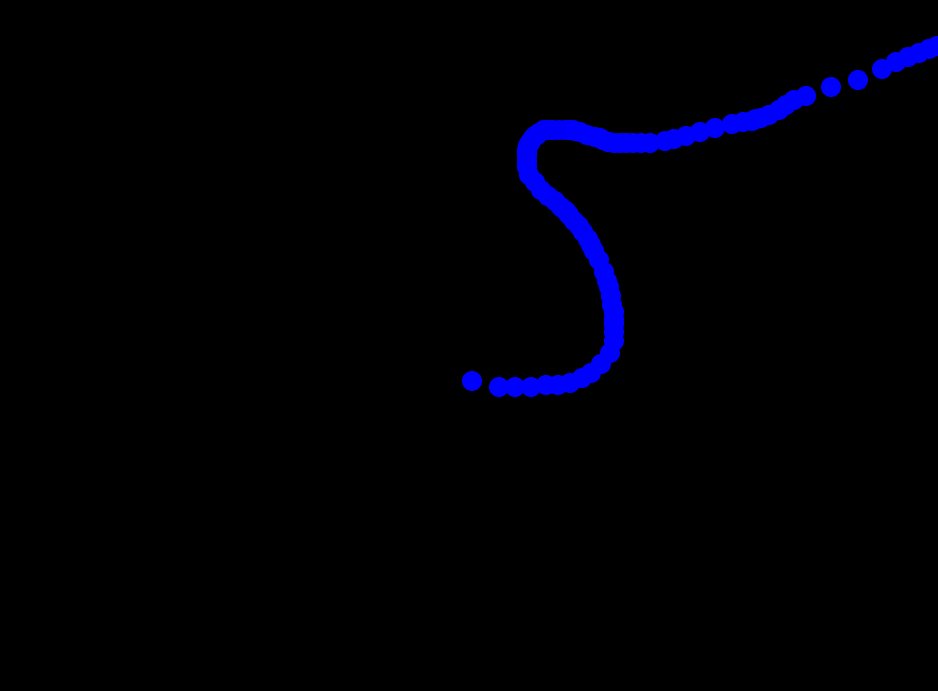
效果如下,小球就能随着鼠标移动了,很简单吧。

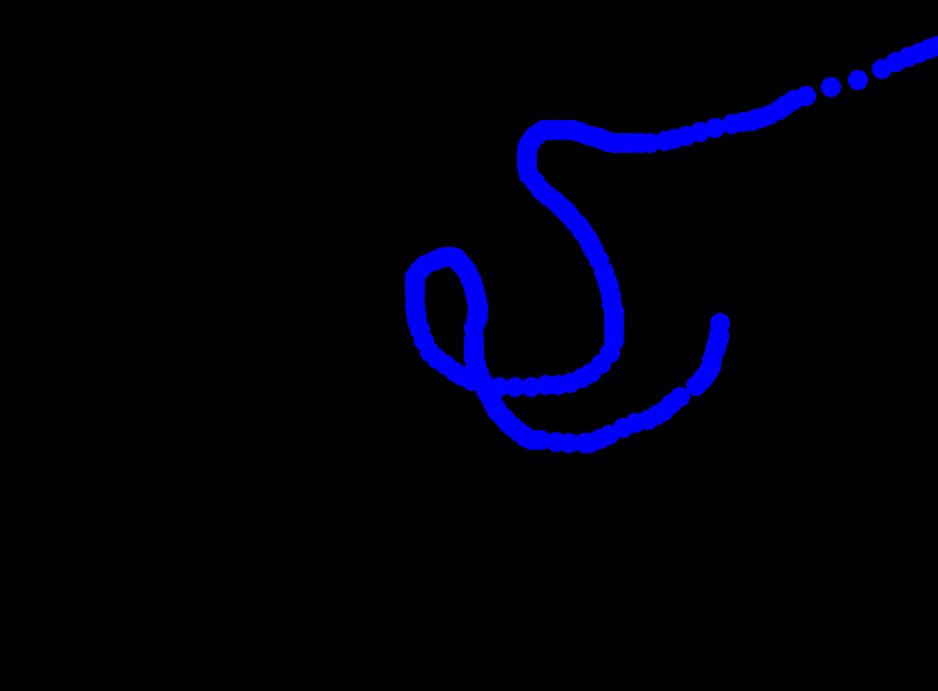
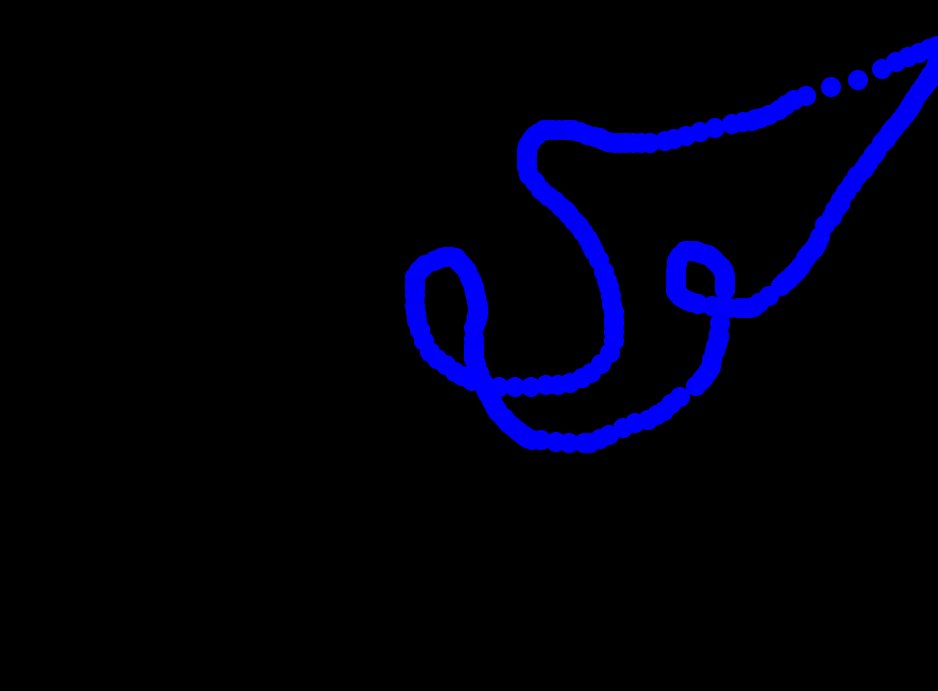
如果把animate函数中ctx.clearRect注释掉,那么效果就像这样子:

粒子呢也就是很多圆,位置、大小、速率不同,再结合鼠标事件对象信息进行粒子的初始化就可以啦。
const mouse = {}; // 点击或鼠标移动时往数组添加新的粒子对象 function addNewParticles(e) { mouse.x = e.x; mouse.y = e.y; Array.apply(null, { length: 2 }).forEach(() => { particlesArray.push(new Particle()); }); } canvas.addEventListener('mousemove', addNewParticles); canvas.addEventListener('click', addNewParticles); const particlesArray = []; class Particle { constructor() { this.x = mouse.x; this.y = mouse.y; this.size = Math.random() * 5 + 1; this.speedX = Math.random() * 3 - 1.5; // -1.5 ~ 1.5,如果是负数往左边移动,正数往右边移动,speedY同理 this.speedY = Math.random() * 3 - 1.5; } update() { this.size -= 0.1; // 圆半径逐渐变小 this.x += this.speedX; // 更新圆坐标 this.y += this.speedY; } draw() { ctx.beginPath(); ctx.fillStyle = '#fff'; ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2); ctx.fill(); ctx.closePath(); } } function handleParticles() { for (let i = 0; i < particlesArray.length; i++) { particlesArray[i].update(); particlesArray[i].draw(); if (particlesArray[i].size <= 0.3) { // 删除半径太小的粒子 particlesArray.splice(i, 1); i--; } } } function animate() { handleParticles(); requestAnimationFrame(animate); } animate();
现在就实现了文章开头的第一幅动画效果,这里我们主要新增了一个Particle类来封装粒子的更新与绘制,然后根据条件删除较小的粒子,到这里也还是很简单吧,代码也就几十行,但是效果还不错。
4.颜色渐变的粒子要实现颜色渐变,视频作者使用了hsl颜色模型,和我们熟知的rgb模式相比,通过一个变量就可以控制颜色了,十分方便,那么在第三段代码片段的基础上稍微改一下即可:
let hue = 0; // 色相 ...... class Particle { ...... draw() { ctx.beginPath(); ctx.fillStyle = `hsl(${hue}, 100%, 50%)`; ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2); ctx.fill(); ctx.closePath(); } } function handleParticles() { ...... } function animate() { hue++; handleParticles(); requestAnimationFrame(animate); } animate();

