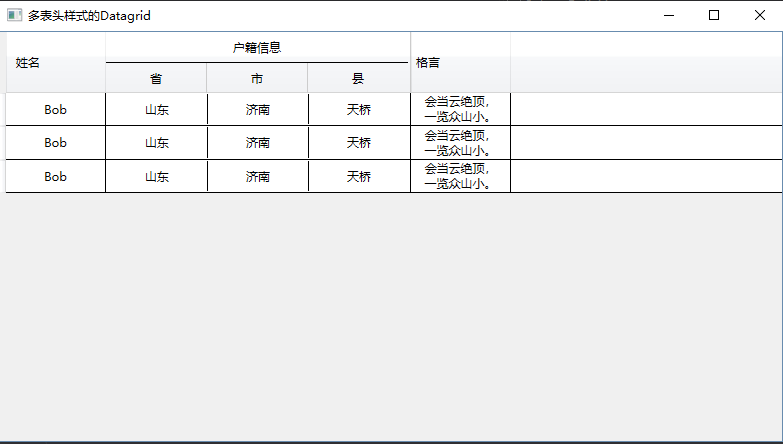
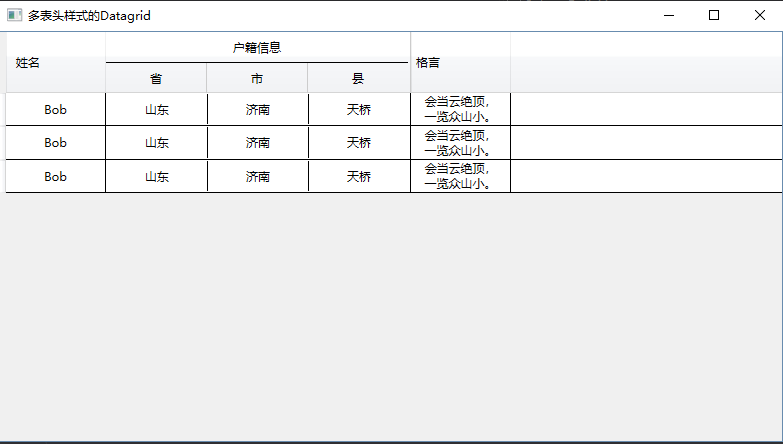
在使用WPF开发时,使用DataGrid列表显示数据时,有些字段可以进行分组显示,用于更好的表达它们之间存在的某种关系,因此就考虑到要对DataGrid的表头进行扩展,可以显示多行表头,让这些有关联的字段内容显示的更加明了简洁。

自定义样式
这段自定义样式可以放在MainWindow.xaml文件中,或者自己定义一个存放样式文件的xaml进行存放。
这里在模版里面使用的第一个Grid,是用于总的显示,还有右侧边竖线分割线,嵌入的Grid用于显示多表头的处理显示功能:第一行为总的信息,第二行为第一行和第三行的分割线,第三行显示的省、市和县。
<Style x:Key="CityStyle" TargetType="DataGridColumnHeader">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Grid x:Name="Root">
<Grid.ColumnDefinitions>
<ColumnDefinition>
</ColumnDefinition>
<ColumnDefinition>
</ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid
Grid.Column="0"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<Grid.RowDefinitions>
<RowDefinition>
</RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition>
</RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition>
</ColumnDefinition>
<ColumnDefinition>
</ColumnDefinition>
<ColumnDefinition>
</ColumnDefinition>
<ColumnDefinition>
</ColumnDefinition>
<ColumnDefinition>
</ColumnDefinition>
</Grid.ColumnDefinitions>
<ContentPresenter
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="5"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="户籍信息">
</ContentPresenter>
<Rectangle
Grid.Row="1"
Grid.Column="0"
Grid.ColumnSpan="5"
VerticalAlignment="Stretch"
Fill="Black"
Visibility="Visible">
</Rectangle>
<ContentPresenter
Grid.Row="2"
Grid.Column="0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="省">
</ContentPresenter>
<Rectangle
Grid.Row="2"
Grid.Column="1"
VerticalAlignment="Stretch"
Fill="#ccc"
Visibility="Visible">
</Rectangle>
<ContentPresenter
Grid.Row="2"
Grid.Column="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="市">
</ContentPresenter>
<Rectangle
Grid.Row="2"
Grid.Column="3"
VerticalAlignment="Stretch"
Fill="#ccc"
Visibility="Visible">
</Rectangle>
<ContentPresenter
Grid.Row="2"
Grid.Column="4"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="县">
</ContentPresenter>
</Grid>
<Rectangle
Grid.Column="1"
VerticalAlignment="Stretch"
Fill="#ccc"
Visibility="Visible">
</Rectangle>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
窗体布局
<Grid>
<DataGrid
AutoGenerateColumns="False"
CanUserAddRows="False"
ItemsSource="{Binding UserInformations}">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding UserName}">
<DataGridTextColumn.HeaderTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Center">
<TextBlock
Margin="5,0,5,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="姓名"
TextAlignment="Center"
TextWrapping="Wrap">
</TextBlock>
</Grid>
</DataTemplate>
</DataGridTextColumn.HeaderTemplate>
<DataGridTextColumn.ElementStyle>
<Style>
<Setter Property="TextBlock.TextAlignment" Value="Center">
</Setter>
<Setter Property="TextBlock.TextWrapping" Value="Wrap">
</Setter>
<Setter Property="TextBlock.HorizontalAlignment" Value="Center">
</Setter>
<Setter Property="TextBlock.VerticalAlignment" Value="Center">
</Setter>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
<DataGridTemplateColumn HeaderStyle="{StaticResource CityStyle}">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock
Margin="0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding Province}"
TextAlignment="Center">
</TextBlock>
<Rectangle Fill="Black">
</Rectangle>
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding City}"
TextAlignment="Center">
</TextBlock>
<Rectangle Fill="Black">
</Rectangle>
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding County}"
TextAlignment="Center">
</TextBlock>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn
Binding="{Binding Motto}"
Header="格言">
<DataGridTextColumn.HeaderStyle>
<Style>
<Setter Property="TextBlock.HorizontalAlignment" Value="Stretch">
</Setter>
<Setter Property="TextBlock.TextAlignment" Value="Center">
</Setter>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="格言"
TextAlignment="Center"
TextWrapping="Wrap">
</TextBlock>
</DataTemplate>
</DataGridTextColumn.HeaderTemplate>
<DataGridTextColumn.ElementStyle>
<Style>
<Setter Property="TextBlock.TextAlignment" Value="Center">
</Setter>
<Setter Property="TextBlock.TextWrapping" Value="Wrap">
</Setter>
<Setter Property="TextBlock.HorizontalAlignment" Value="Center">
</Setter>
<Setter Property="TextBlock.VerticalAlignment" Value="Center">
</Setter>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>