最近遇到一个需求需要实现selector选择器中选项值options 数据的动态显示,而非写死的数据,本文通过实例代码给大家分享实现方法,感兴趣的朋友一起看看吧
需求:
实现selector选择器中选项值options 数据的动态显示,而非写死的数据,我的角色ID数据如下:

现在实现把这些数据请求显示option上
实现如下:使用element-ui中selector 选择器:
<el-form-item label="角色ID:" prop="roleId"> <el-select v-model="addUserForm.roleId" placeholder="请选择角色ID"> <el-option v-for="item in roleList" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item>
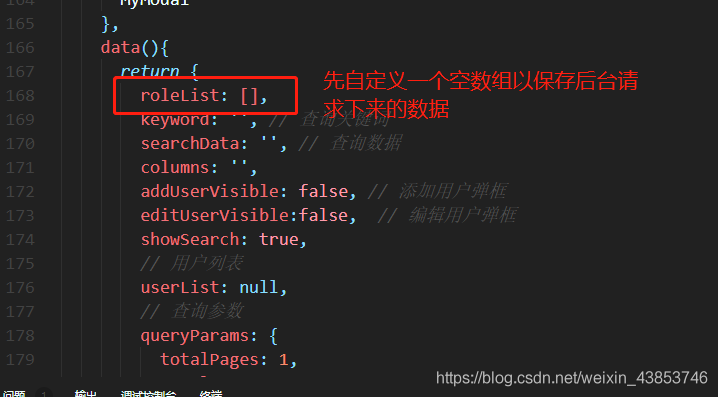
在data中自定义一个空数组:

在methods 中写实现数据的请求:
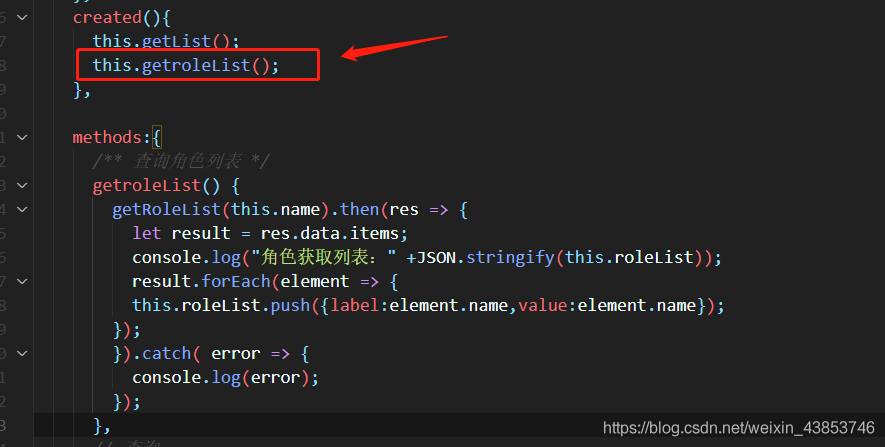
getroleList() { getRoleList(this.name).then(res => { let result = res.data.items; console.log("角色获取列表:" +JSON.stringify(this.roleList)); result.forEach(element => { this.roleList.push({label:element.name,value:element.name}); }); }).catch( error => { console.log(error); }); },
在created 实现显示:

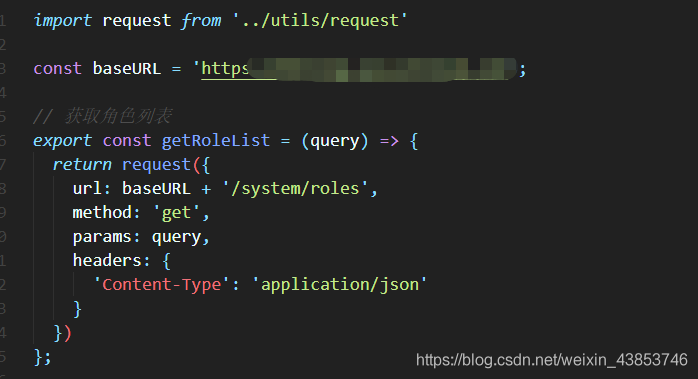
其中getRoleList 是我封装的get请求:

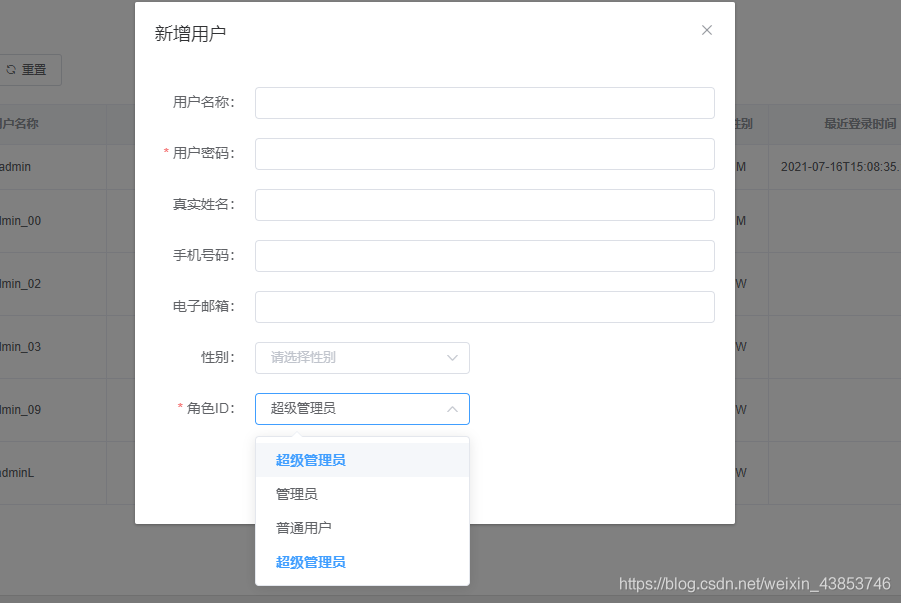
实现结果如下:

到此这篇关于Vue + element实现动态显示后台数据到options的操作方法的文章就介绍到这了,更多相关Vue element动态options内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:

