group的简写,用来创建分组,组内所有的元素都会继承g的属性,可以嵌套使用,也可以和use标签结合使用。另外可使用transform属性定义控制整个组的位置。
示例代码:
<svg> <g stroke="#5588aa" stroke-width="5" fill="transparent"> <rect x="10" y="10" width="100" height="100"></rect> <rect x="120" y="120" width="100" height="100"></rect> </g> </svg>g标签内部的两个矩形,都会继承g标签的样式。
4、clipPath裁剪元素
lipPath元素主要用来剪裁元素,clipPath元素定义范围外的内容将不会被展示。另外要注意写在<clipPath></clipPath>标签内部的元素不会被显示,clipPath标签需要放在defs标签内。其他元素在引用clipPath元素时,需要使用clip-path="url(#ID)"。
示例代码:
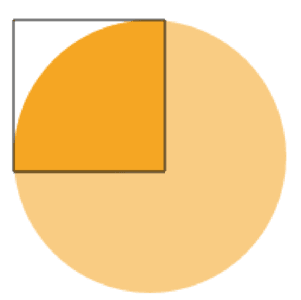
<svg height="200" width="200"> <defs> <clipPath id="clip"> <rect width="100" height="100"></rect> </clipPath> </defs> <circle cx="90" cy="90" r="90" clip-path="url(#clip)" stroke="none" fill="yellow" /> </svg>分析图:

最终效果图:


