svg是(scalable vector graphic)伸缩矢量图像。
一、目录
(1)图形元素
(2)文字元素
(3)特殊元素
(4)滤镜元素
(5)渐变元素
二、图形元素
1、矩形
矩形使用<rect></rect>标签来进行绘制。
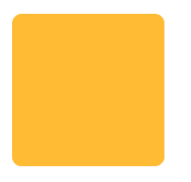
示例图:

代码:
<svg width="200" height="200"> <rect x="10" y="10" width="100" height="100" rx="5" ry="5" fill="yellow"></rect> </svg>参数说明:
(1)x:左上角x的坐标,距离左边的距离,相当于margin-left;
(2)y:左上角y的坐标,距离顶部的距离,相当于margin-top;
(3)width:矩形的宽度;
(4)height:矩形的高度;
(5)rx:圆角矩形,x轴方向的半径;
(6)ry:圆角矩形,y轴方向的半径
(7)fill:填充颜色
2、圆形
圆形使用<circle></circle>标签来进行绘制。
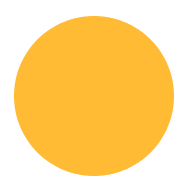
示例图:

实例代码:
<svg width="200" height="200"> <circle cx="50" cy="50" r="40" fill="yellow"></circle> </svg>参数说明:
(1)cx:圆形的x坐标;
(2)cy:圆心的y做标;
(3)r:半径
3、椭圆形
椭圆形使用标签<ellipse></ellipse>标签进行绘制,与圆形的绘制方法类似。
示例图:

实例代码如下:
<svg width="200" height="200"> <ellipse cx="50" cy="50" rx="40" ry="20" fill="yellow"></ellipse> </svg>参数说明:
cx:圆心的x坐标;
cy:圆心的y坐标;
rx:水平方向上的半径;
ry:垂直方向上的半径
4、线段
线段使用<line></line>标签进行绘制。
实例代码
<svg width="200" height="200"> <line x1="10" y1="10" x2="90" y2="90" stroke="yellow"></line> </svg>参数说明:
x1:起点的x坐标;
y1:起点的y坐标;
x2:终点的x坐标;
y2:终点的y坐标
5、折线和多边形
折线和多边形的绘制方法类似,都是用points属性设置各个点的坐标。
折线使用标签<polyline></polyline>进行绘制,而多边形使用标签<polygon></polygon>进行绘制,且多边形会将起点和终点连接起来,折线不会。
示例图:

实例代码:
/* 图一 折线,不会将起点与终点连接 */ <svg width="200" height="200"> <polyline points="50,10 80,90 10,30 90,30 20,90" stroke="#fb3" stroke-width="3" fill="transparent"></polyline> </svg> /* 图二 多边形,将起点与终点连接 */ <svg> <polygon points="50,10 80,90 10,30 90,30 20,90" stroke="#fb3" stroke-width="3" fill="transparent"></polygon> </svg>参数说明:
ponits:设置各个点的坐标,各组坐标之间使用空格分隔,x坐标和y坐标之间使用逗号分开。
6、路径
路径使用标签<path></path>进行绘制,使用d属性控制路径的类型和绘制。路径的功能最多,前面的所有图形都可以使用路径进行绘制。
d属性值的书写有两种,使用逗号分隔坐标,如:d="M10, 10",也可以使用空格的形式,如:d="M 10 10"
注意:大写字母:表示坐标系中使用绝对坐标,小写字母:使用相对坐标(相对当前画笔所在的点)
6.1移动类参数
M:moveto,将画笔移动到指定坐标,如:d="M10,10",表示将画笔移动到坐标(10,10)的位置。
示例图:


