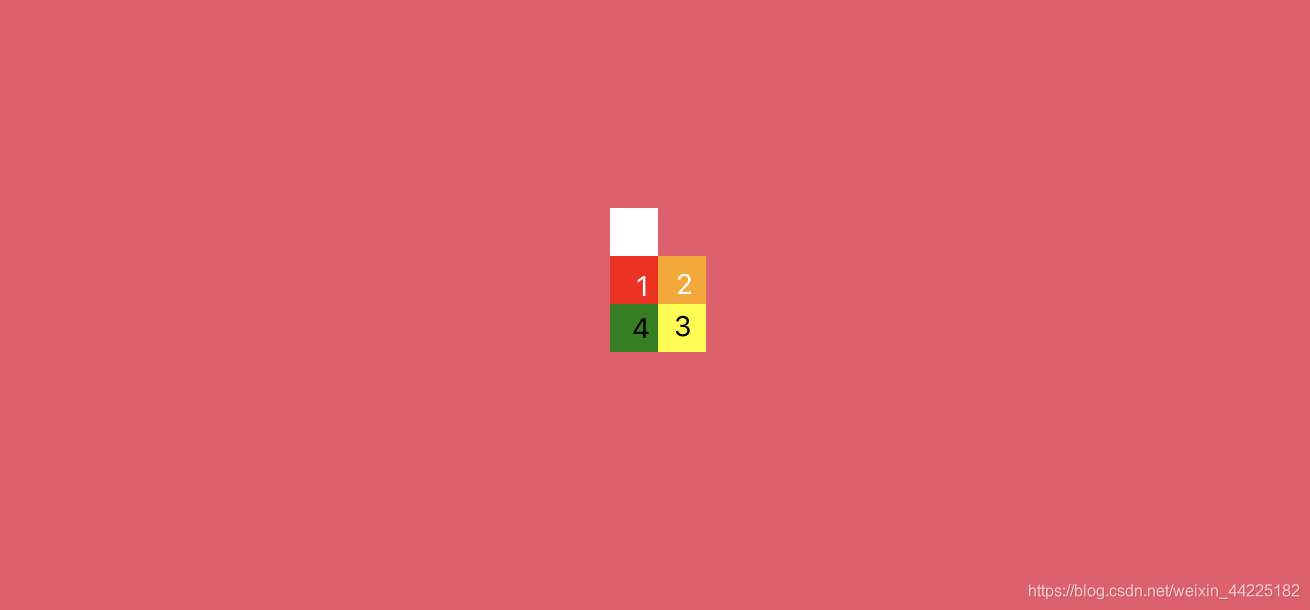
使用box-shadow为span::before设置四个阴影
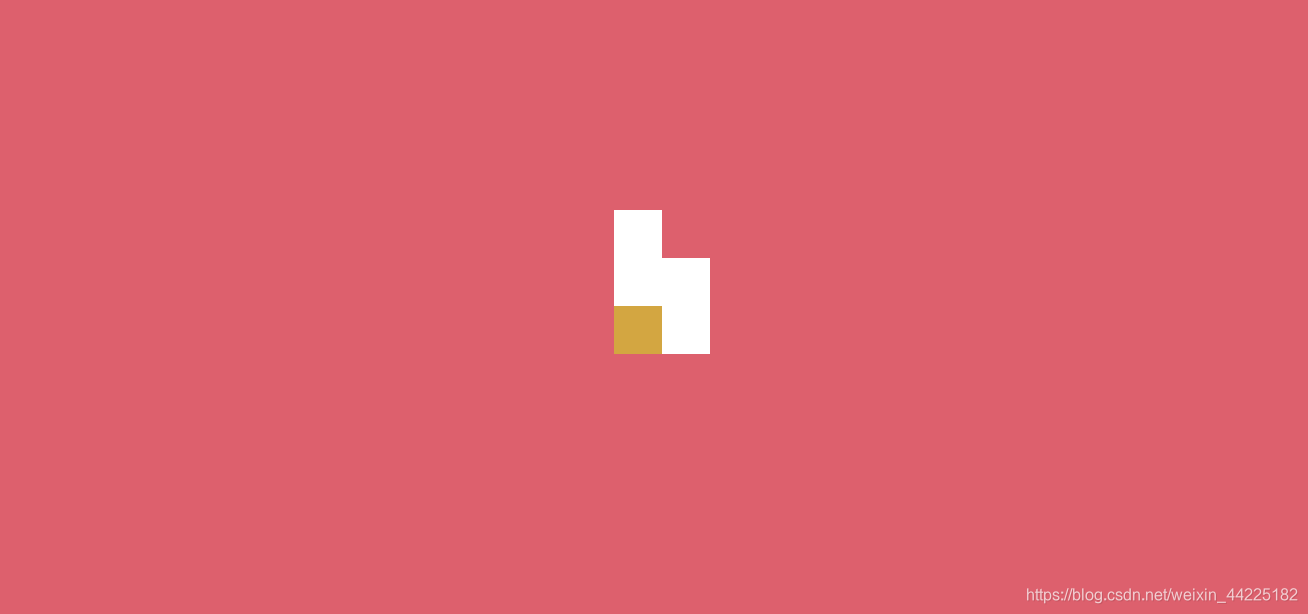
span::before { box-shadow: 0 24px red, /* 阴影1 */ 24px 24px orange, /* 阴影2 */ 24px 48px yellow, /* 阴影3 */ 0px 48px green; /* 阴影4 */ }四个阴影位置关系如下:

注:这里为了视觉显示区分四个阴影,每个阴影采用了不同的颜色,在实际中其实每个阴影都设置为白色。 步骤4
为span::before的四个阴影添加动画loading_1
每个阴影只有两种状态:显示 与 不显示
显示与否则是通过设置颜色的透明级别为0或1
比如
阴影显示:0 24px rgba(255, 255, 255, 1)
阴影不显示:0 24px rgba(255, 255, 255, 0)
关键有 九帧
第一帧
阴影1、2、3、4均不显示
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0);效果图如下:

第二帧
阴影1显示
阴影2、3、4不显示
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0);效果图如下:

第三帧
阴影1、2显示
阴影3、4不显示
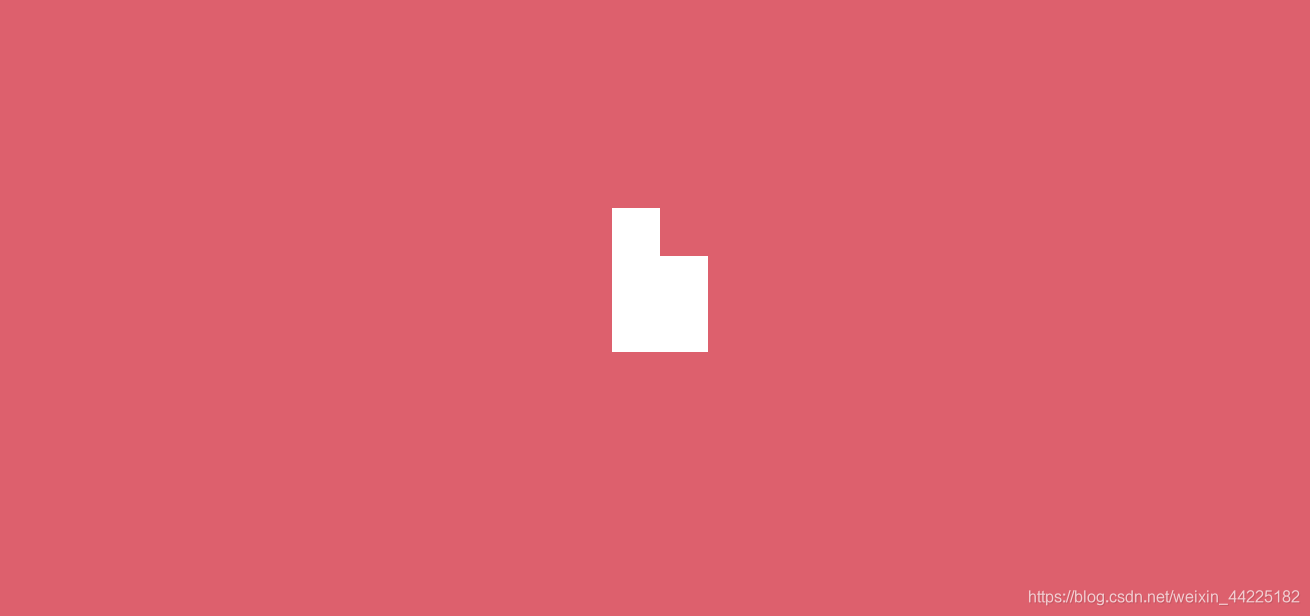
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0);效果图如下:

第四帧
阴影1、2、3显示
阴影4不显示
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 0);效果图如下:

第五帧
阴影1、2、3、4都显示
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 1);效果图如下:

第六帧
阴影2、3、4显示
阴影1不显示
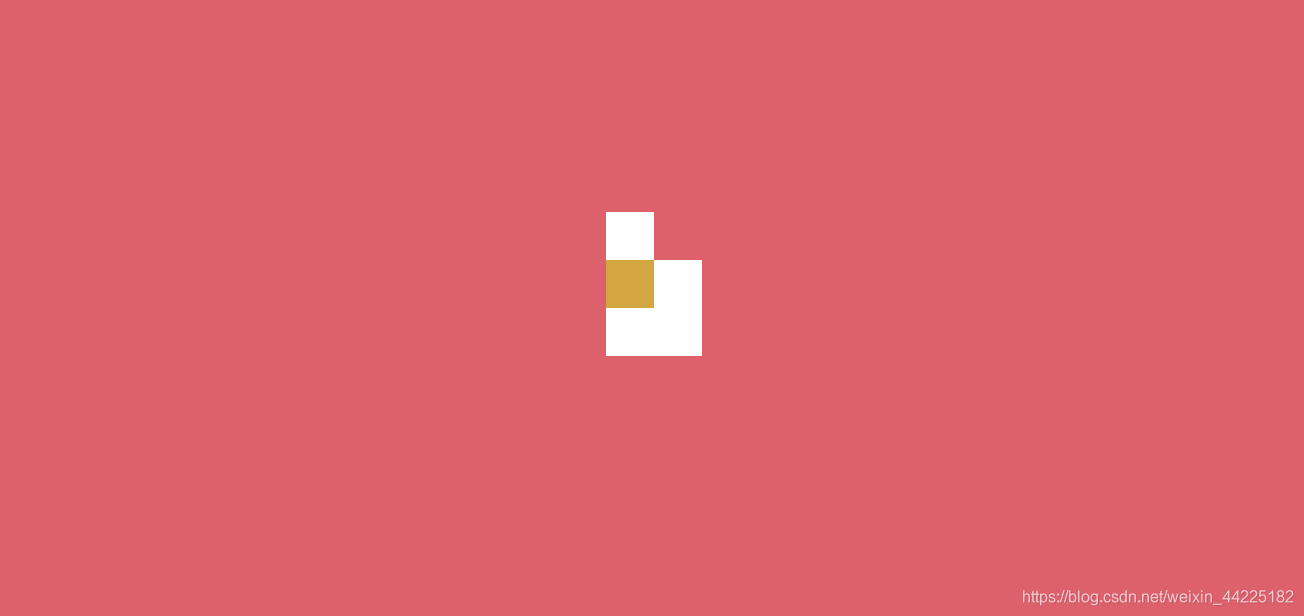
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 1);效果图如下:

第七帧
阴影3、4显示
阴影1、2不显示
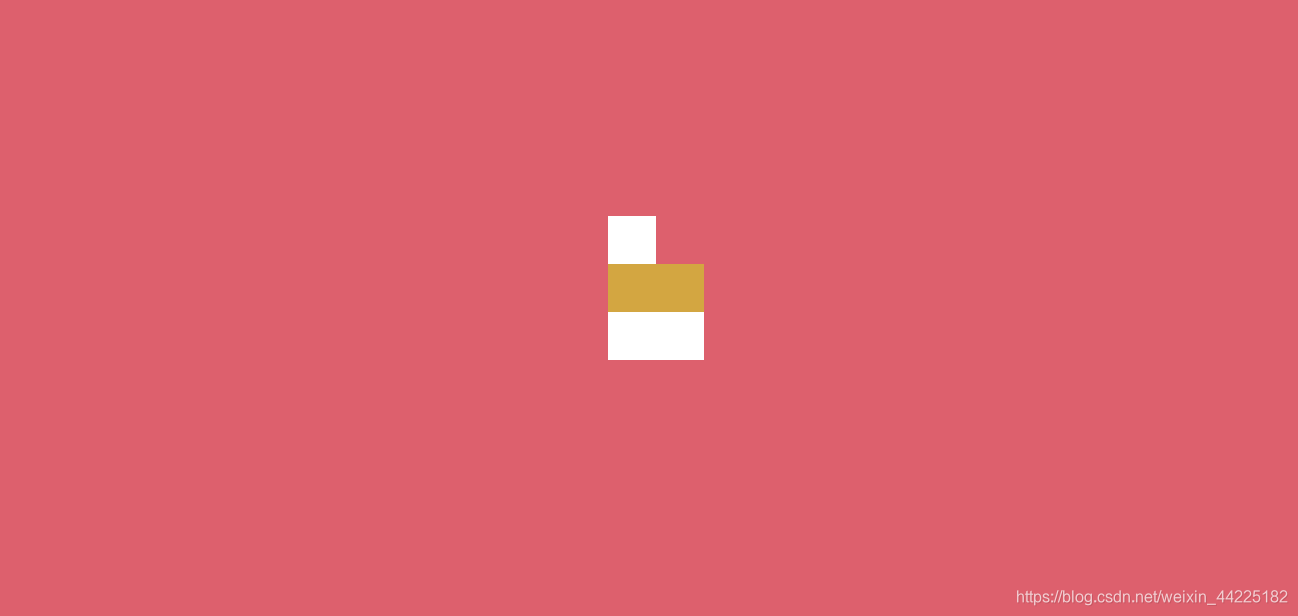
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 1);效果图如下:

第八帧
阴影4显示
阴影1、2、3不显示
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 1);效果图如下:

