双飞翼布局的方法实现主要是针对margin这块来下手的,相比于圣杯布局,理解起来也方便一些,只是在 HTML 代码方面我们要与圣杯布局的稍作区别:
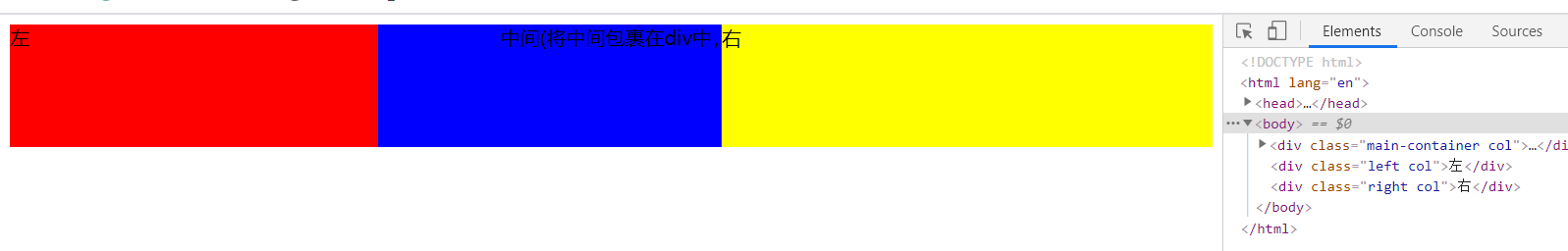
<div> <div>中间(将中间包裹在div中,方便留白)</div> </div> <div>左</div> <div>右</div>我们整理一下实现步骤:
三栏都设置float: left属性,即上面的col
在main-container处留白。给main框设置margin: 0 left的宽度 0 right的宽度。
left框设置margin-left: -100%
right框设置margin-left: -[自身宽度]
注意:要给body设置min-width属性,且值要大于或等于left的width+right的width,不然中间会被挤上去

回到我们的圣杯布局,我们总觉得好像缺点什么要素。没错,这三栏就像我们的网页中主要内容,我们还应该要有我们的头部和尾部布局。于是我们理所当然的把上面的 HTML 代码改成了下面这样:
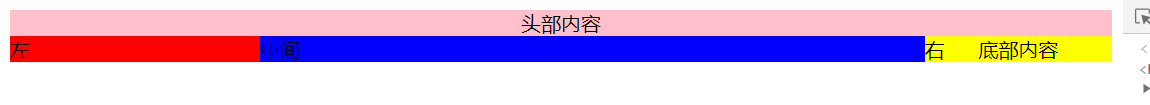
<div>头部内容</div> <div> <div>中间</div> <div>左</div> <div>右</div> </div> <div>底部内容</div>可渲染出的效果,并不是很理想

可以看到,我们的底部内容跑到了右边,并且被 container 框压住了,这是因为有 float 的原因。当然,我们给 footer 一个clear:both就可以让他下去了,这里呢,我们不准备操作 footer,我们尝试着自己写一个 clearFix 来实现这个功能。
/*html*/ <div> <div>中间</div> <div>左</div> <div>右</div> </div> /*css*/ .clearFix:after { content: ''; display: table; clear: both; }
flexBox 布局,指的是在display: flex下的布局操作。首先呢,我们要记住一些我们常见的有关 flex 的 css 属性:
flex-direction 定义容器要在哪个方向上堆叠 flex 项目。有四个属性值,分别为:
column [设置垂直堆叠 flex 项目(从上到下)]
column-reverse[垂直堆叠 flex 项目(从下到上)]
row[水平堆叠 flex 项目(从左到右)]
row-reverse[水平堆叠 flex 项目(从右到左)]
justify-content 用于对齐 flex 项目。有五个属性值,分别为:
center [将 flex 项目在容器的中心对齐]
flex-start [将 flex 项目在容器的开头对齐(默认)]
flex-end [将 flex 项目在容器的末尾对齐]
space-around[显示行之前、之间和之后带有空格的 flex 项目]
space-between [显示行之间带有空格的 flex 项目]
align-items 用于垂直对齐 flex 项目。也有五个属性值,分别为:
center [将 flex 项目在容器的中心对齐]
flex-start [将 flex 项目在容器的顶部对齐]
flex-end [将 flex 项目在容器的底部对齐]
stretch[拉伸 flex 项目填充容器]
space-between [使 flex 项目基线对齐]
flex-wrap 规定是否应该对 flex 项目换行.有三个属性值,分别为:
wrap [规定 flex 项目将在必要时进行换行]
nowrap [规定 flex 项目不要换行(默认)]
wrap-reverse [规定 flex 项目将在必要时以相反的顺序进行换行]

