说到 CSS 布局这块的内容,首当其冲的就是我们的盒模型宽度计算问题,在开始我们的问题之前,我们首先要搞懂这些概念:
盒模型里面的内容(content): 也就是实实在在要展现的内容,比如 P 标签里面的文字。在没有设置box-sizing: border-box之前我们可以把它的宽度理解为就是width的值,不包括padding和border
盒模型的内边距(padding): 是内容与边框内部之间的距离
盒模型的边框(border): 边框也可以设置宽度
盒模型的外边距(margin): 盒模型的边框外部与其他盒模型边框外部之间的距离
了解了这些,我们再来看下面的几个进阶概念:
offsetWidth: 指的是盒模型的边框(border) + 内边距(padding) + 内容的宽度(width)
clientWidth: 指的是盒模型的内边距(padding) + 内容的宽度(width)
scrollWidth: 如果内容超出边框,需要有滚动条,那么scrollWidth获取的是整个文档的内容(而clientWidth获取的只是可见部分的宽度)
OK,我们来看一道简单的计算题
<style> #main { width: 100px; border: 1px solid #ccc; padding: 10px } </style> //offsetWidth => 122px很明显,我们想要的结果offsetWidth就等于 100+20+2=122px。那么,我们如果想要offsetWidth=100px,代码该怎么写呢?很简单,加入一句box-sizing: border-box就可以了。
二,margin 的纵向重叠问题我们先来看一段代码:
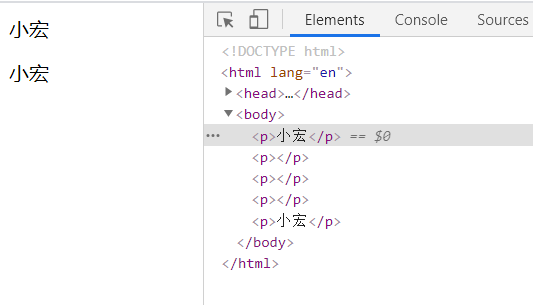
/*css*/ p{ margin-top: 10px; margin-bottom: 15px; } /*HTML*/ <p>小宏</p> <p></p> <p></p> <p></p> <p>小宏</p>运行出来的效果是这样的:

很明显,并没有像我们想象中的,二者之间应该会有很大的距离。所以我们不难得出:相邻元素的margin-top和margin-bottom是会重叠的,以数值大的为主。空白内容的块级标签也是会重叠的,只不过他们的margin我们可以忽略不计。
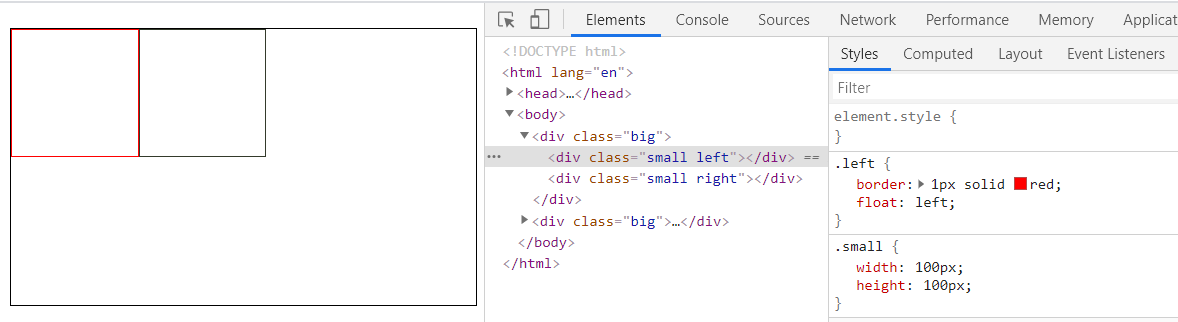
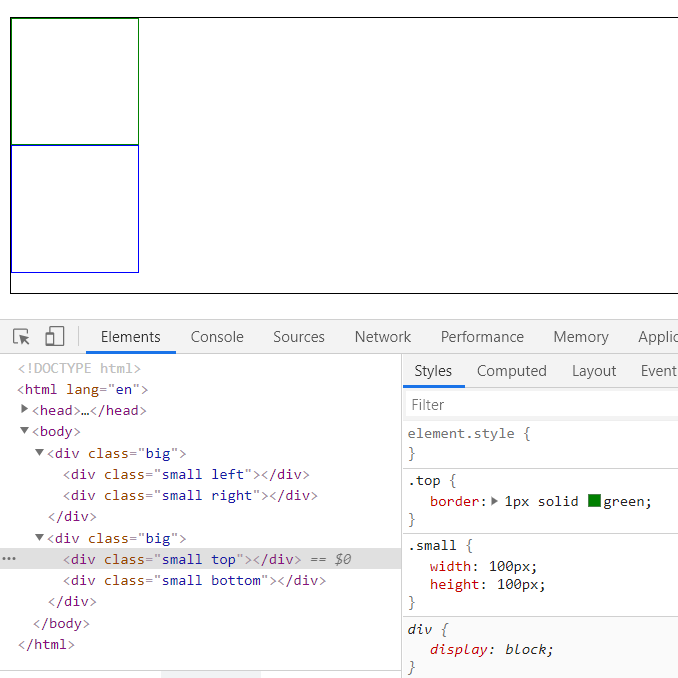
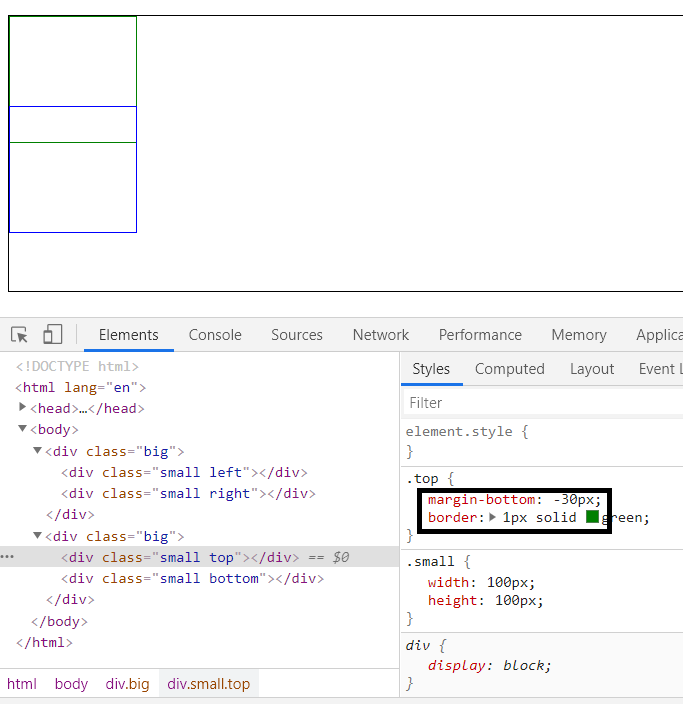
三,margin 负值问题我们直接把知识点摆出来:
给margin-top、margin-left设置负值,元素会分别向上、向左移动相应的长度
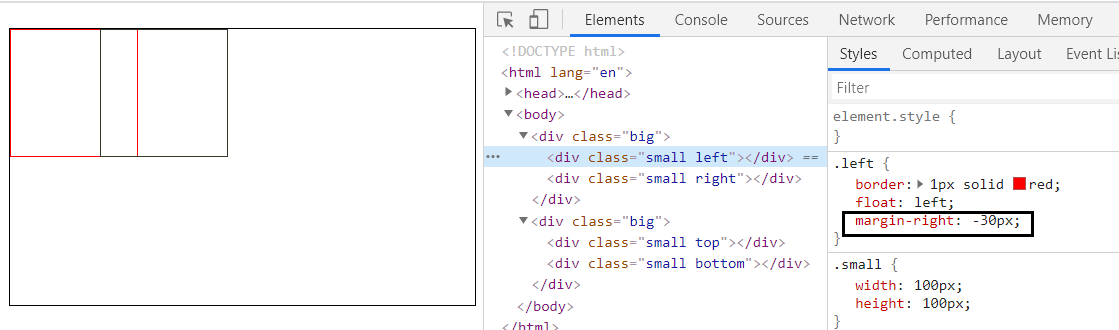
给margin-right设置负值,当前元素的右侧元素左移相应的长度,自身不受影响。如果右边没有元素,自身也不会受到影响
给margin-bottom设置负值,当前元素的下侧元素上移相应的长度,自身不受影响。如果下边没有元素,自身也不会受到影响
我们来看看效果:




何谓 BFC 呢?大部分都将其解析为块级格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。其内部元素的渲染不会影响到边界以外的元素。我们主要从以下几个方面来理解它。
形成条件float 不是 none
position 是 absolute 或 fixed
overflow 不是 visible
display 是 flex、inline-block、table-cell、table-caption 其中之一
实际应用阻止元素被浮动元素覆盖
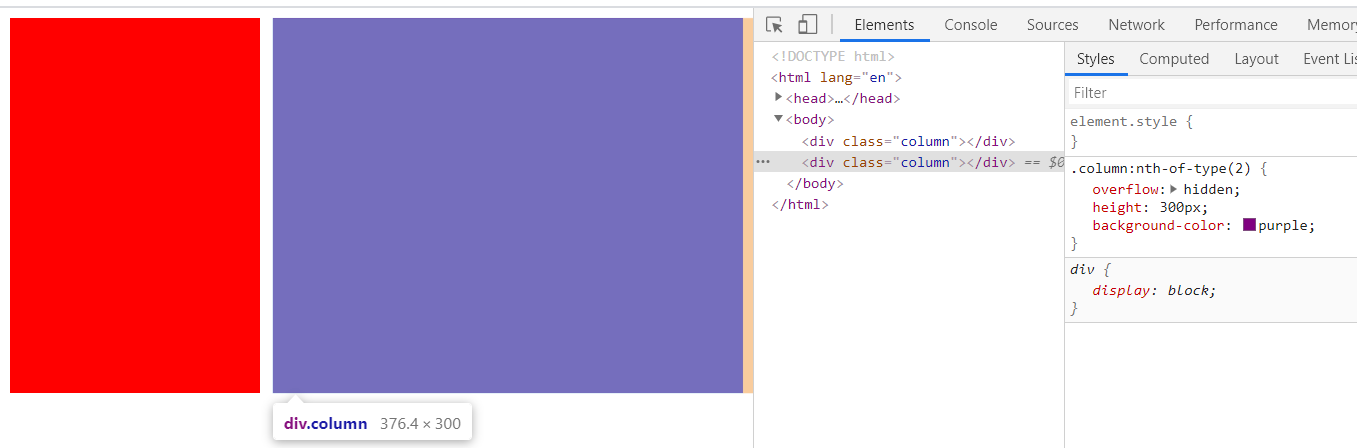
两栏布局,左边固定宽度,右边不设宽,随浏览器自适应
/*html*/ <div></div> <div></div> /*css*/ .column:nth-of-type(1) { float: left; width: 200px; height: 300px; margin-right: 10px; background-color: red; } .column:nth-of-type(2) { overflow: hidden;/*创建BFC */ height: 300px; background-color: purple; }
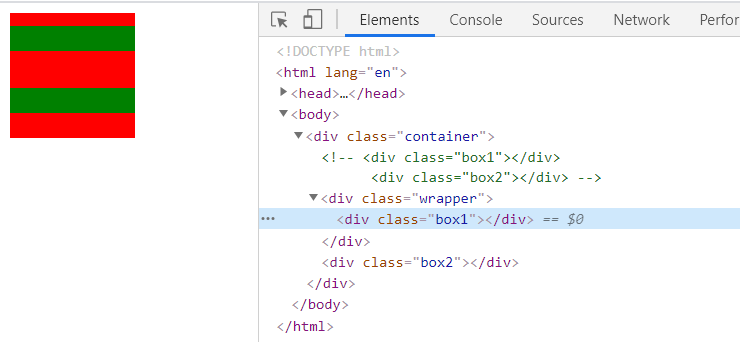
阻止相邻元素的 margin 合并
我们在 margin 负值的问题中提到过合并问题。我们可以通过设置 BFC 来解决:
/*html*/ <div> <div></div> <div></div>//会出现合并的情况 <div> <div></div>//让二者其一处于另一个BFC中 </div> <div></div> </div> /*css*/ .container { overflow: hidden; width: 100px; height: 100px; background-color: red; } .wrapper { overflow: hidden;//设置BFC } .box1 { height: 20px; margin: 10px 0; background-color: green; } .box2 { height: 20px; margin: 20px 0;//未设置BFC,以大的为准,二者距离本为20px background-color: green; }
阻止字体环绕

很简单,给我们的 p 标签设置 BFC 就好了

float 是我们 CSS 中非常常用的属性了,我们在开发中经常用它来实现三栏布局。主要特点是:
1.中间一栏最先加载和渲染 2.两侧内容固定,中间内容随宽度自适应 3.主要用于 PC
圣杯布局
圣杯布局的方法实现主要是针对容器 div 的padding这块来下手的,我们整理一下实现步骤:
首先用一个大的 div 来包裹我们的三栏 left、center、right,并给大 div 的padding-left设置为 left 栏的宽度,padding-right设置为 right 栏的宽度
给我们的三栏分别设置float:left属性
center 栏:设置width:100%
left 栏:设置position:relative;right:[自身宽度];margin-left:-100%
right 栏:设置margin-right:-[自身宽度]; 6.注意:要给body设置min-width属性,且值要大于或等于2*left的width+1*right的width,不然中间会被挤上去

这是 HTML 方面的代码
<div> <div>中间</div> <div>左</div> <div>右</div> </div>双飞翼布局

