官网地址:https://zh.nuxtjs.org/guide/installation
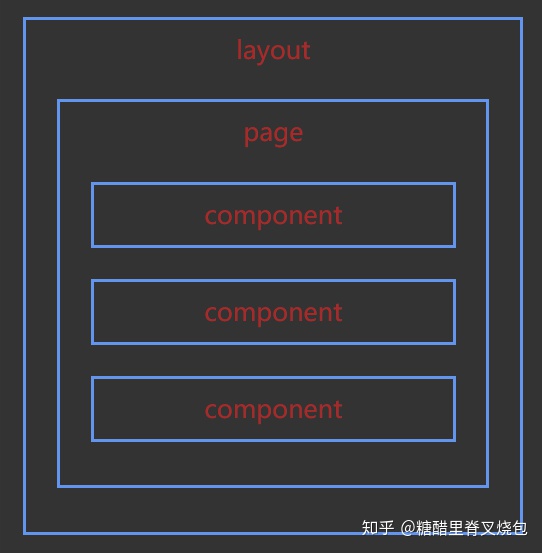
1.安装 vue init nuxt-community/starter-template <project-name> cd <project-name> npm install npm run dev 2.目录结构
layout/blog.vue
<template> <section> <div>这里是博客导航</div> <nuxt/> </section> </template>layout/error.vue
<template> <div> <h1 v-if="error.statusCode === 404">页面不存在</h1> <h1 v-else>应用发生错误异常</h1> <nuxt-link to="http://www.likecs.com/">首 页</nuxt-link> </div> </template> <script> export default { props: ['error'], layout: 'blog' // 你可以为错误页面指定自定义的布局 ,这个是上一个文件 } </script>Nuxt.js 可以让你在动态路由对应的页面组件中配置一个校验方法用于校验动态路由参数的有效性。
<script> export default { validate ({ params }) { // 这里校验必须为数字,parems.info info是文件名字 return /^\d+$/.test(params.info) } } </script>async await
<script> async asyncData({ params }) { var url = "http://dev.api.looklook.cn/kt_server/common/orderquery"; var params_data = { out_trade_no: "1529386449613100027156", sign: "454C7C068BCEAA4ADC01F0AD4EDC5385", time: "1530110050760" }; let res = await axios.post(url, params_data); return { response: res.data.data.information }; } </script>Promise
asyncData({params}) { let that = this; var url = "http://dev.api.looklook.cn/kt_server/common/orderquery"; var params_data = { out_trade_no: "1529386449613100027156", sign: "454C7C068BCEAA4ADC01F0AD4EDC5385", time: "1530110050760" }; return axios .post(url, params_data) .then(function(response) { return { response: response.data.data.information } }) .catch(function(error) { console.error(error); }); }普通请求
created() { let that = this; var url = "http://dev.api.looklook.cn/kt_server/common/orderquery"; var params = { out_trade_no: "1529386449613100027156", sign: "454C7C068BCEAA4ADC01F0AD4EDC5385", time: "1530110050760" }; axios .post(url, params) .then(function(response) { that.response = response.data.data.information }) .catch(function(error) { console.error(error); }); } 注意:有一个值得注意的问题是,如果我们在另外一个页面内也引用了 axios,那么在应用打包发布的时候 axios 会被打包两次,而实际上我们只需要打包一次。这个问题可以通过在 nuxt.config.js 里面配置 build.vendor 来解决:
module.exports = { build: { vendor: ['axios'] } } 5.部署服务端部署
npm run build npm run start 提示: 建议将 .nuxt 加入 .npmignore 和 .gitignore 文件中。静态资源部署
npm run generate 6. 引入element-ui npm i element-ui -S再plugins 文件夹下,添加 ElementUI.js文件,内容如下:
import Vue from 'vue' import ElementUI from 'element-ui' Vue.use(ElementUI)在 nuxt.config.js中添加配置
plugins: [{ src: '~plugins/ElementUI', ssr: true, }], css: [ 'element-ui/lib/theme-chalk/index.css' ], build:{ vendor:['element-ui'] //防止element-ui被打包多次 } 7.封装axios在plugins 文件夹中 添加 axios.js
/plugins/axios.js
import axios from 'axios' //定义fetch函数,config为配置 export function fetch(config){ //返回promise对象 return new Promise((resolve,reject) =>{ //创建axios实例,把基本的配置放进去 const instance = axios.create({ //定义请求文件类型 headers:{ 'Content-Type': 'application/json', }, // 请求超时 timeout: 3000, //定义请求根目录 baseURL: 'http://dev.api.looklook.cn/kt_server/' }); //请求成功后执行的函数 instance(config).then(res =>{ console.log(res); resolve(res); //失败后执行的函数 }).catch(err => { console.log(err); reject(err); }) }); } // 封装调用的接口 getData export function getData(url,type,data) { //如果type为空,默认为post方法,也可以自己改成get if(type==='') type = 'post'; return fetch({ //这里的url为baseURL下接口地址,如baseURL为'www.baidu.com',接口地址为'www.baidu.com/api/getdata',那么url里就写'api/getdata' url: url, method: type, data: data, }) }page/user/user.vue
<script> import User from '~/components/User.vue' import {getData} from '~/plugins/axios.js' export default { components: { User }, async asyncData({ params, query }) { var params_data = { out_trade_no: "1529386449613100027156", sign: "454C7C068BCEAA4ADC01F0AD4EDC5385", time: "1530110050760" }; let res = await getData('common/orderquery','POST',params_data) return { response: res.data.data.information }; } } </script> 更改端口号
